VPS自动从GitHub拉取项目更新
2023年11月15日 2024年2月13日
说明
webhook
Github Webhooks
目前每次往GitHub上传代码后, 需要去到VPS上拉取最新内容
GitHub提供Webhooks, 每次同步完代码, GitHub负责给给定地址发请求. 而服务器在此之前已运行webhook程序, 给定地址收到请求时, 其在设定好的项目所在路径执行给定脚本
我们在webhook配置中给出静态博客项目路径, 在脚本里同步GitHub最新内容到本地
在VPS安装并配置webhook
1sudo apt install webhook
-
创建文件夹
/usr/local/bin/github-webhooks
存放webhook配置文件和脚本1sudo mkdir -p /usr/local/bin/github-webhooks 2cd /usr/local/bin/github-webhooks
-
添加脚本
1sudo touch redeploy.sh 2sudo chmod +x redeploy.sh 3sudo vi redeploy.sh
1#!/bin/sh 2git pull
-
添加webhook配置文件
1sudo vi hooks.json1[ 2 { 3 "id": "redeploy-blog", 4 "execute-command": "/usr/local/bin/github-webhooks/redeploy.sh", 5 "command-working-directory": "/usr/local/var/<项目名称>" 6 } 7]
- 脚本路径 /usr/local/bin/github-webhooks/redeploy.sh项目路径 /usr/local/var/<项目名称> -
开启通信端口
1sudo ufw allow <通信端口> -
运行webhook
默认使用9000端口, 如果提示该端口被占用, 或者想使用自定义端口, 使用-port指定通信端口1su root 2 3webhook -hooks /usr/local/bin/github-webhooks/hooks.json -verbose -port <通信端口>
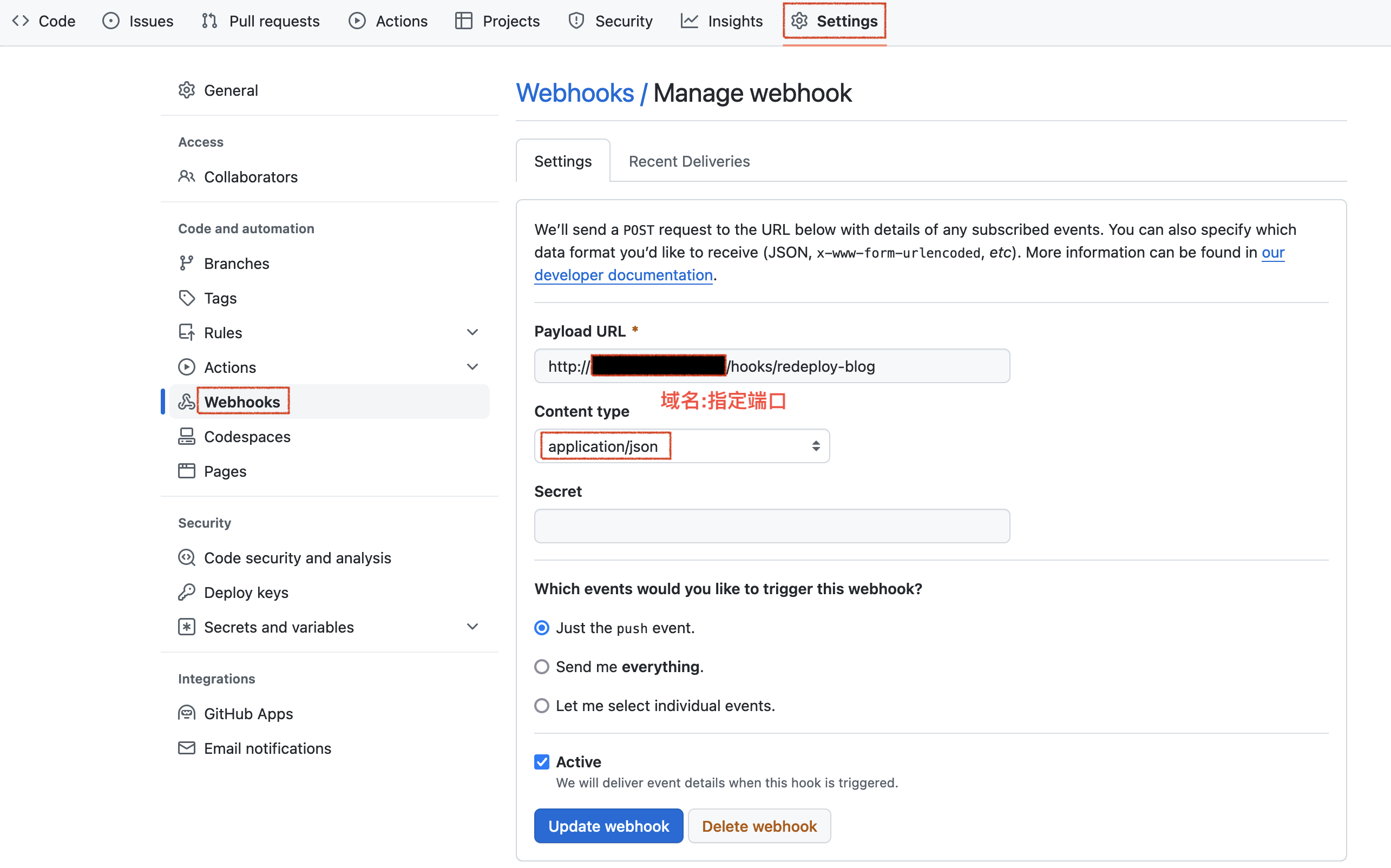
在GitHub上为项目配置Webhooks
入口

注意到 redeploy-blog 和webhook配置文件里的 id 项一致
测试
更新项目内容, 观察webhook运行输出
也可以在Github上 Recent Deliveries 查看送达记录
在后台运行webhook
1nohup webhook -hooks /usr/local/bin/github-webhooks/hooks.json -verbose -port <通信端口> &
书签
| - |
|---|
| leonis-在服务器部署静态博客 |
| 使用webhook自动更新博客 |