Hugo Theme - 表格使用CSS样式
2023年11月16日 2024年2月13日
说明
已将主题名称由 tass 改为 tess
CSS, SCSS和Sass之间的区别
-
CSS
Cascading Style Sheets
层叠样式表 -
Sass
Syntactically Awesome StyleSheets
和html一样有严格的缩进风格, 和CSS相比, 不使用花括号和分号, 喜欢这一点的不多Sass是一款强化CSS的辅助工具, 对CSS进行了扩展
1#sidebar 2 width: 30% 3 background-color: #faa
-
SCSS
Sassy CSS
语法完全兼容CSS3, 并继承了Sass的强大功能使用分号和花括号, 而不是换行和缩进
可以直接把
.css文件后缀改为.scss1#sidebar { 2 width: 30%; 3 background-color: #faa; 4}
支持使用
/**/进行多行注释, 使用//进行单行注释
获取资源方法
按理说, 主题相关内容, 应该存放在 themes/tess 文件夹中. 但 resource.Resource 只能获取 assets 目录下资源. 暂时将样式文件存放在 assets 目录下
另外, content 和 static 目录下文件可以通过 /文件名 路径获取
当然, 可以创建 themes/tess/assets/ , scss 代码放在此处, 然后将文件夹软链接成 assets
创建样式文件夹并导入样式
-
创建文件夹
assets/scss -
添加表格样式
创建文件assets/scss/_table.scss1$padding-8: 0.5rem !default; 2$padding-16: 1rem !default; 3$padding-24: 1.5rem !default; 4$padding-32: 2rem !default; 5 6$table-th-bg: #3F3F3F; 7$table-th: white; 8 9$table-hover-bg: #f5f5f5; 10$table-even-bg: #f2f2f2; 11 12$table-border: black; 13 14table { 15 border-collapse: collapse; 16 17 margin: 3rem 0; 18 19 overflow: auto; 20 display: block; 21 22 border-spacing: 0; 23 border-collapse: collapse; 24 25 margin-top: $padding-24; 26 margin-bottom: $padding-32; 27} 28 29th, td { 30 border: 1px solid $table-border; 31 padding: $padding-8 $padding-16; 32 text-align: left; 33} 34 35tr:hover { 36 background-color: $table-hover-bg; 37} 38 39tr:nth-child(even) { 40 background-color: $table-even-bg; 41} 42 43th { 44 background-color: $table-th-bg; 45 color: $table-th; 46}
-
创建文件
assets/scss/app.scss
assets/scss所有样式文件都包含在该文件中, 获取SCSS样式时, 只用获取本文件1@import "tables"; -
导入样式: 将Sass转换成CSS文件
两个例子里的代码都可以拿来用
resource.ToCSS
Transpile Sass to CSStranspile由LibSass库提供, 包含在hugo-extended中. 如果出现问题, 尝试使用hugo-extended
表格全都在博文页, 将下列逻辑添加到
themes/tess/layouts/_default/single.htmlhead区域中1{{ $opts := dict "transpiler" "libsass" "targetPath" "css/style.css" }} 2{{ with resources.Get "scss/app.scss" | toCSS $opts | minify | fingerprint }} 3<link rel="stylesheet" href="{{ .RelPermalink }}" integrity="{{ .Data.Integrity }}" crossorigin="anonymous"> 4{{ end }}
-
查看
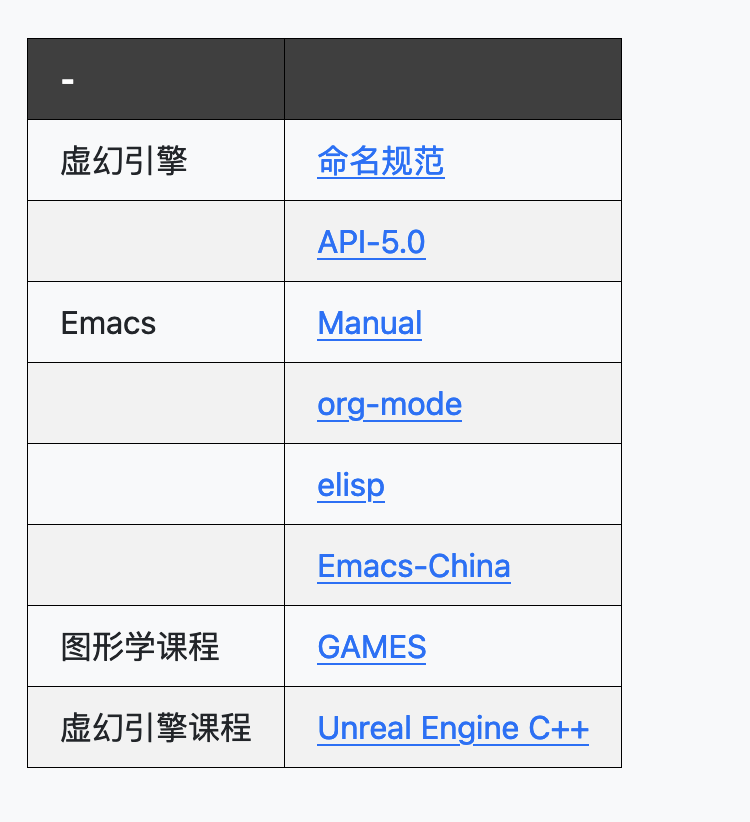
至此, Hugo构建的html博文页中, 所有表格将应用上面给出的表格样式
书签
| - |
|---|
| 表格样式 |
| 表格样式2 |
| Bootstrap 5 - tables |
| CSS, SCSS和SASS之间的区别 |
| CSS-import |