Hugo - 更新最近发布和最近更新样式
2023年11月30日 2024年2月13日
说明
-
这两个模块是我个人觉得必要的, 可以看到自己近期完成的任务, 有些激励的成份
主页条数不适合多, 那么覆盖的周期也不长因此, 在导航栏添加
最近, 在下拉框可选最近更新和最近发布 -
最近更新和最近发布的逻辑基本一样, 除了以下两处
- 获取文章时, 使用
ByLastmod或ByPublishDate - 获取日期时, 使用
Lastmod或PublishDate
- 获取文章时, 使用
-
上回的代码有比较诡异的地方, 在于我对Go语法不了解
定义变量1val := 50给变量赋值
1val = 50 -
按文章的更新频率, 目前按日期分组, 并显示了所处分区
- 并未支持分区跳转, 仅作为提示信息
- 分区信息很多相同的, 这个处理起来更适合JavaScript, 目前没觉得有必要
- 并未支持分区跳转, 仅作为提示信息
-
主页的最近模块保留, 适合快速进入
-
给出限制条数的实现
最近发布代码
1{{ $year_format := "2006" }} 2{{ $month_format := "January" }} 3{{ $day_format := "_2" }} 4{{ $format := "Mon, 2 Jan 2006" }} 5{{ $max := 10 }} 6 7<div class="container p-5 my-5 border-custom recent"> 8 <h2>最近发布</h2> 9 10 {{ $last_year_val := "" }} 11 {{ $last_month_val := "" }} 12 {{ $last_day_val := "" }} 13 14 {{ range first $max (where .Site.RegularPages.ByPublishDate.Reverse "Section" "notebook") }} 15 {{ $current_target := .PublishDate }} 16 {{ $year_val := $current_target | time.Format $year_format }} 17 {{ $month_val := $current_target | time.Format $month_format }} 18 {{ $day_val := $current_target | time.Format $day_format }} 19 20 {{ if ne $last_year_val $year_val }} 21 {{ $last_year_val = $year_val }} 22 {{ $last_month_val = "" }} 23 {{ end }} 24 25 {{ if ne $last_month_val $month_val }} 26 {{ $last_month_val = $month_val }} 27 {{ $last_day_val = "" }} 28 {{ end }} 29 30 {{ if ne $last_day_val $day_val }} 31 <br> 32 <h5> {{ $current_target | time.Format $format }} </h5> 33 34 {{ $last_day_val = $day_val }} 35 {{ end }} 36 37 <h6> 38 {{ range after 2 .Ancestors.Reverse }} 39 {{ .LinkTitle }} > 40 {{ end }} 41 <a href="{{ .Permalink }}">{{ .Title }}</a> 42 </h6> 43 {{ end }} 44</div>
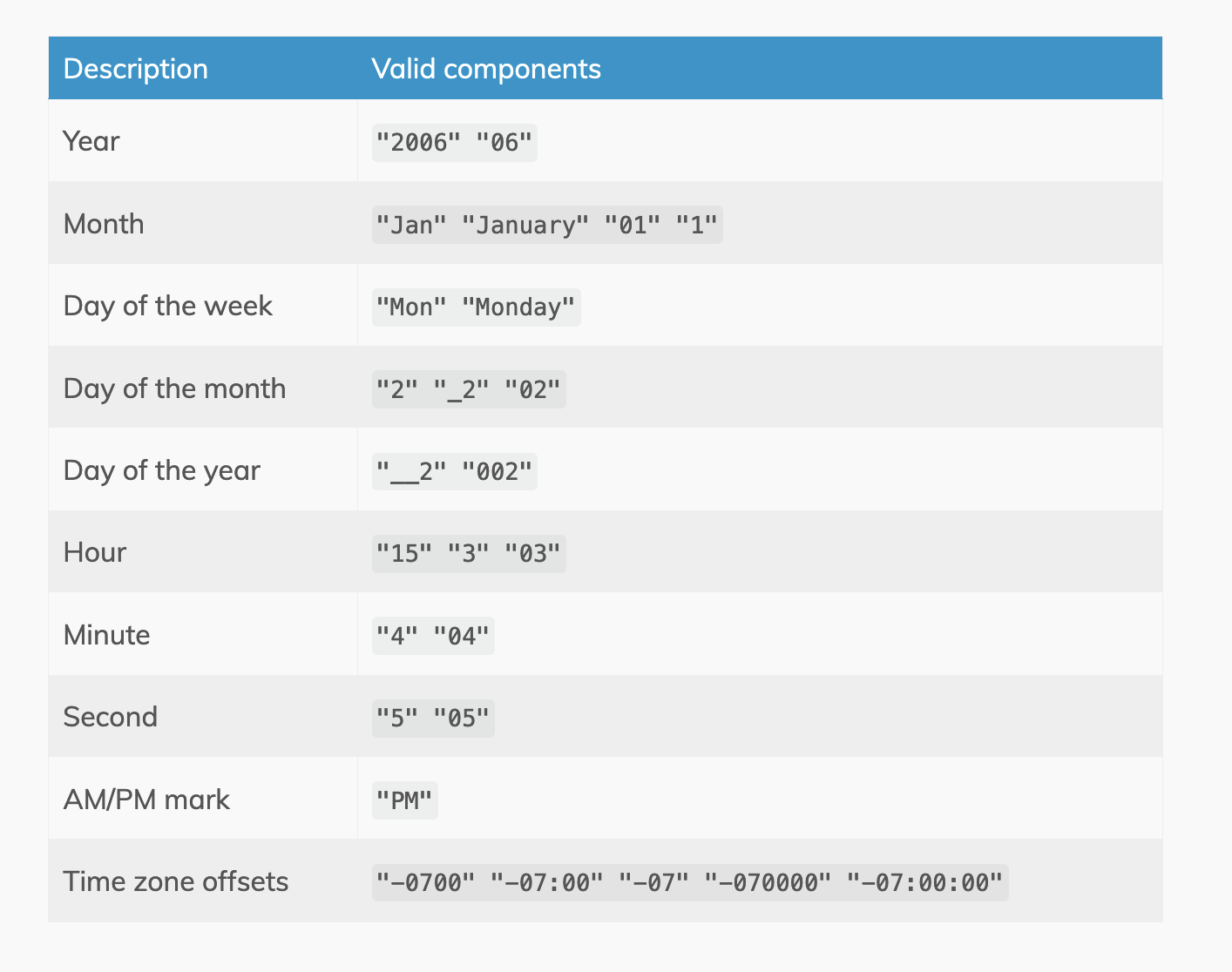
Hugo日期格式化识别

我对这张图想当然了, 比如, 给出"Jan", 月份均使用这个样式, 那么我给出"Mar", 能否达到同样的效果?
好奇的同学可以尝试下, 如果日期格式化的效果不满意, 可以同时限制样式和数字/字符
便签
| - | |
|---|---|
| collections.First | 遍历时, 只访问前指定个数个 |
| .Ancestors | 获取上级分区, 根据实际获取值决定去除前2个; 常用来实现面包屑导航 Breadcrumb ; 格林童话 - 糖果屋 |
| .LinkTitle | 用来获取分区标题 |
| time.Format | 日期格式化 |