使用Umami + MySQL实现访问统计
2023年12月3日 2024年2月13日
说明
刚好看到博主 第三夏尔 分享自己用Umami实现网站统计, 效果很好.
就我目前的了解, 访问统计多是在云端. Umami提供云端存放数据, 但也支持第三方或私有部署.
Umami本身提供付费和免费选项, 而 第三夏尔 的数据库在云端, 由PlanetScale提供服务.
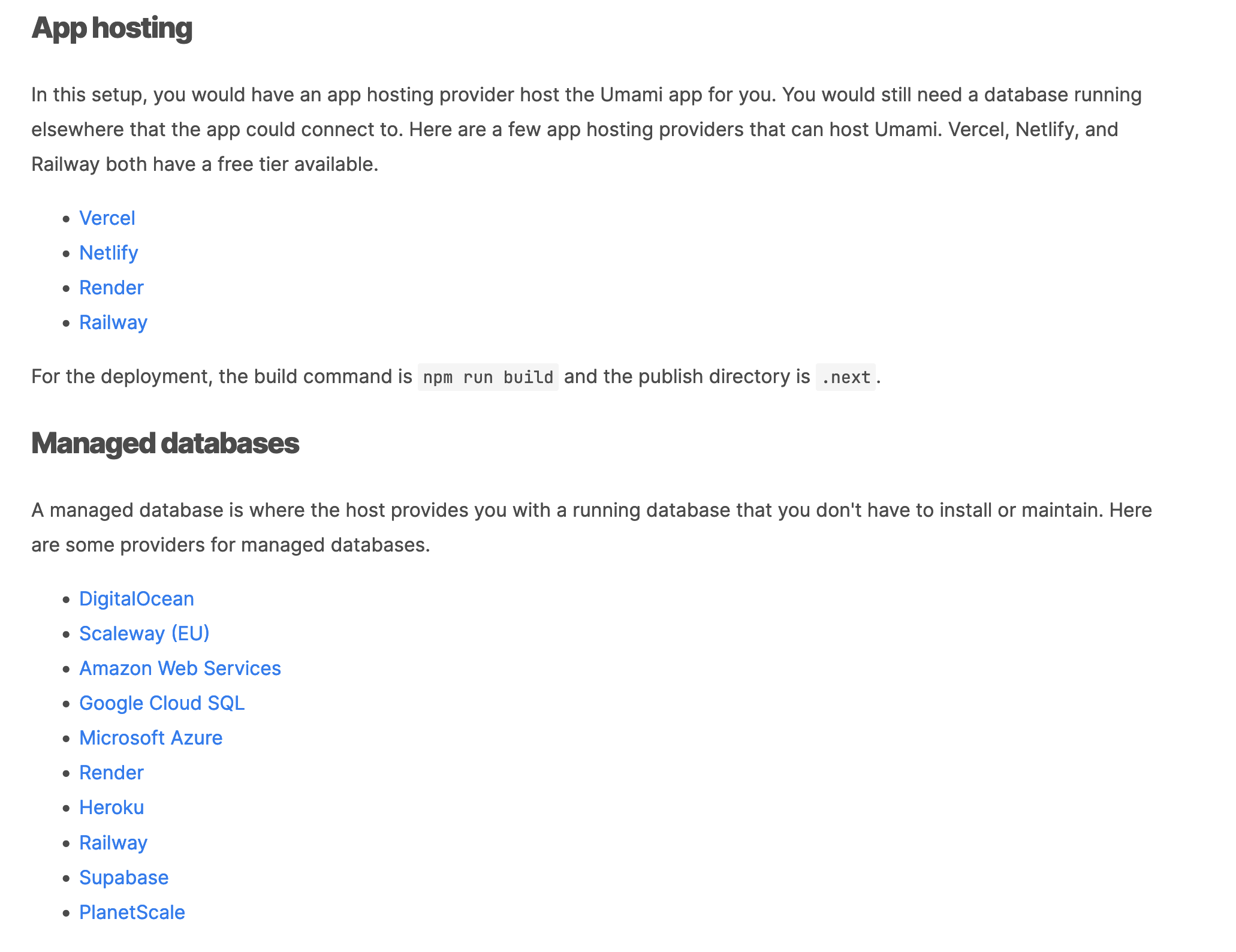
PlanetScale本身也有免费服务, 但无论如何选择, 都需要绑定信用卡, 因此折返, 却发现有私有部署这个选择. 下图为Umami支持平台

私有部署数据库的备份需自行完成
Node.js版本问题
已遇到的Node.js问题, 搜索到的解决手段, 如下:
- 安装包不成功
- 下载报错
- 换源不生效, 重启偶尔生效
现在对Node.js版本有了更深刻的认识:
- 已知Node.js和npm版本有对应关系
Node.js与npm版本对照 - 不同操作系统, 操作系统的不同版本对Node.js的支持亦不同
操作系统对Node.js的支持 - 有的包需要较高版本的Node.js
另, 指定Node.js版本下载后, 可能需要更新npm
目前使用Node.js包tkserver, umami, 使用的Node.js与npm版本如下
| 官方20 | 实际20 | |
|---|---|---|
| Node.js | v20.10.0 | v20.5.1 |
| npm | v10.2.3 | 9.8.0 |
而后又单独升级npm到10.2.4, 使用淘宝源, 再没有遇到其他问题
1npm install -g [email protected] 2 3npm config set registry https://registry.npmmirror.com
概览
- 服务器使用Ubuntu系统
- 安装Node.js-20.x
- 安装MySQL
- 安装Umami
- 申请SSL证书, 配置域名解析, 配置Nginx
- 在博客中运行脚本
安装MySQL
-
安装并运行服务
1sudo apt install mysql-server 2 3sudo systemctl start mysql.service
-
基本配置
设置密码级别, 移除测试用户anonymous和测试数据库, 禁止远程使用root用户登录1sudo mysql_secure_installation -
为root用户添加密码
1sudo mysql # 进入数据库 2 3SELECT user,authentication_string,plugin,host FROM mysql.user; # 显示用户信息 4 5ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '<root用户新密码>'; # 为root用户添加密码, 满足基本配置项(中级) 6 7FLUSH PRIVILEGES; # 更新 8 9exit # 退出
-
此时使用root用户登录需要指定配置密码,
-u后跟用户名,-p说明要使用密码, 不过不在此处给出;-p后可加数据库名1mysql -u root -p -
创建新用户并授予权限
1CREATE USER '<用户名>'@'localhost' IDENTIFIED BY '<密码>'; 2 3GRANT ALL PRIVILEGES ON *.* TO '<用户名>'@'localhost' WITH GRANT OPTION; 4 5exit # 无需更新(降级需要)
-
查看数据库状态
1sudo systemctl status mysql.service
数据库实操
| - |
|---|
| 数据库查询常用语句 |
| MySQL |
-
显示数据库列表
1show databases; -
创建数据库
1create database <数据库名称>; -
进入数据库
1use mydb; -
查看数据库中的表和表结构
1show tables; 2 3desc <表名>;
-
显示表数据
1select * from <表名>;
创建数据库
| - | |
|---|---|
| 数据库名称 | mydb |
1create database mydb;
安装Umami
Node.js安装好以后, 这个毫无困难.
-
安装yarn
1npm install -g yarn -
下载Umami项目, 使用yarn安装依赖
1sudo -i 2cd /usr/local/ 3git clone https://github.com/umami-software/umami.git 4cd umami 5yarn install
-
配置编译过程中会用到的数据库信息
1touch .env 2vi .env
数据库已经创建了, 我这里用root用户连接数据库成功. 有一种说法是, 虽然中级密码允许使用符号, 但某些符号还是会影响到登录
- 用户名 root 数据库名称 mydb 1DATABASE_URL=mysql://<用户名>:<密码>@localhost:3306/<数据库名称> -
编译
此处会下载MaxMind - GeoLite2 City数据库, 用于IP地区分析呵, 老朋友了.
多少存在网络不畅的可能. 可以备份umami/scripts/build-geo.js, 创建内容为空的同名文件, 然后去 MaxMind 注册帐号下载GeoLite2 City到本地, 再上传到服务器umami/geo/目录下
大家看情况吧
1yarn build -
尝试运行
1yarn start按理说此时在服务器访问
http://localhost:3000, 可以进入Umami配置页面, 默认账户信息如下:- 用户名 admin 密码 umami 一则没有开端口, 然后只能通过命令行与服务器交互, 所以, 配置好Nginx再进行测试
-
使用pm2管理umami运行
1yarn global add pm2 2cd umami 3pm2 start yarn --name umami -- start 4pm2 startup 5pm2 save
配置代理
-
申请SSL证书
参照本分区 为站点添加SSL证书 或 Twikoo - 网站评论系统证书绑定的域名为
umami.enjoy61.com为umami子域添加解析
主机记录 记录类型 umami A 将证书后缀为(.crt)和(.key)的文件拷贝到服务器
-
配置Nginx
在/etc/nginx/site-available目录下创建描述文件1touch /etc/nginx/site-available/umami1server { 2 listen 443 ssl; 3 server_name umami.enjoy61.com; 4 5 ssl_certificate /usr/local/cert/<证书名>.crt; 6 ssl_certificate_key /usr/local/cert/<证书名>.key; 7 ssl_session_timeout 5m; 8 ssl_protocols TLSv1.2 TLSv1.3; 9 ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE; 10 ssl_prefer_server_ciphers on; 11 12 location / { 13 proxy_pass http://localhost:3000; 14 proxy_set_header X-Real-IP $remote_addr; 15 proxy_set_header Host $host; 16 proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; 17 } 18}
将描述文件软链接到
/etc/nginx/site-enabled1ln -s /etc/nginx/site-available/umami /etc/nginx/site-enabled/umami更新站点信息
1nginx -s reload此时访问
https://umami.enjoy61.com等价于http://localhost:3000, 且支持SSL
在博客中运行脚本
-
站点所在

-
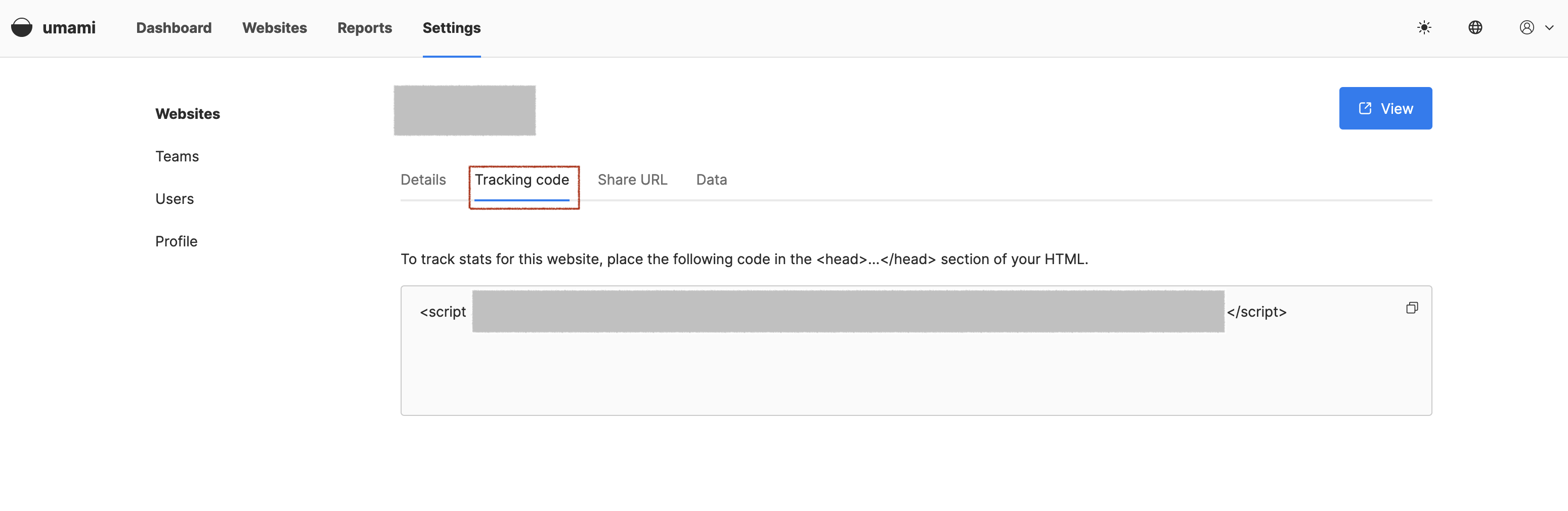
脚本入口

-
将脚本粘贴到博客合适位置

对proxy_pass的理解
Umami可接受的访问途径即 http://localhost:3000 , 这是最终目的地. 我在浏览器输入的为 https://umami.enjoy61.com , 达到为 http://localhost:3000 添加代理的功能
便签
| - | |
|---|---|
| Umami + PlanetScale | |
| API授权 | |
| API客户端 | TypeScript编写 |
| Umami配置 | |
| GeoIP数据库问题 |