初识搜索引擎优化
2023年12月8日 2024年2月13日
说明
Search Engine Optimization
SEO
之前了解到搜索引擎不会自动收录站点, 为了解决该问题, 以谷歌为例, 主要做了以下尝试:
- 提交站点地图
- 验证所有权
站点地图这块, 其实不用特意生成. 使用Hugo生成静态页面时, public文件夹已包含sitemap.xml文件. 而
XML-Sitemaps.com
只扫描主要分区
当自己开始运维站点, SEO包含很多较为专业的知识, 之后会一点点摸索探寻
当前待解决的问题
- 网页收录太少, 且搜索引擎爬取信息不正确
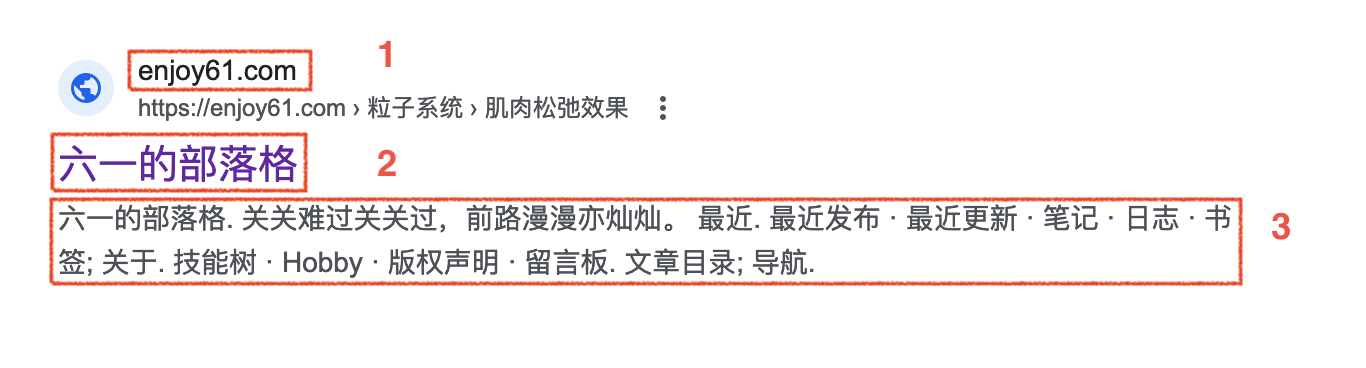
和页面排版有关. 搜索引擎根据爬取的内容, 会筛选收录. 目前遇到已抓取-尚未编入索引问题 - 无法正确显示页面标题
下图2 - 无法正确显示页面内容
下图3 - 希望显示网站名称
下图1

设置页面标题
SEO新手指南 - 帮助Google(和用户)了解您的内容
将标题存放到 title 元素中, 并将 title 元素放入 head 元素中
HTML基础
所有加入到页面, 且不向访问者展示的页面成员, 都以 head 元素为容器
搜索引擎会在 head 元素中爬取其所需的信息, 如页面标题
设置网站图标
在 head 元素中指定favicon.ico路径
1<link rel="icon" href="/favicon.ico">
设置网站名称
只在主页的 head 元素中添加脚本
1<script type="application/ld+json"> 2 { 3 "@context" : "https://schema.org", 4 "@type" : "WebSite", 5 "name" : "六一的部落格", 6 "url" : "https://enjoy61.com/" 7 } 8</script>
添加供搜索引擎参考的元信息
在 head 元素添加
-
站点名称
1<meta property="og:site_name" content="六一的部落格"> -
页面标题
1<meta property="title" content="{{ .Title }}"> -
页面类型: 文章
1<meta property="og:type" content="article"> -
页面类型: 主页
1<meta property="og:type" content="website">
便签
| - |
|---|
| 署名日期 |
| 个人博客SEO |
| 百度 - 站点名称 |