Hugo Theme - 导航菜单
2023年11月13日 2024年2月13日
说明
添加导航菜单
添加导航菜单
config.toml

menu.main 中的 main 为表名
子项有 parent 属性, 用于关联上级菜单, 可以设置为上级菜单名字和ID. 因为名字可以重复, 建议设置为ID
1# 主导航菜单 2[[menu.main]] 3 name="主页" 4 url="/" 5 weight="10" 6 7[[menu.main]] 8 name="笔记" 9 url="/notebook" 10 weight="20" 11 12[[menu.main]] 13 name="日志" 14 url="/blog" 15 weight="30" 16 17[[menu.main]] 18 name="书签" 19 url="/bookmark" 20 weight="40" 21 22[[menu.main]] 23 name="关于" 24 identifier="about" 25 url="/about" 26 weight="50" 27 28[[menu.main]] 29 parent="about" 30 name="技能树" 31 url="/about/skill-tree" 32 weight="5001" 33 34[[menu.main]] 35 parent="about" 36 name="Hobby" 37 url="/about/hobby" 38 weight="5002" 39 40[[menu.main]] 41 parent="about" 42 name="版权声明" 43 url="/about/copyright" 44 weight="5003"
导航菜单项仓用属性
| - | |
|---|---|
| .Name | 名称 |
| .Identifier | 唯一标识, 不允许重复 |
| .Weight | 权重 |
| .Parent | 上级菜单ID |
| .URL | 该项链接 |
获取导航菜单逻辑
按理说所有页面都有导航菜单. 现只给出逻辑, 并在主页尝试
导航菜单项通过 .Site.Menus 获取. 比如我们使用 [[menu.main]] , 通过 .Site.Menus.main 获取菜单项
如果我们定义了页脚菜单 [[menu.footer]] , 则通过 .Site.Menus.footer 获取
无子项
1<h2>导航菜单</h2> 2<ul> 3 {{ range .Site.Menus.main }} 4 <li><a href="{{ .URL }}">{{ .Name }}</a></li> 5 {{ end }} 6</ul>
有子项
如果该项拥有子项, .HasChildren 返回true
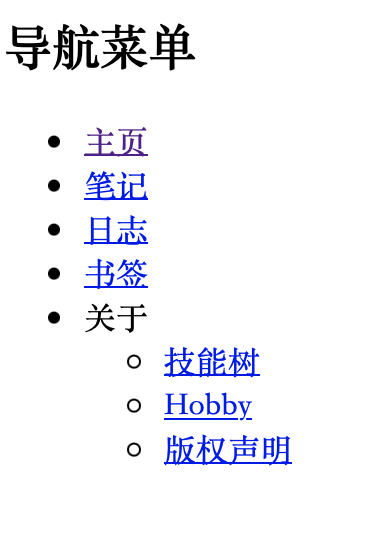
1<!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>网站首页</title> 8 </head> 9 10 <body> 11 <h2>导航菜单</h2> 12 <ul> 13 {{ range .Site.Menus.main }} 14 {{ if .HasChildren }} 15 <li>{{ .Name }}</li> 16 <ul> 17 {{ range .Children }} 18 <li> 19 <a href="{{ .URL }}">{{ .Name }}</a> 20 </li> 21 {{ end }} 22 </ul> 23 {{ else }} 24 <li><a href="{{ .URL }}">{{ .Name }}</a></li> 25 {{ end }} 26 {{ end }} 27 </ul> 28 </body> 29 </html>
成果