Hugo Theme - 博文页
2023年11月13日 2024年2月13日
说明
本节目的是能打开localhost:1313/post/page1/链接
准备工作
根目录 ./
-
创建项目
1hugo new site tass 2cd tass
出现文件夹
./tass -
创建主题
1hugo new theme tass出现文件夹
./tass/themes/tass -
创建项目内第一篇博文
1hugo new post/page1.md出现文件
./post/page1.md填写内容
第一篇博文 Hello World!
-
创建项目内第二篇博文
1hugo new post/page2.md出现文件
./post/page2.md
博文模板
./archetypes/default.md 为所有以(.md)结尾的文件的模板
目前不会对其做修改
相应地, 在本地测试时需使用 -D 参数
1hugo -D
配置主题
./config.toml
添加主题设置
1theme = "tass"
显示博文逻辑
./tass/themes/tass/layouts/_default/single.html
1<!DOCTYPE html> 2<html lang="zh"> 3 4<head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>{{.Title}}</title> 9</head> 10 11<body> 12 <div id="post" class="post"> 13 <article> 14 <header> 15 <h1 class="post-title">{{ .Title }}</h1> 16 </header> 17 {{.Content}} 18 </article> 19 </div> 20</body> 21 22</html>
Front Matter
Markdown格式的博文最上方, 为yaml或toml设定的配置项
通常有下列信息
1title: "Page1" 2date: 2023-11-13T03:03:57+08:00 3draft: false
可以使用的方法
| - | |
|---|---|
| .Title | 获取Front Matter标题 |
| .Date | 获取Front Matter日期 |
| .Content | 内容 |
| .NextInSection | 同一分区内下一个页面 |
| .PrevInSection | 同一分区内上一个页面 |
| .WordCount | 适用于英文单词计数 |
| .ReadingTime | 预估阅读时间 |
在 ./tass/themes/tass/layouts/_default/single.html 中测试
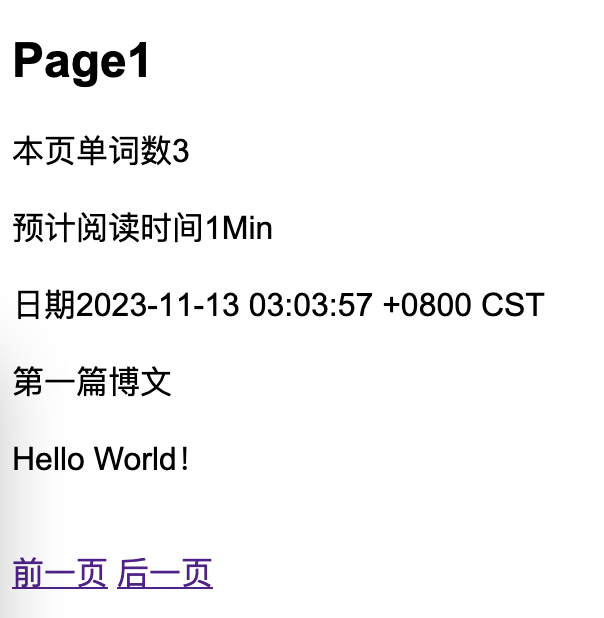
1<p>本页单词数{{ .WordCount }}</p> 2<p>预计阅读时间{{ .ReadingTime }}Min</p> 3<p>日期{{ .Date }}</p> 4<br/> 5 6<div> 7 {{ with .PrevInSection }} 8 <a href="{{ .Permalink }}">前一篇</a> 9 {{ end }} 10 {{ with .NextInSection }} 11 <a href="{{ .Permalink }}">后一篇</a> 12 {{ end }} 13</div>
成果