显示站点运行时间
2023年12月6日 2024年2月13日
添加HTML元素
1<a id="running-time"></a>
计算运行时间
时分秒均占2位, 不足则使用0补足
1const RunningTimerInterval = 1000; 2const StartTime = new Date("12/31/2023 00:00:00"); 3 4function prefixZero(num) 5{ 6 if (num < 10) 7 { 8 num = "0" + num; 9 } 10 return num; 11} 12 13function updateTime() 14{ 15 const currentTime = new Date(); 16 let runningTime = currentTime.getTime() - StartTime.getTime(); 17 18 const dayMs = 24 * 60 * 60 * 1000; 19 const runningDays = Math.floor(runningTime / dayMs); 20 21 runningTime -= runningDays * dayMs; 22 23 const hourMs = 60 * 60 * 1000; 24 const runningHours = Math.floor(runningTime / hourMs); 25 26 runningTime -= runningHours * hourMs; 27 28 const minuteMs = 60 * 1000; 29 const runningMinutes = Math.floor(runningTime / minuteMs); 30 31 runningTime -= runningMinutes * minuteMs; 32 33 const runningSeconds = Math.floor(runningTime / 1000); 34 35 // console.log(runningTime - runningSeconds * 1000); 36 37 const showTime = document.getElementById("running-time"); 38 39 showTime.innerText = 40 runningDays + "天" + prefixZero(runningHours) + "小时" + prefixZero(runningMinutes) + "分" + prefixZero(runningSeconds) + "秒"; 41} 42 43document.addEventListener('DOMContentLoaded', () => { let RunningTimer = setInterval(updateTime, RunningTimerInterval); });
运行脚本
1{{ $built := resources.Get "js/running-time.js" | js.Build "main-running-time.js" | minify | fingerprint "sha512" }} 2{{ with $built }} 3 <script src="{{ $built.RelPermalink }}" integrity="{{ $built.Data.Integrity }}" crossorigin="anonymous"></script> 4{{ end }}
添加旋转齿轮
像之前使用svg链接, 无法使图标运动
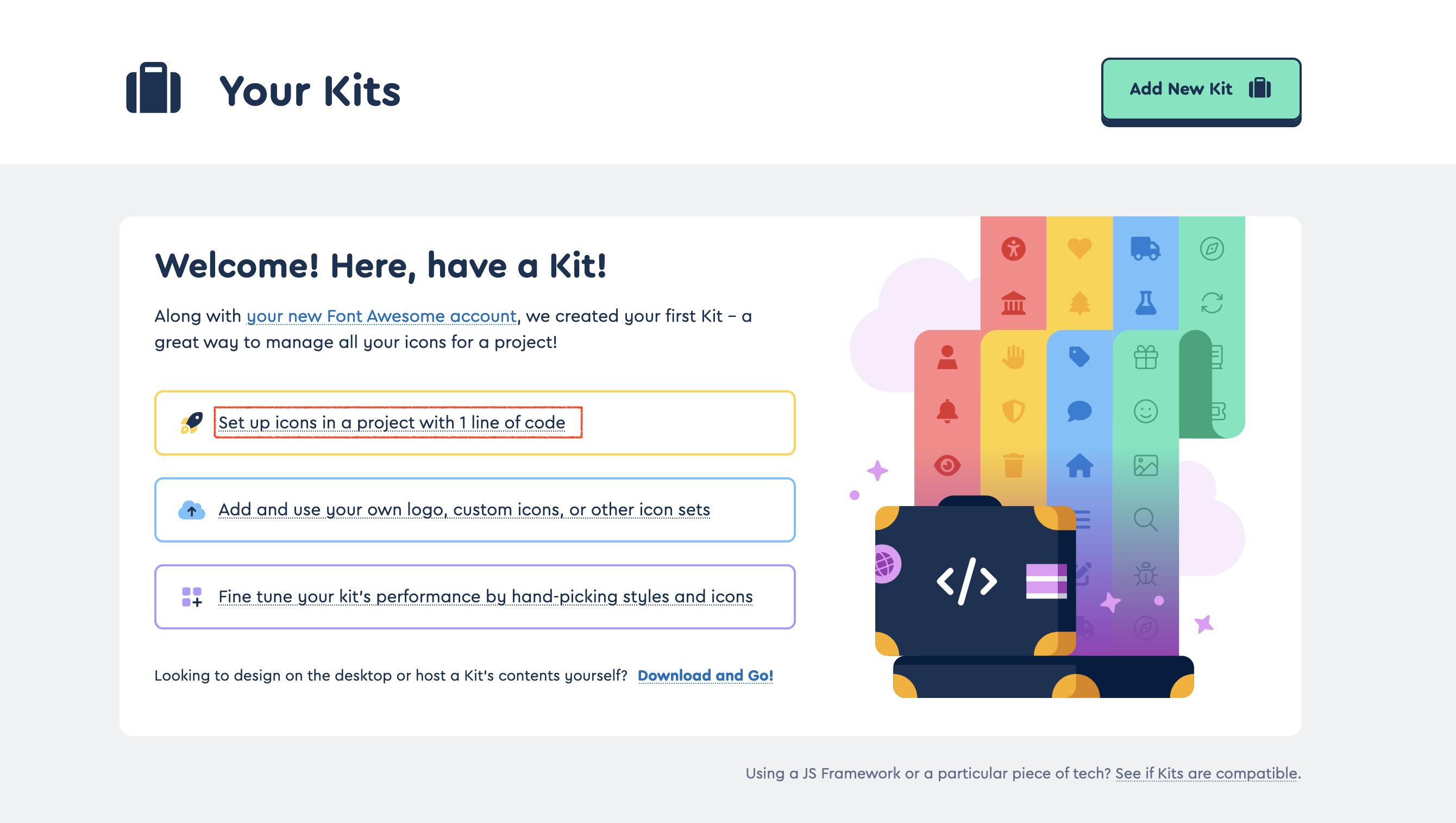
获取FontAwesome Kit
-
注册 FontAwesome 帐号
-
获取脚本

-
拷贝到代码合适位置, 如
head.html
添加旋转齿轮
fa-spin 使得齿轮旋转, --fa-animation-duration 设置旋转周期
1<i class="fa-solid fa-gear fa-spin" style="--fa-animation-duration: 3s; "></i>
便签
| - |
|---|
| JavaScript - 定时器 |
| 博客运行时间 |
| visitor icon |
| view icon |
| gear icon |
| FontAwesome - Animate |
| theme icon |
| power icon |
| use CC |
| lightbulb icon |
| refresh icon |
| inbox icon |