Twikoo - 网站评论系统
2023年12月2日 2024年2月13日
说明
服务端: 我这边是有VPS作为服务器的, 属于私有部署. 而且没有用到Docker.
前端: 静态博客内容由Hugo生成, 也用的自己的主题. 这里不用对号入座, 在前端代码里加入给的脚本就行.
一个评论系统针对每篇文章都有其评论, 需要一个数据库. Twikoo使用MongoDB. 私有部署这块, MongoDB作为tksever的依赖, 不需要在意.
如果安装tkserver出现问题
安装指定版本Node.js
Ubuntu
-
Node.js版本如果和npm版本存在冲突, 无法使用npm安装包
如果大家安装时出现问题, 可以查看一下二者版本号1node -v 2npm -v
-
安装指定版本Node.js
获取仓库信息, 我需要安装18.x
1curl -sL https://deb.nodesource.com/setup_18.x | sudo -E bash -安装Node.js以及npm包管理器
1sudo apt-get install -y nodejs再次查看版本号
1node -v 2npm -v
如果需要卸载Node.js和npm
1sudo apt-get remove --purge nodejs npm 2sudo apt-get autoremove
便签
| - |
|---|
| 安装指定版本的Node.js |
| 发生冲突时卸载Node.js和npm |
| npm相关工具 |
修改npm镜像源
存在下载慢, 或者无法下载的问题: 如 sill idealTree buildDeps
国内大家都在推荐淘宝提供的源
| 源 | ||
|---|---|---|
| 淘宝源 | https://registry.npmmirror.com | |
| 官方 | https://registry.npmjs.org | https://registry.yarnpkg.com |
- 查看源配置
1npm config get registry - 永久修改
1npm config set registry https://registry.npmmirror.com - 单次使用
1npm install <包名称> --registry=https://registry.npmmirror.com 2yarn install <包名称> --registry=https://registry.npmmirror.com
亲测: 杀手锏是重新启动
便签
| - |
|---|
| 修改源 |
| 镜像源管理 |
| sill idealTree buildDeps |
npm使用
- 查看已安装包
1npm list - 查看npm配置
1npm config ls - 查看包信息
1npm info tkserver 2npm view tkserver
- 查看本地包信息
1npm ls <包名> # 本地包 2npm ls <包名> -g # 全局包
- 查看node_modules路径
1npm root -g
环境变量
之后会修改服务端的默认设置, 其会使用环境变量
| 存放环境变量的文件路径 | 用户 |
|---|---|
| ~/.bashrc | 普通用户 |
| /etc/profile | root |
-
执行命令时使用用户对应的环境变量
-
命令前加上sudo时, 会重置环境变量: 将环境变量设置给root用户, 使用root用户运行程序
便签
| - |
|---|
| bashrc和profile |
| 打印环境变量 |
| su和sudo |
| sudo和环境变量 |
部署服务端
1npm i -g tkserver
1su root
设置端口和数据路径
ubuntu
1vi /etc/profile
设置端口号和数据路径(数据库和配置文件等)
1# twikoo 2export TWIKOO_PORT=<端口号> 3export TWIKOO_DATA=<路径>
使环境变量生效
1source /etc/profile
查看环境变量
1printenv TWIKOO_PORT 2printenv TWIKOO_DATA 3 4echo $TWIKOO_DATA # 环境变量也是变量
如果有配置防火墙, 此时需打开端口
1ufw allow <端口号>
运行服务端程序
在当前目录生成日志
1nohup tkserver >> tkserver.log 2>&1 &
查看端口监听: 这时应该可以看到之前设置的端口处于 LISTEN
1netstat -ant
此时可以通过IP+端口号查看部署情况
http://<服务器IP>:<端口号>
输出如下, 服务端部署完成
{"code":100,"message":"Twikoo 云函数运行正常,请参考 https://twikoo.js.org/frontend.html 完成前端的配置","version":"1.6.26"}
因为之后会配置Nginx, 有防火墙的小伙伴可以关闭端口了
1ufw delete allow <端口号>
配置反向代理
为twikoo子域申请SSL证书
参照本分区 为站点添加SSL证书
注意:
- 证书绑定的域名为
twikoo.enjoy61.com - 为twikoo子域添加解析
主机记录 记录类型 twikoo A
将证书后缀为(.crt)和(.key)的文件拷贝到服务器
配置Nginx
-
在
/etc/nginx/site-available目录下创建描述文件1touch /etc/nginx/sites-available/twikoo1upstream twi { 2 server enjoy61.com:<tkserver端口>; 3} 4server { 5 listen 443 ssl; 6 server_name twikoo.enjoy61.com; 7 8 ssl_certificate /usr/local/cert/<证书名>.crt; 9 ssl_certificate_key /usr/local/cert/<证书名>.key; 10 ssl_session_timeout 5m; 11 ssl_protocols TLSv1.2 TLSv1.3; 12 ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE; 13 ssl_prefer_server_ciphers on; 14 15 location / { 16 proxy_pass http://twi; 17 } 18}
-
将描述文件软链接到
/etc/nginx/site-enabled1ln -s /etc/nginx/site-available/twikoo /etc/nginx/site-enabled/twikoo -
更新站点信息
1nginx -s reload -
此时访问
https://twikoo.enjoy61.com等价于之前http://<IP>:<tkserver端口>, 且支持SSL
在博客中加入评论系统
就这么理解, 加入一个写好的html元素
| - | |
|---|---|
| envId | https://twikoo.enjoy61.com |
| el | div的id |
1<div id="tcomment"></div> 2<script src="https://cdn.staticfile.org/twikoo/1.6.26/twikoo.all.min.js"></script> 3<script> 4twikoo.init({ 5 envId: '您的环境id', // 腾讯云环境填 envId;Vercel 环境填地址(https://xxx.vercel.app) 6 el: '#tcomment', // 容器元素 7 // region: 'ap-guangzhou', // 环境地域,默认为 ap-shanghai,腾讯云环境填 ap-shanghai 或 ap-guangzhou;Vercel 环境不填 8 // path: location.pathname, // 用于区分不同文章的自定义 js 路径,如果您的文章路径不是 location.pathname,需传此参数 9 // lang: 'zh-CN', // 用于手动设定评论区语言,支持的语言列表 https://github.com/twikoojs/twikoo/blob/main/src/client/utils/i18n/index.js 10}) 11</script>
注意: 存在云函数版本和前端版本, 云函数版本为本地包的版本, script里的1.6.26为twikoo的前端版本, 二者需要一致
至此, 评论系统的前后端关联起来
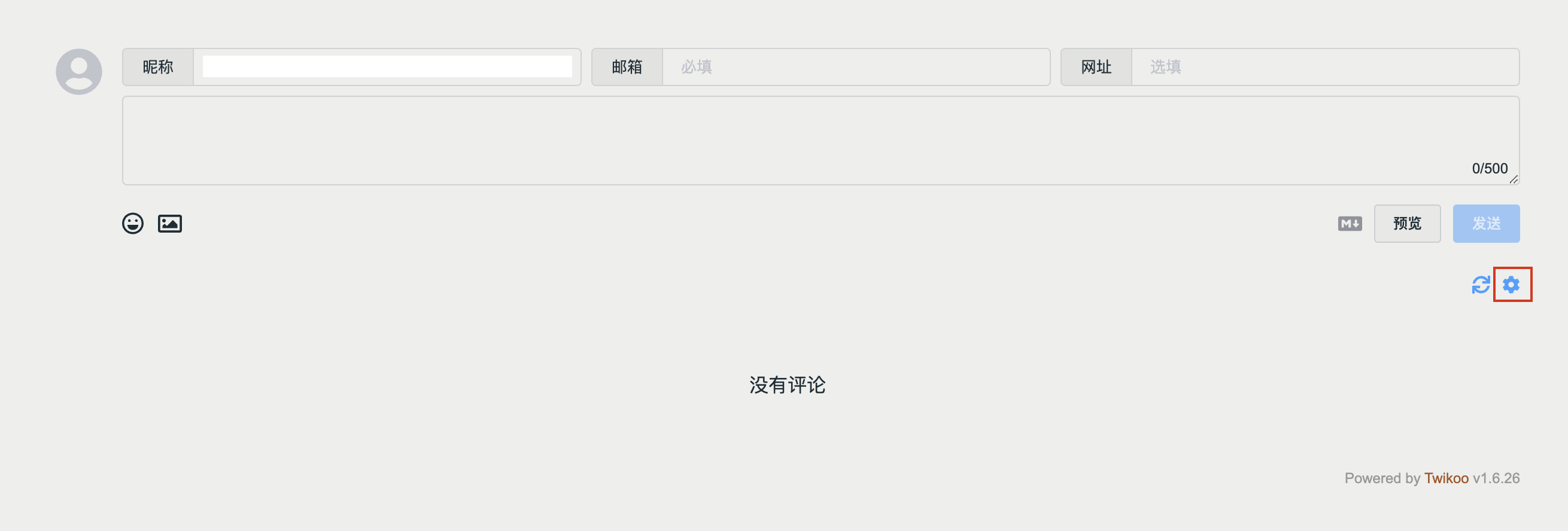
Twikoo配置
点击小齿轮, 进入配置. 首先要设置管理密码, 如果遗忘, 删除 TWIKOO_DATA/db.json.1 中ADMIN_PASS字段值即可

管理面板暗号
通用 > HIDE_ADMIN_CRYPT
为空时, 一直显示小齿轮; 设置后, 在 昵称 输入暗号, 才会看见小齿轮
即时通知
即有人发表评论, 可以立即在配置的即时通讯软件收到通知
以 Discord 为例
获取Discord Webhook链接
-
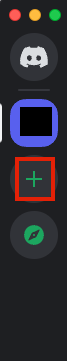
创建服务器
Sever
-
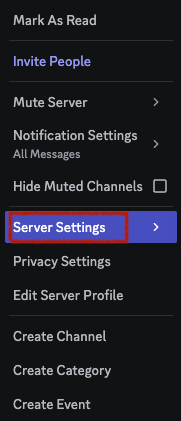
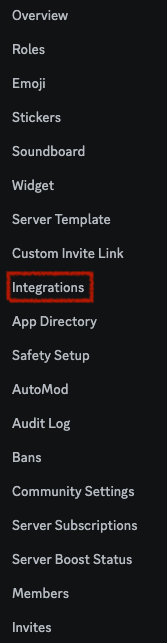
右键服务器, 选择
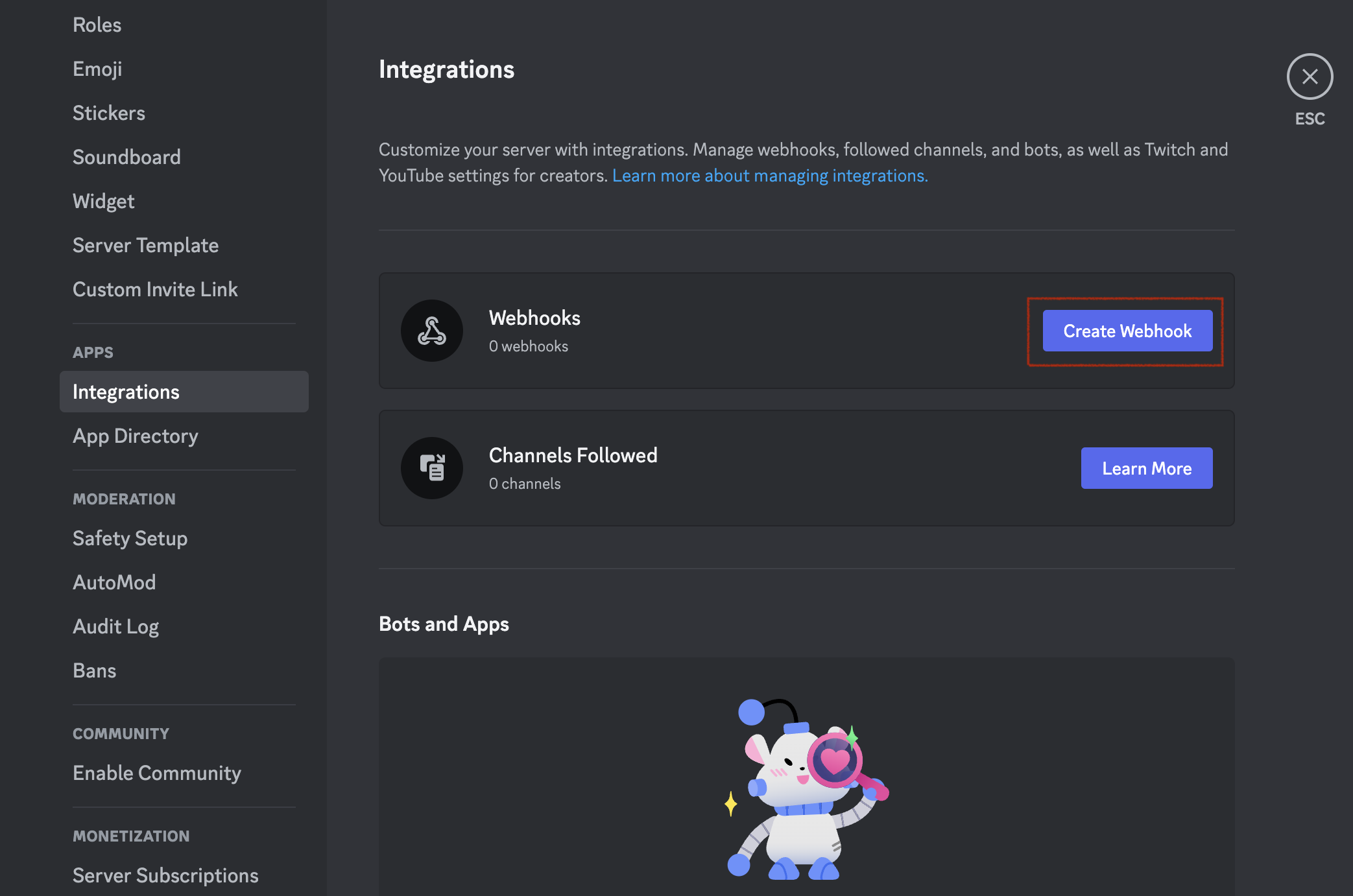
Server Settings > Integrations

-
创建
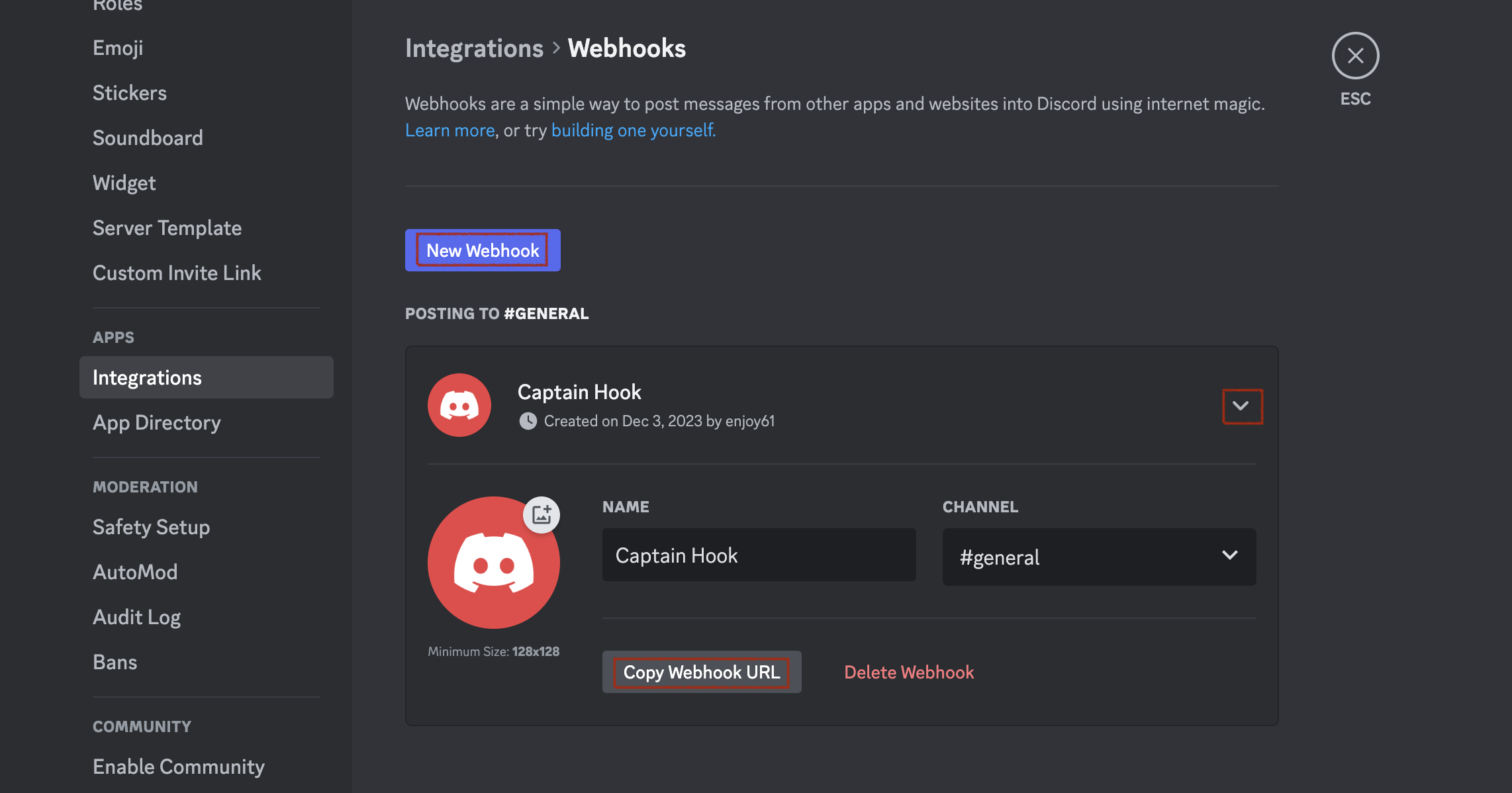
Webhook
-
拷贝URL

配置
即时通知
| - | ||
|---|---|---|
| PUSHOO_CHANNEL | discord | |
| PUSHOO_TOKEN | webhook url | |
| SC_MAIL_NOTIFY | true | 同时发送即时通知和邮件 |
邮件通知
即有人发表评论, 会使用发送者邮箱给目的邮箱发送邮件
以163邮箱为例. 部分邮箱免费版不支持SMTP
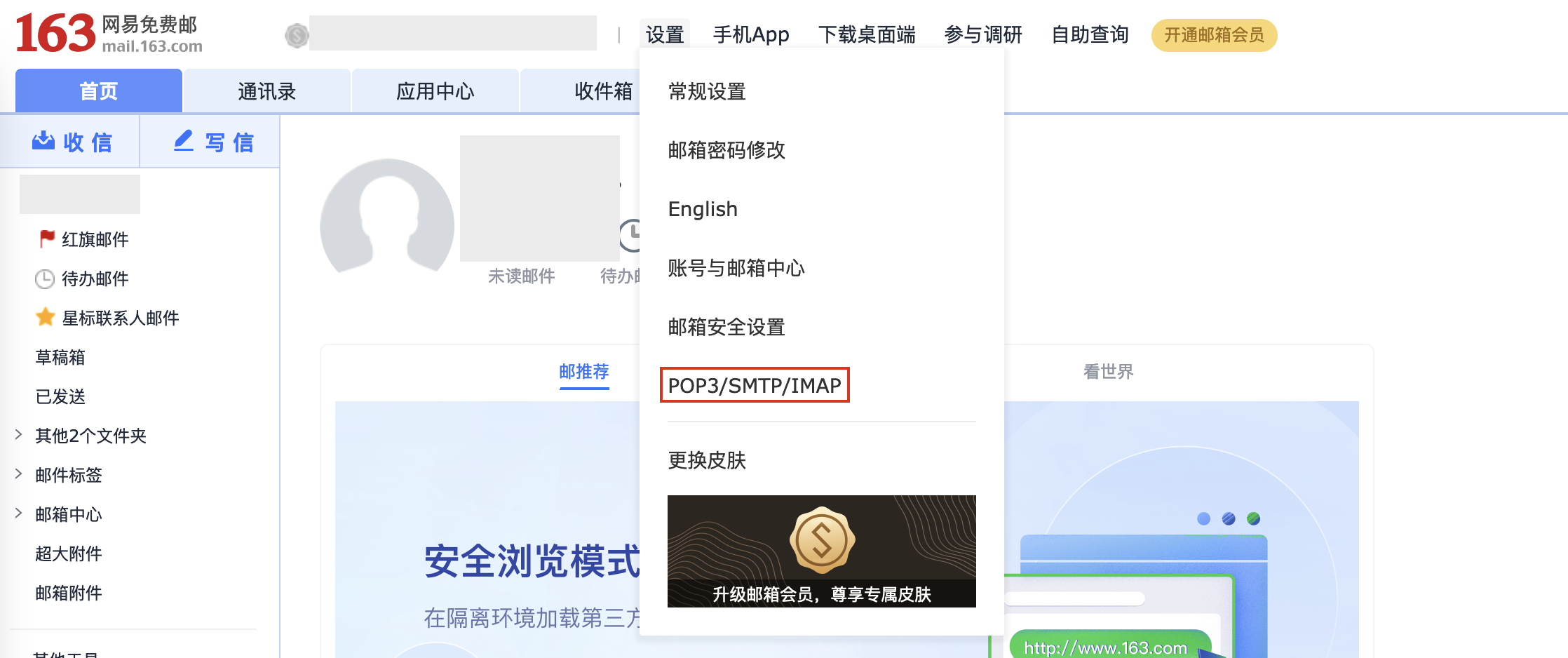
获取邮箱授权码
入口

获取授权码: 需发送一条短信

配置接收邮箱
通用
| - | |
|---|---|
| BLOGGER_EMAIL | 接收者 |
配置发送者邮箱并进行授权
邮件通知
| - | ||
|---|---|---|
| SENDER_EMAIL | 发送者邮箱: Twikoo需获取使用该邮箱发送邮件的权限 | |
| SMTP_SERVICE | 163 | 发送者邮箱服务商 |
| SMTP_PASS | 授权码 |
邮件通知测试
邮件通知测试
给出测试用的目的邮箱, 点击 发送测试邮件
可以查看发送者邮箱的发件箱
至此, Twikoo的主要配置已结束. 其他一些细节, 大家按自己习惯来就好
Waline
了解到的另一个评论系统
便签
| - |
|---|
| SunSeekerX - 评论系统推荐 |
| 第三夏尔 - Twikoo前端和配置 |
| 私有部署 |
| SSL证书 |
| Discord Webhooks |
| Discord - Webhooks |
| 评论系统 |
| 设置评论框样式 |
| npm查看包信息 |
| npm查看本地包信息 |