观察者模式下的窗口部件以及元素动画
2023年10月8日 2024年1月11日
说明
角色死亡进入观察者视角时隐藏窗口部件, 并显示死亡状态
Spectator Widget
概览
- 添加接口: 判断游戏角色死亡和观察者模式
- 游戏角色死亡后隐藏进度条、瞄准十字和武器信息
- 游戏角色死亡后添加加载图标和提示, 并提示添加动画
添加接口
STUPlayerHUDWidget
- 获取健康组件
- 判断游戏角色死亡
- 判断观察者模式
ShootThemUp: UI/STUPlayerHUDWidget.h
1class USTUHealthComponent; 2 3// private 4USTUHealthComponent *GetHealthComponent() const; 5 6// public 7 8UFUNCTION(BlueprintCallable) 9bool IsPlayerAlive() const; 10 11UFUNCTION(BlueprintCallable) 12bool IsPlayerSpectating() const;
ShootThemUp: UI/STUPlayerHUDWidget.cpp
1USTUHealthComponent *USTUPlayerHUDWidget::GetHealthComponent() const 2{ 3 const auto Player = GetOwningPlayerPawn(); 4 if (!Player) return nullptr; 5 6 const auto Component = Player->GetComponentByClass(USTUHealthComponent::StaticClass()); 7 const auto HealthComponent = Cast<USTUHealthComponent>(Component); 8 return HealthComponent; 9} 10 11bool USTUPlayerHUDWidget::IsPlayerAlive() const 12{ 13 const auto HealthComponent = GetHealthComponent(); 14 return HealthComponent && !HealthComponent->IsDead(); 15} 16 17bool USTUPlayerHUDWidget::IsPlayerSpectating() const 18{ 19 const auto Controller = GetOwningPlayer(); 20 return Controller && Controller->GetStateName() == NAME_Spectating; 21}
获取生命值百分比时使用获取健康组件函数
ShootThemUp: UI/STUPlayerHUDWidget.cpp
1// GetHealthPercent 2const auto HealthComponent = GetHealthComponent();
游戏角色死亡后隐藏窗口部件所有元素
WBP_PlayerHUD
画布面板 Canvas Panel 是进度条、瞄准十字和水平对齐盒的上级元素
- 隐藏画布面板
- 分别隐藏进度条、瞄准十字和水平对齐盒
分别隐藏三个元素
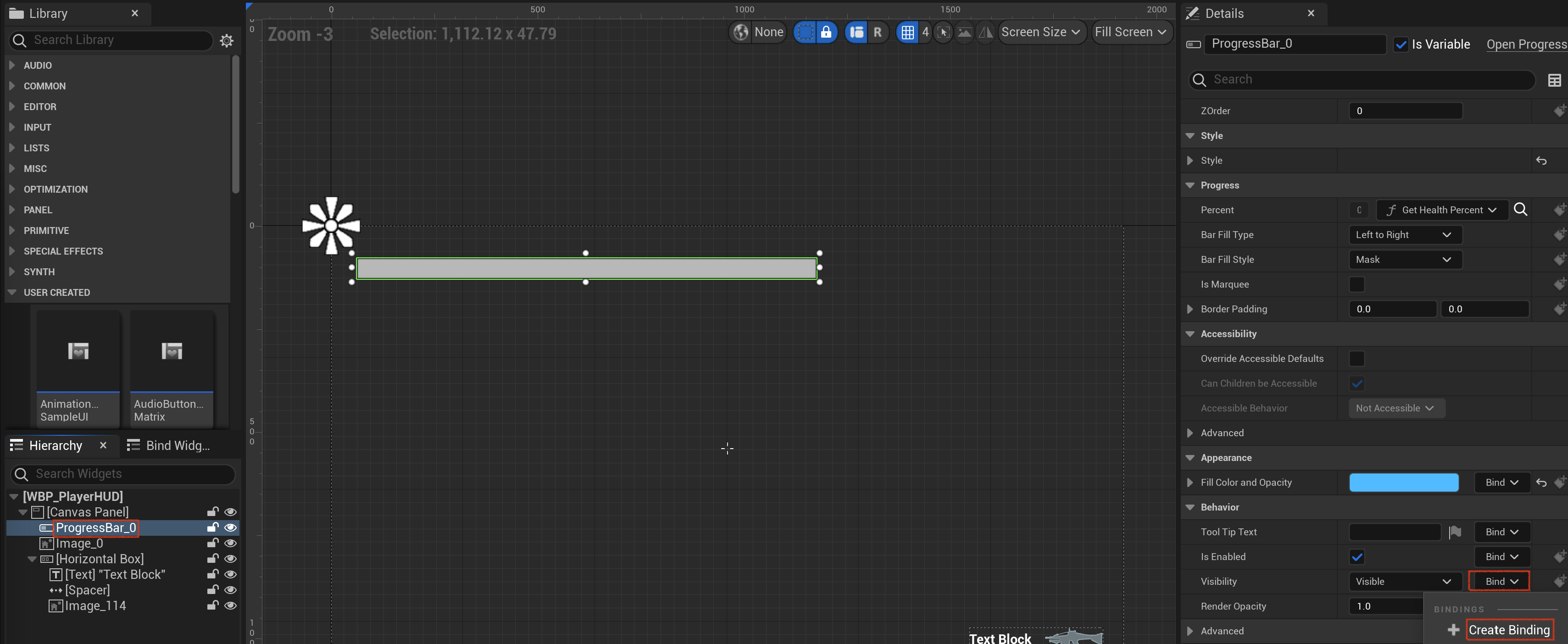
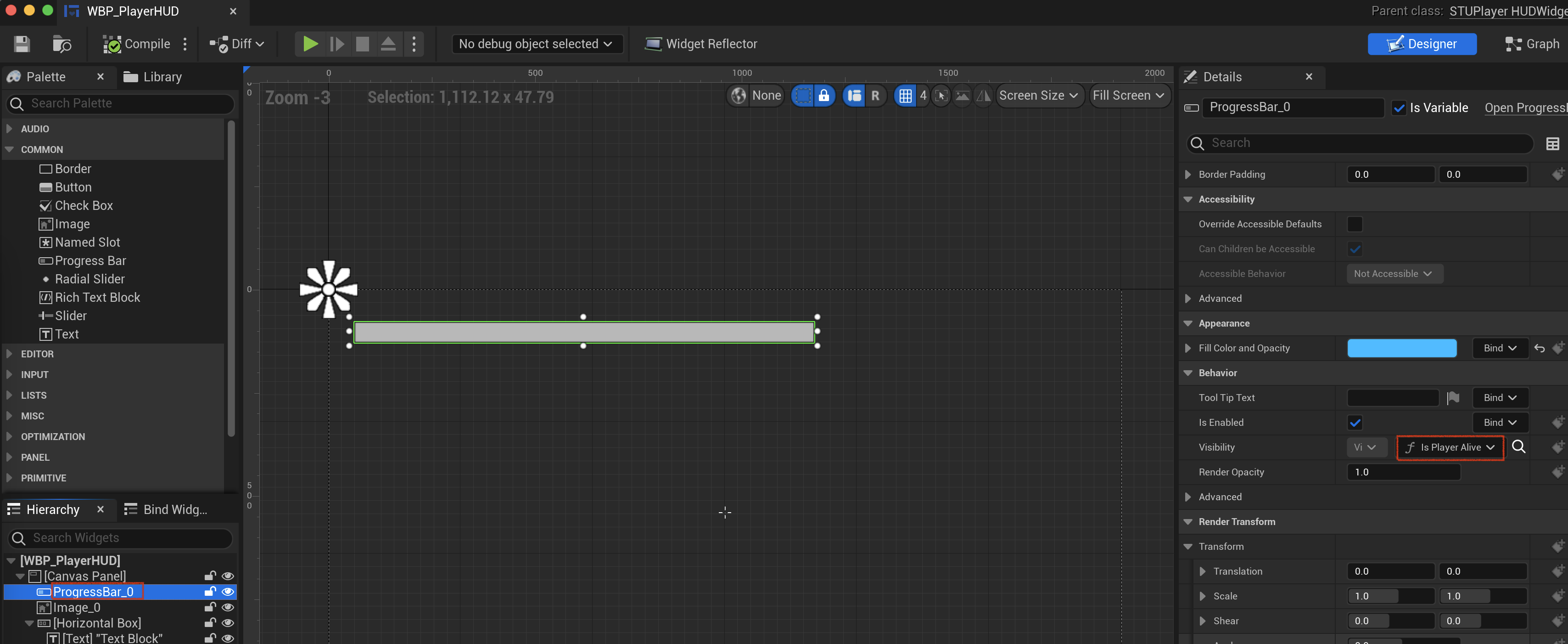
隐藏进度条
选中进度条, Details > Behavior > Visibility , 添加绑定, 命名为 Is Player Alive

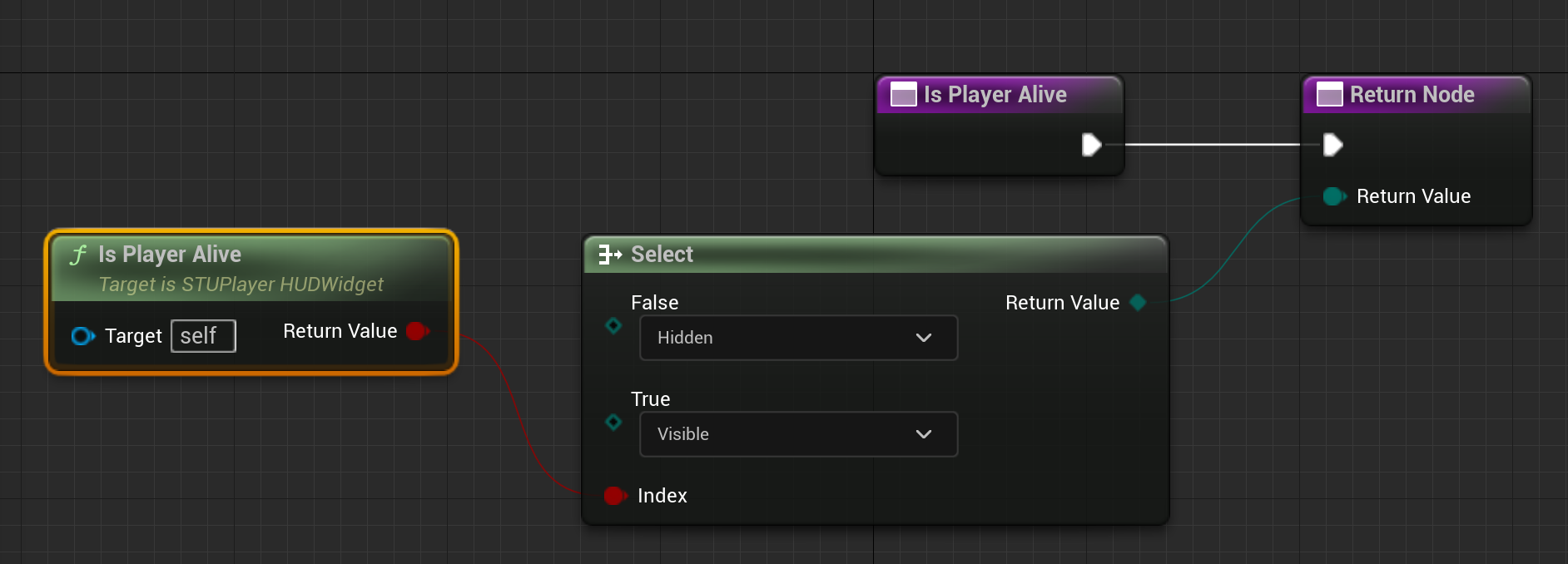
通过窗口部件提供的 IsPlayerAlive 处理

检查绑定

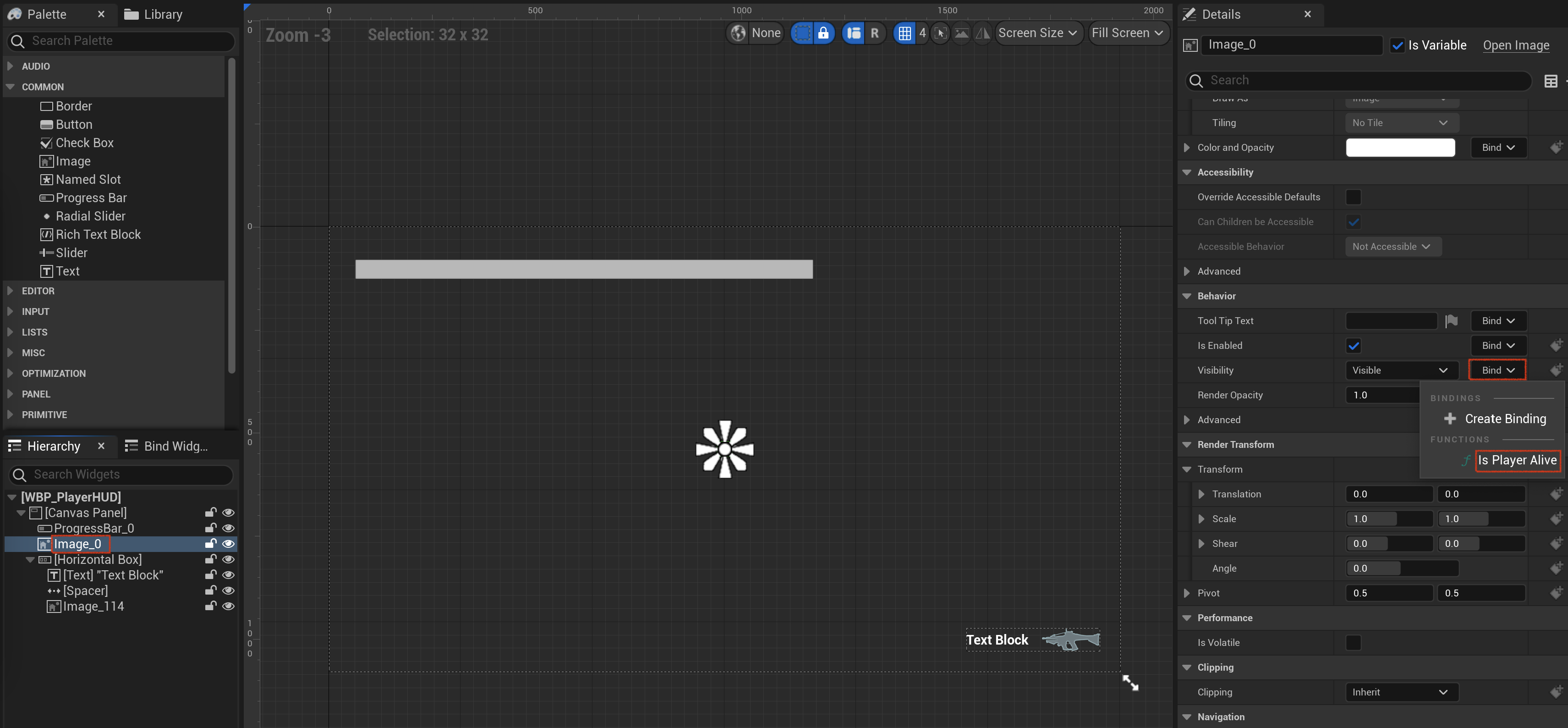
隐藏瞄准十字
选中图片, Details > Behavior > Visibility , 绑定 Is Player Alive

隐藏武器信息
选中水平对齐盒, 处理同上
查看
死亡后窗口部件全部隐藏

恢复三个元素 Details > Behavior > Visibility 设置
添加窗口部件蓝图
Content/UI
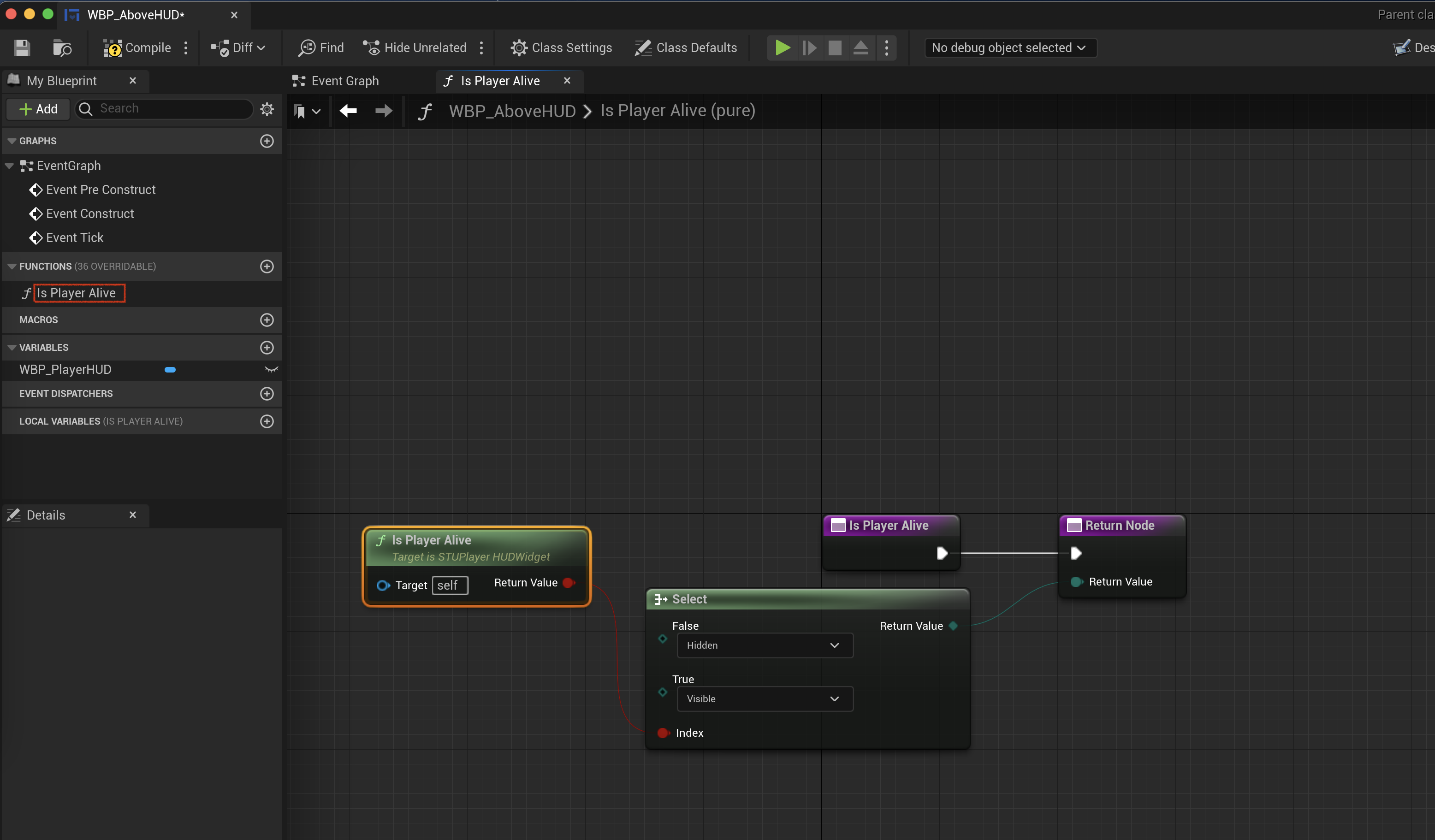
创建窗口部件蓝图, 命名为WBP_AboveHUD, 基类为STUPlayerHUDWidget

添加元素: 层级
Overlay
支持分组元素的容器, 下级元素属于同一层级. 层级之间相互叠加
在当前窗口部件添加其他窗口部件
窗口部件可以相互包含
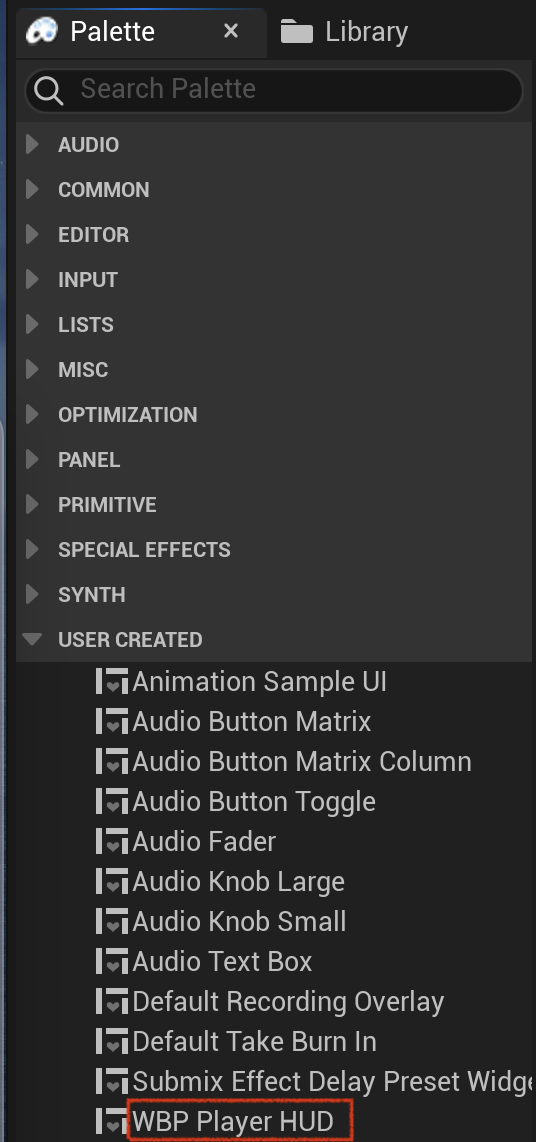
Palette > USER CREATED > WBP Player HUD , 添加

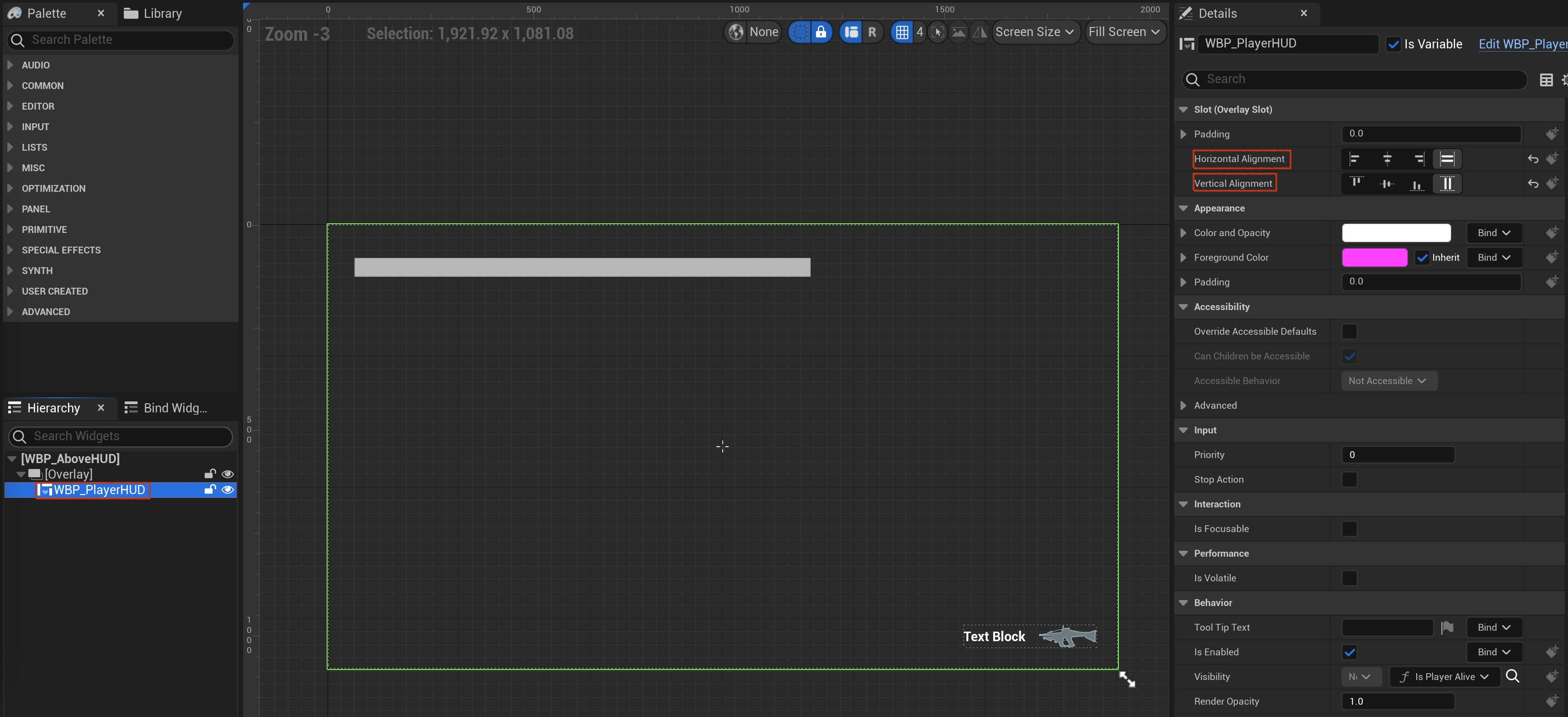
设置水平和垂直填充

选中WBP_PlayerHUD, Details > Behavior > Visibility > Bind > Create Binding , 命名为Is Player Alive

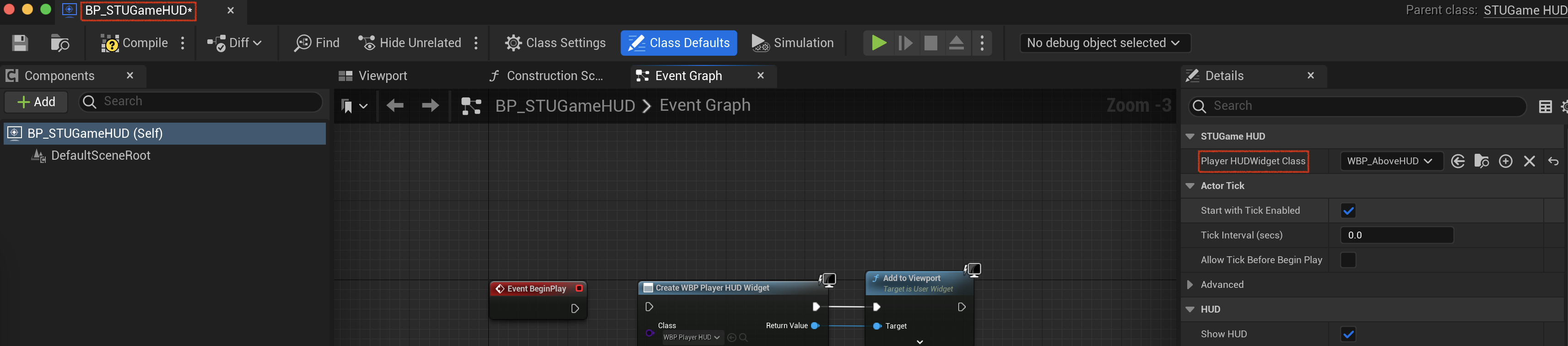
设置当前使用的关卡部件蓝图
BP_STUGameHUD

观察者状态显示游戏角色状态
添加窗口部件蓝图
Content/UI
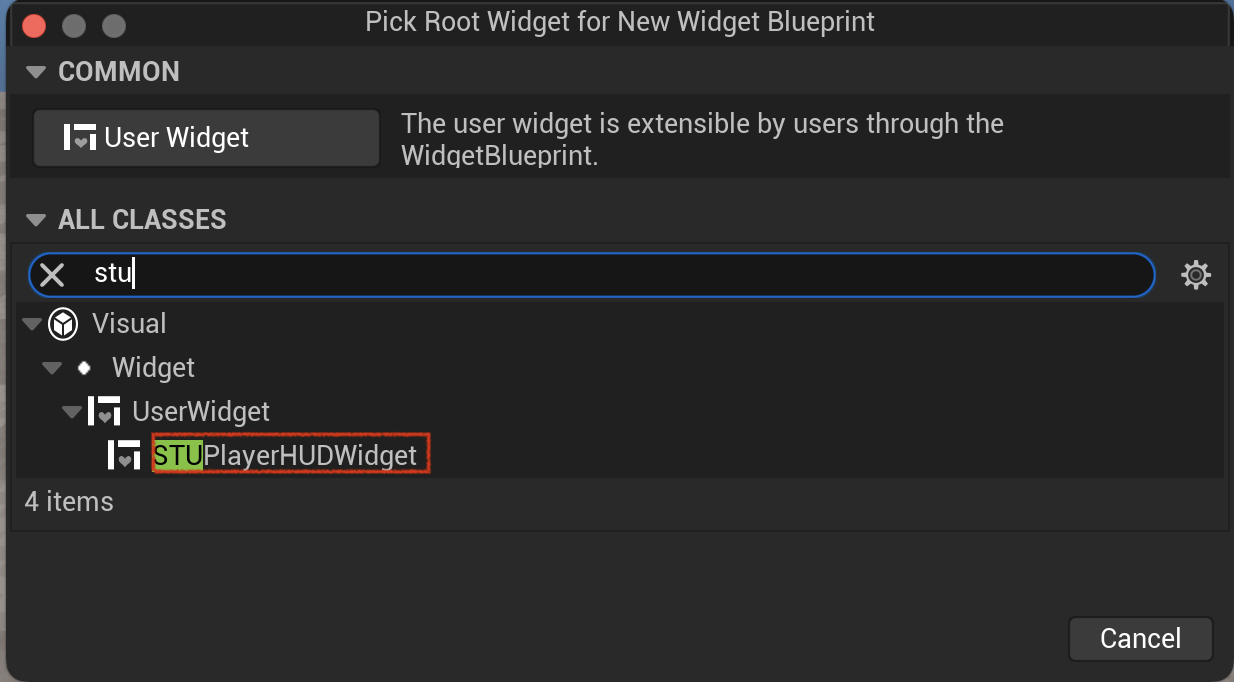
创建窗口部件蓝图, 命名为WBP_SpectatorHUD, 基类为STUPlayerHUDWidget
添加元素: 画布面板
Canvas Panel
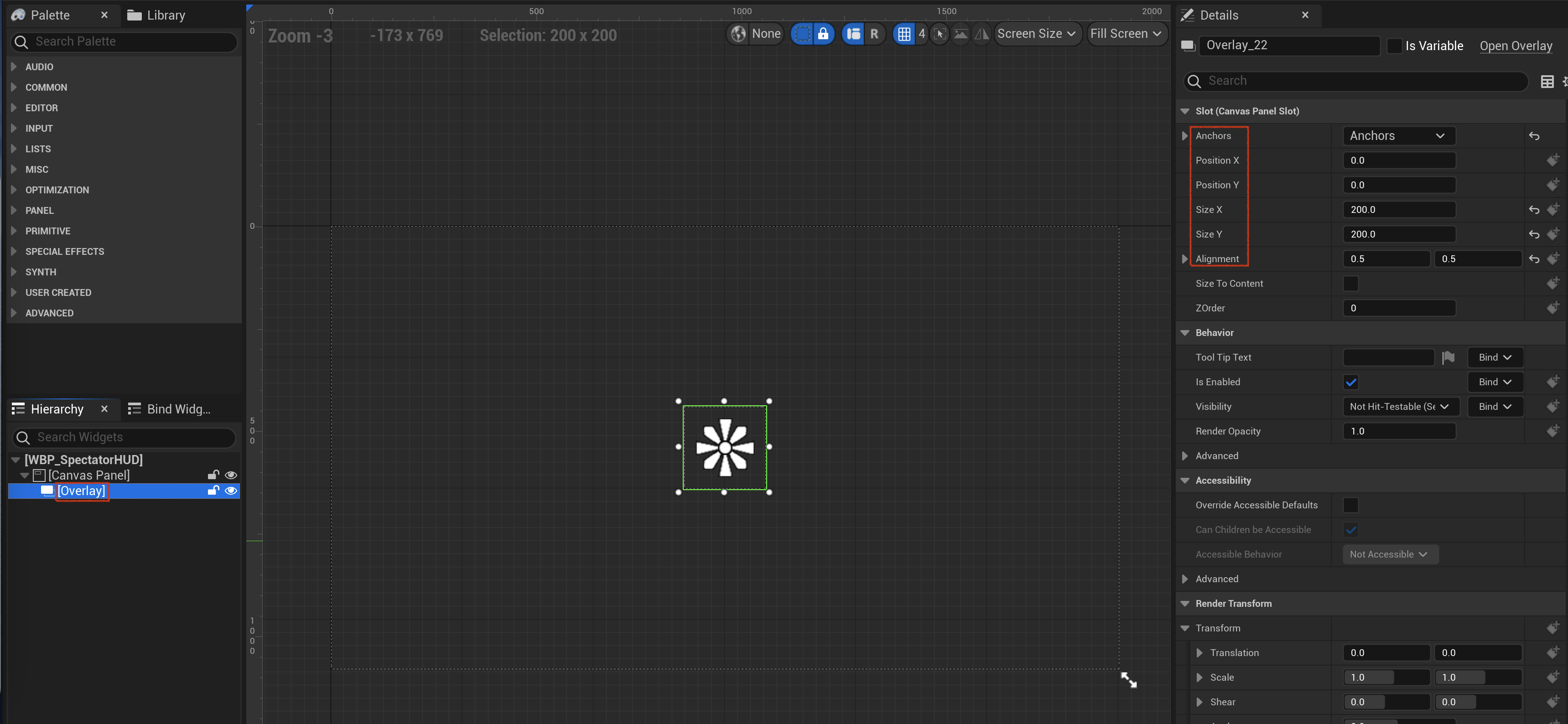
添加元素: 层级
Overlay
- 设置大小
Details > Slot > Size X = Size Y = 200 - 设置锚居中
- 设置位置
Details > Slot > Position X = Position Y = 0 - 设置对齐
Details > Slot > Alignment > X = Y = 0.5

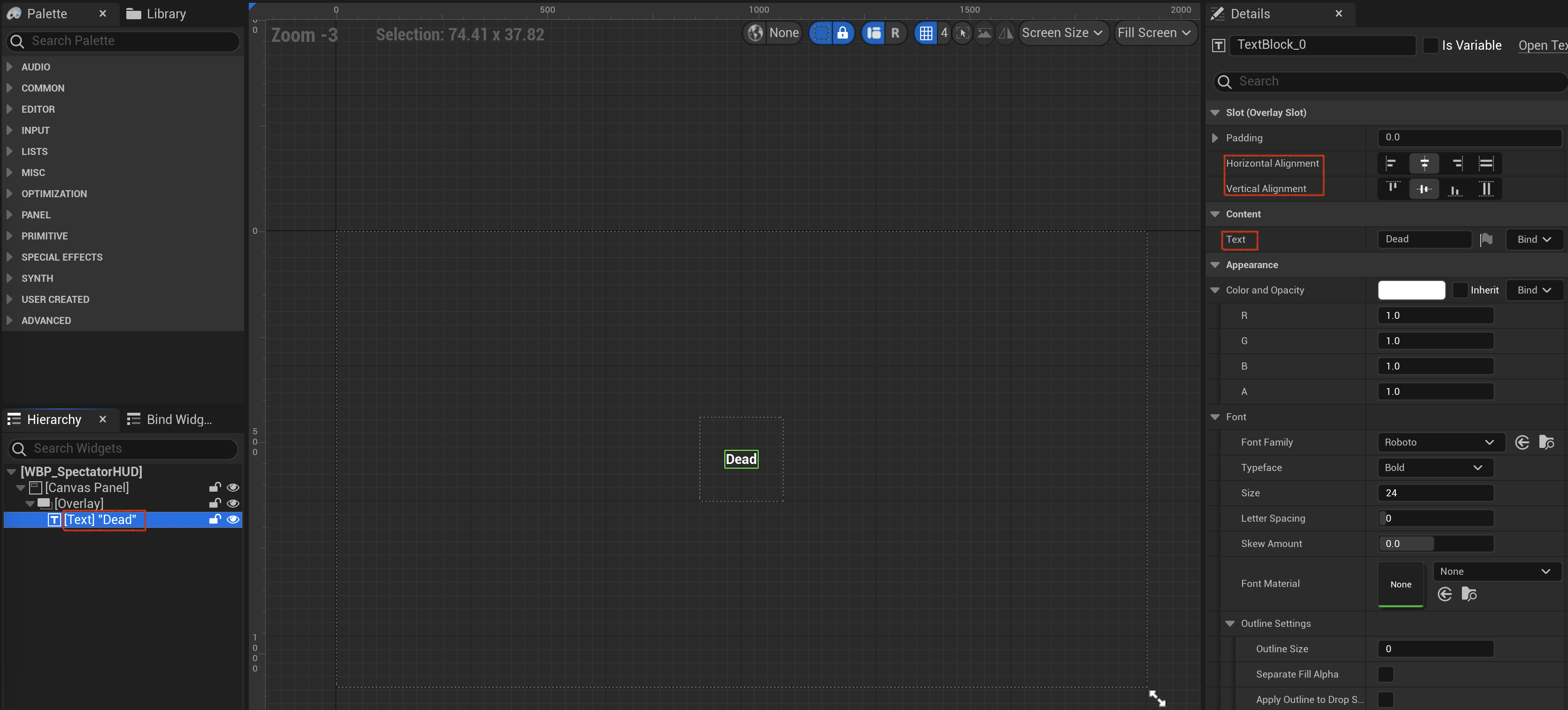
添加元素: 文本
Text
Details > Content > Text , 设置为Dead
设置 Horizontal Alignment 为居中
设置 Vertical Alignment 为居中

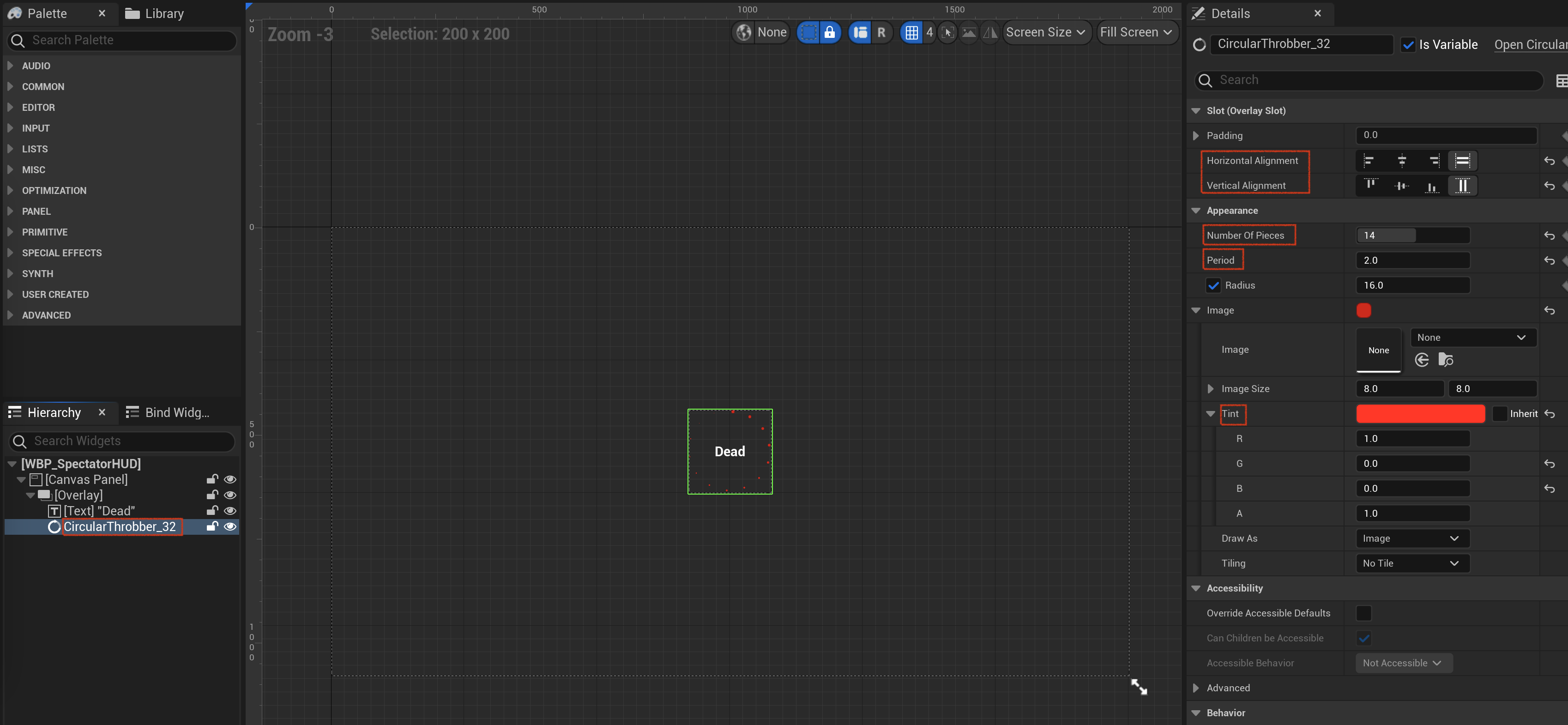
添加元素: 转圈加载图标
Circular Throbber
Preloader
- 设置填充
Details > Slot
设置Horizontal Alignment为填充
设置Vertical Alignment为填充 - 设置分片数
设置Details > Appearance > Number of Pieces为14 - 设置周期
设置Details > Appearance > Period为2 - 设置颜色
设置Details > Image > Tint为红色

添加观察者窗口部件
WBP_AboveHUD
添加 Palette > USER CREATED > WBP Spectator HUD
Details > Slot
设置 Horizontal Alignment 为填充
设置 Vertical Alignment 为填充
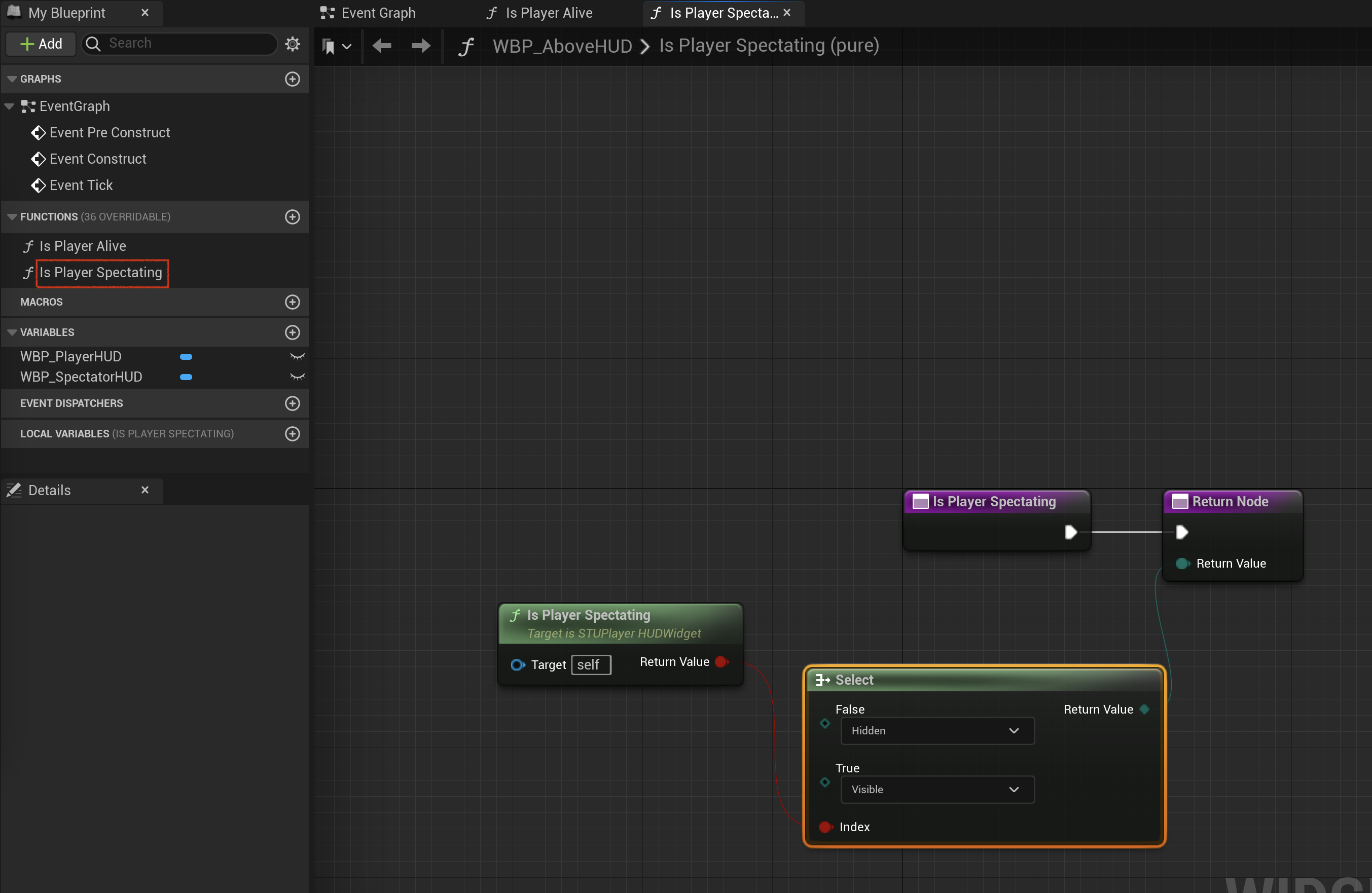
为可见性添加绑定
Details > Behavior > Visibility , 命名为Is Player Spectating

为观察者窗口部件文本添加动画
WBP_SpectatorHUD
使用虚幻运动图表的动画编辑器为用户接口元素添加动画属性
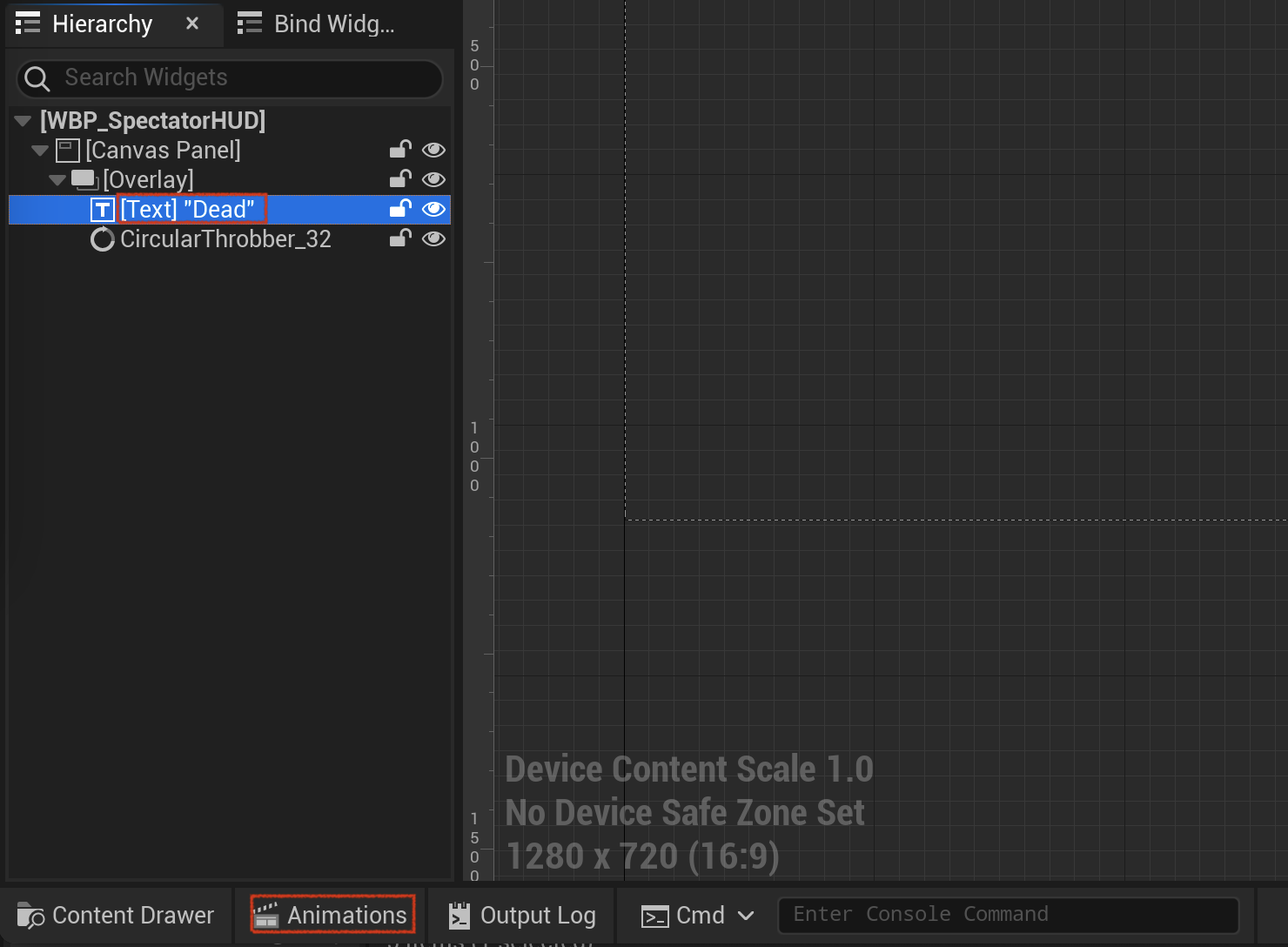
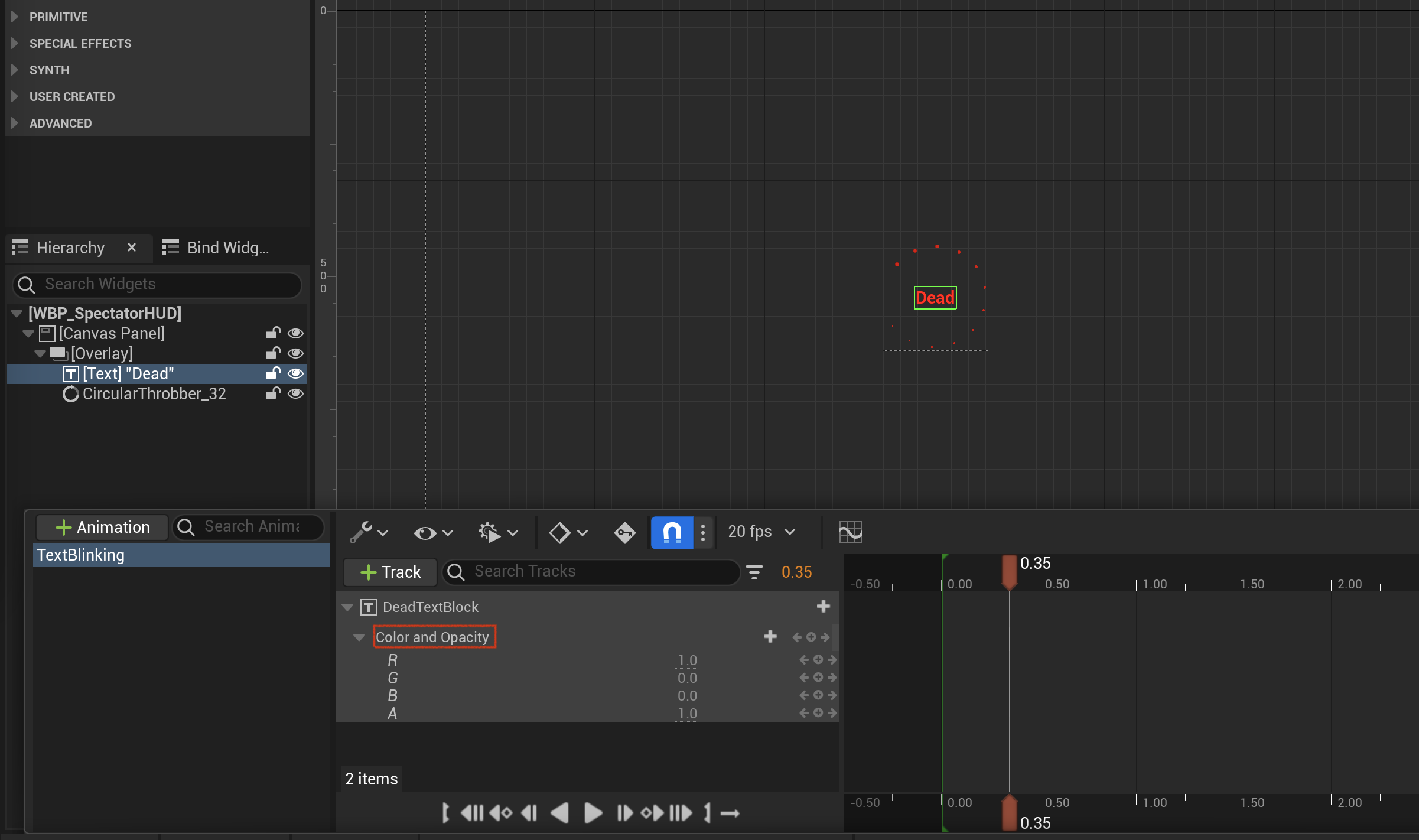
选中Text, 打开动画窗口

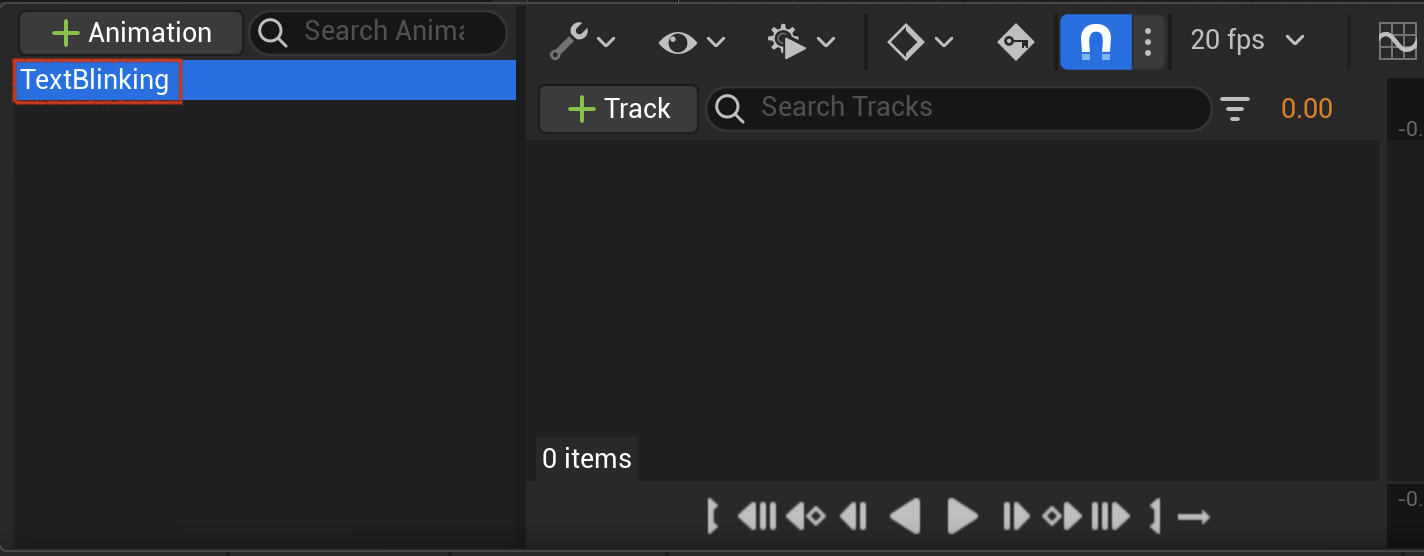
选择添加动画

命名为TextBlinking

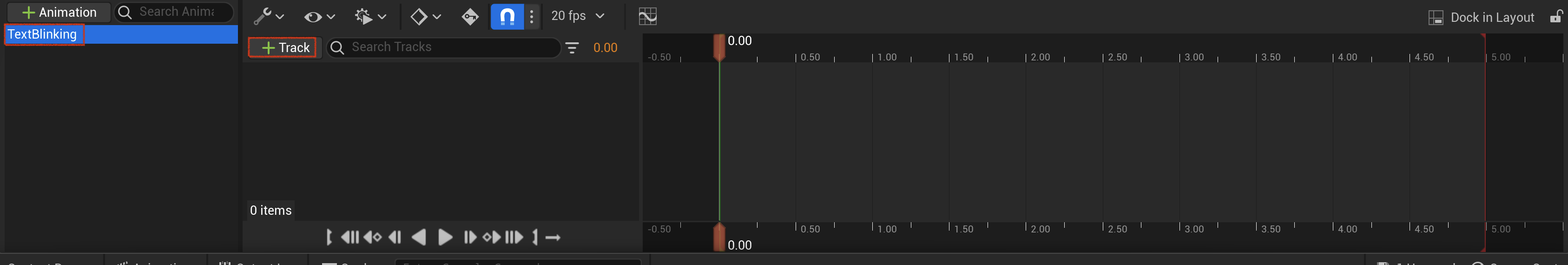
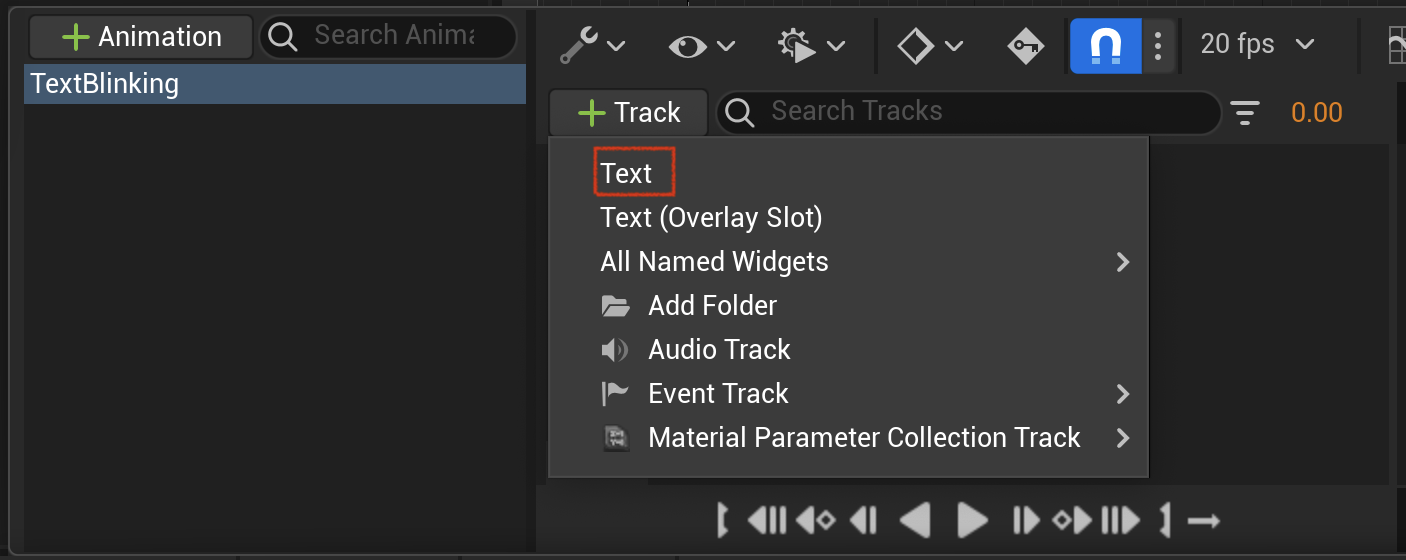
选择TextBlinking, 为其添加轨道

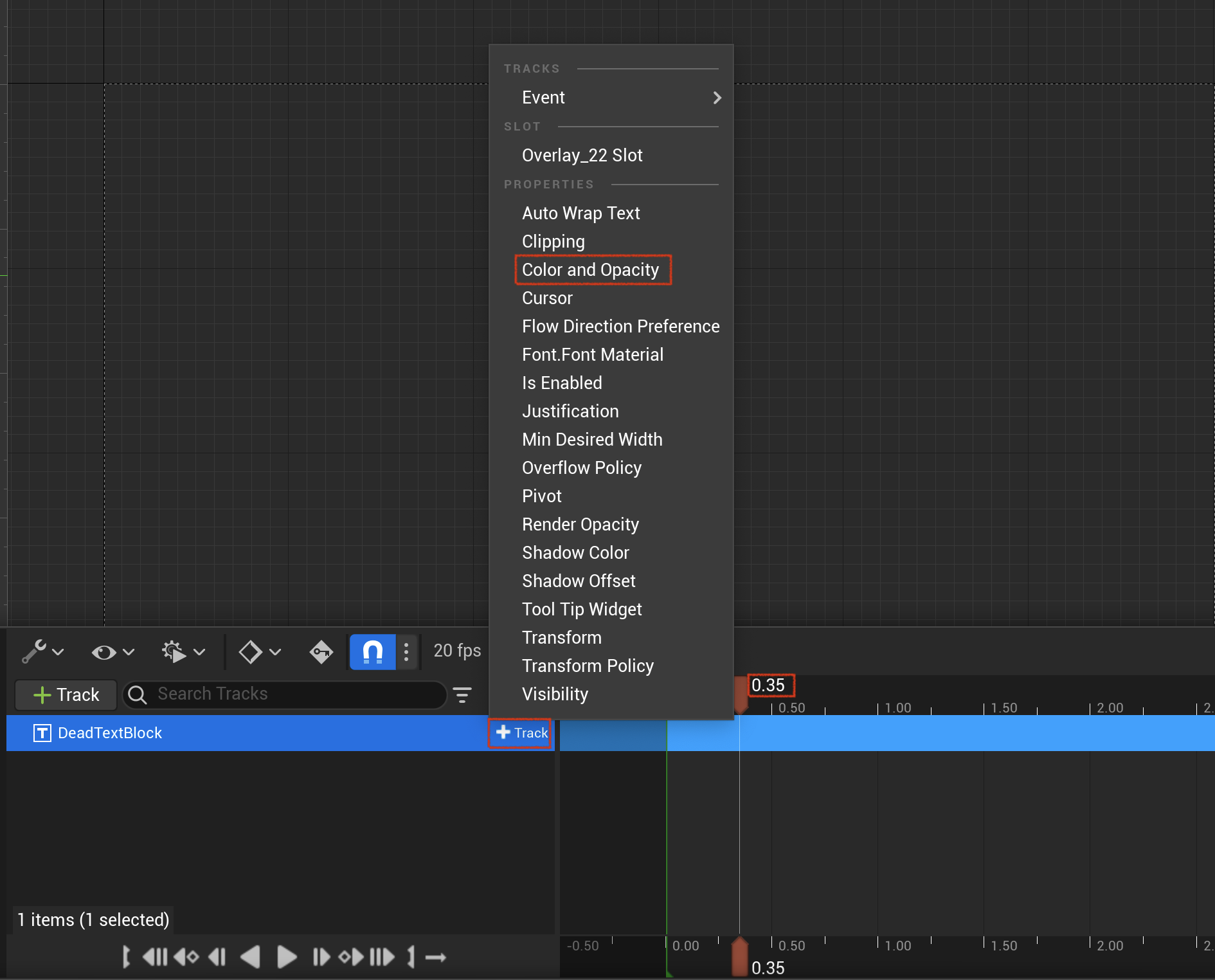
选择Text, 命名为DeatTextBlock

移动时间线到0.35(s), 为轨道关键帧 Keyframe 添加属性 Color and Opacity

设置为红色

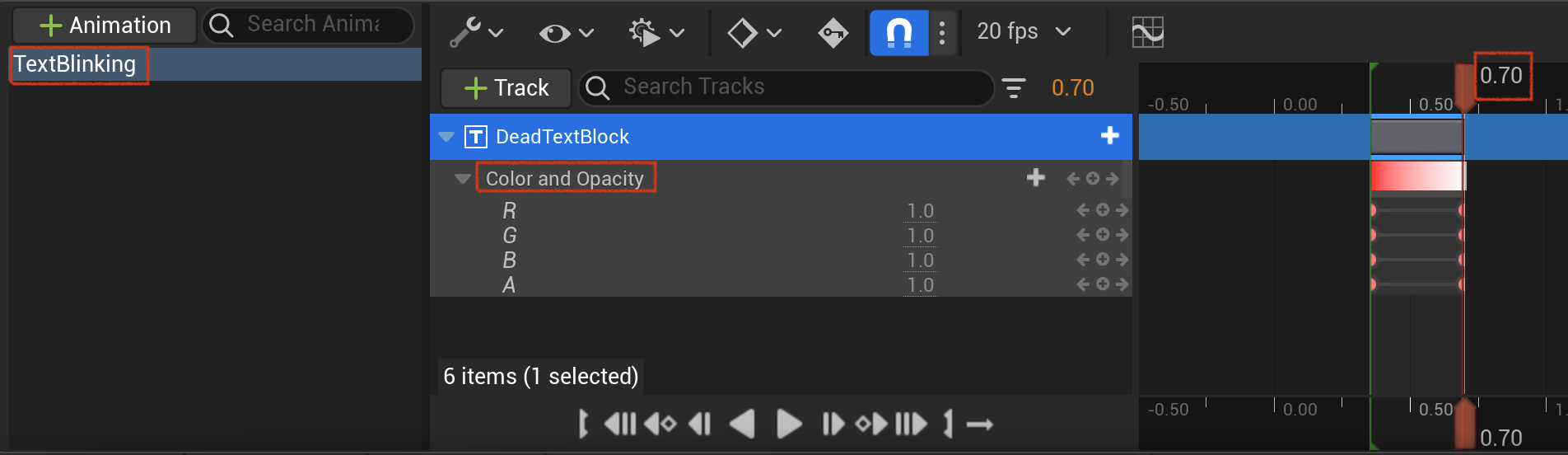
移动时间线到0.7(s), 为轨道关键帧添加属性 Color and Opacity , 设置为白色

播放元素动画
WBP_SpectatorHUD > Graph
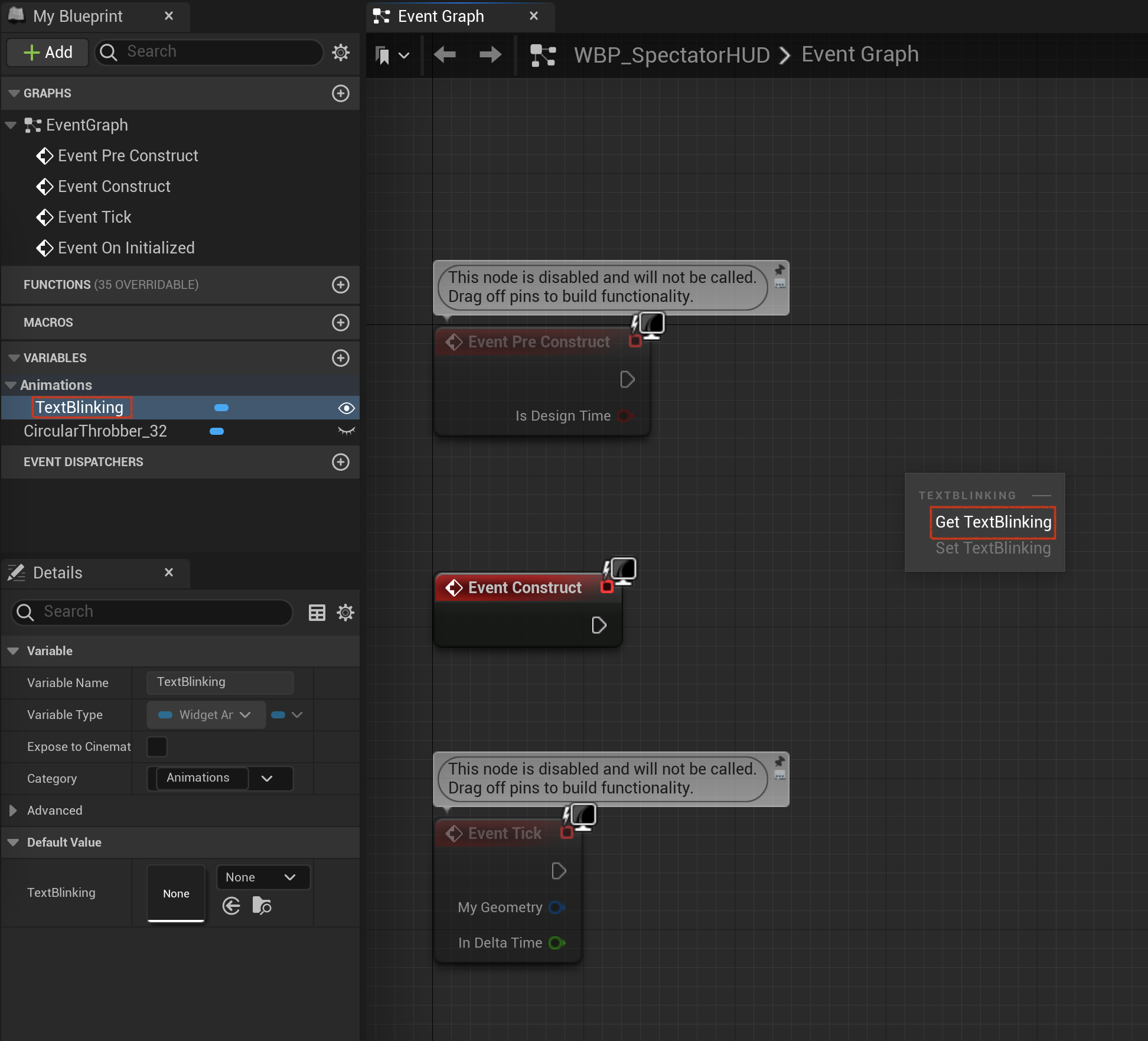
添加动画变量
将 My Bluepint > VARIABLES > Animations > TextBlinking 拖动到蓝图, 选择 Get TextBlinking

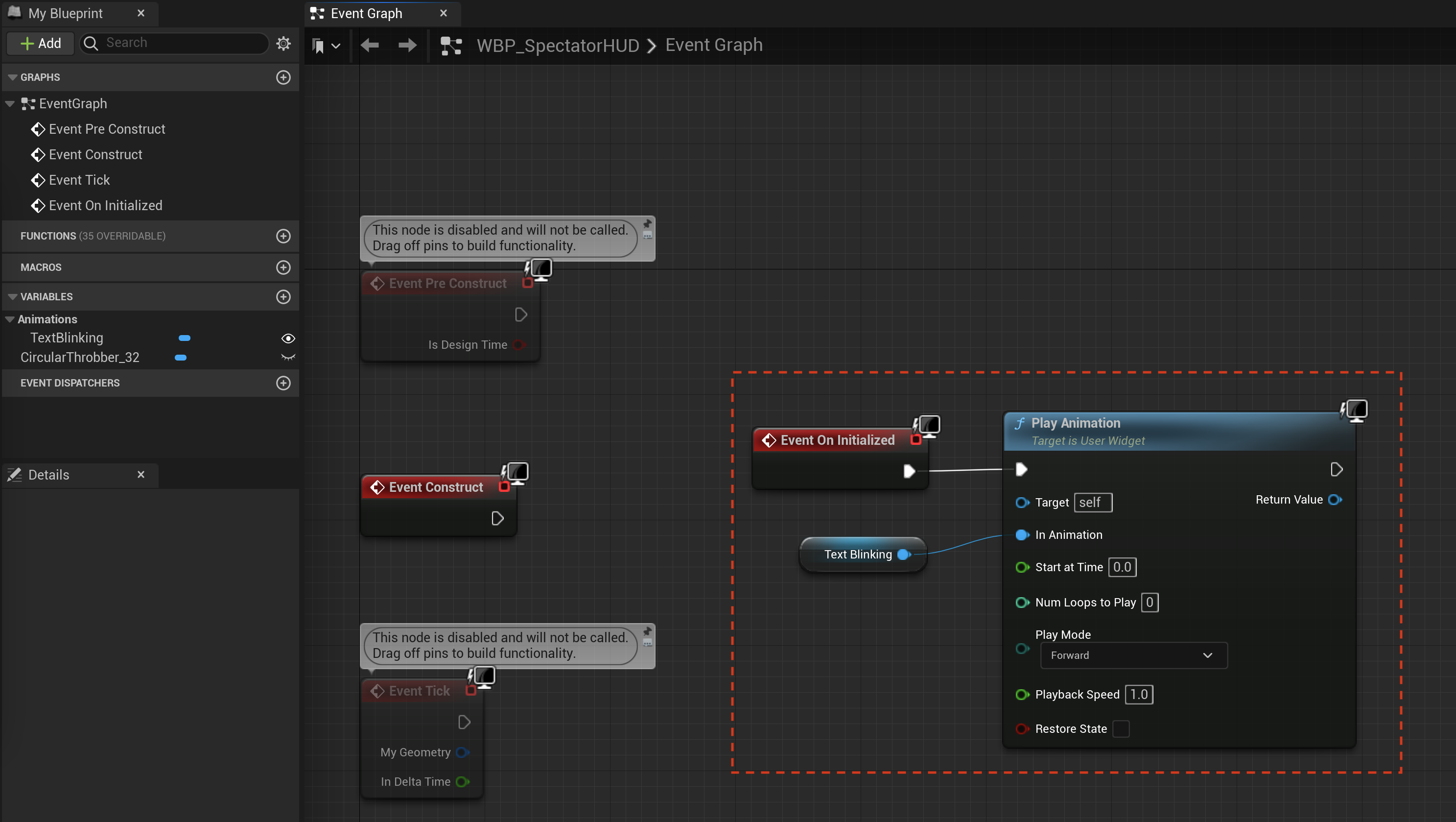
播放动画
添加节点: Play Animation
设置循环播放: 将 NumLoopsToPlay 设为0
事件触发
-
方法一:
Event Construct之后执行Play Animation -
方法二: 添加节点
User Interface > Event On Initialized, 之后执行Play Animation
Event On Initialized更像BeginPlay, 只在游戏开始时调用