在蓝图中使用窗口部件实现游戏角色生命条
2023年10月6日 2024年1月11日
说明
- 了解如何在UE中实现用户接口
- 了解窗口部件, 用来显示游戏角色生命值
Widget
Health Bar - 纯蓝图
概览
- 在C++中返回生命值百分比
- 创建窗口部件蓝图
WBP - 在HUD类中创建窗口部件并添加到关卡
- 实现窗口部件: 添加进度条
便签
实现接口: 返回生命值百分比
C++
ShootThemUp: Components/STUHealthComponent.h
public
1UFUNCTION(BlueprintCallable) 2float GetHealthPercent() const { return Health / MaxHealth; }
要求MaxHealth大于0
ShootThemUp: Components/STUHealthComponent.cpp
1// BeginPlay 2checkf(MaxHealth > 0, TEXT("MaxHealth must more than 0"));
了解用户接口
虚幻编辑器
创建UI文件夹
Content/UI
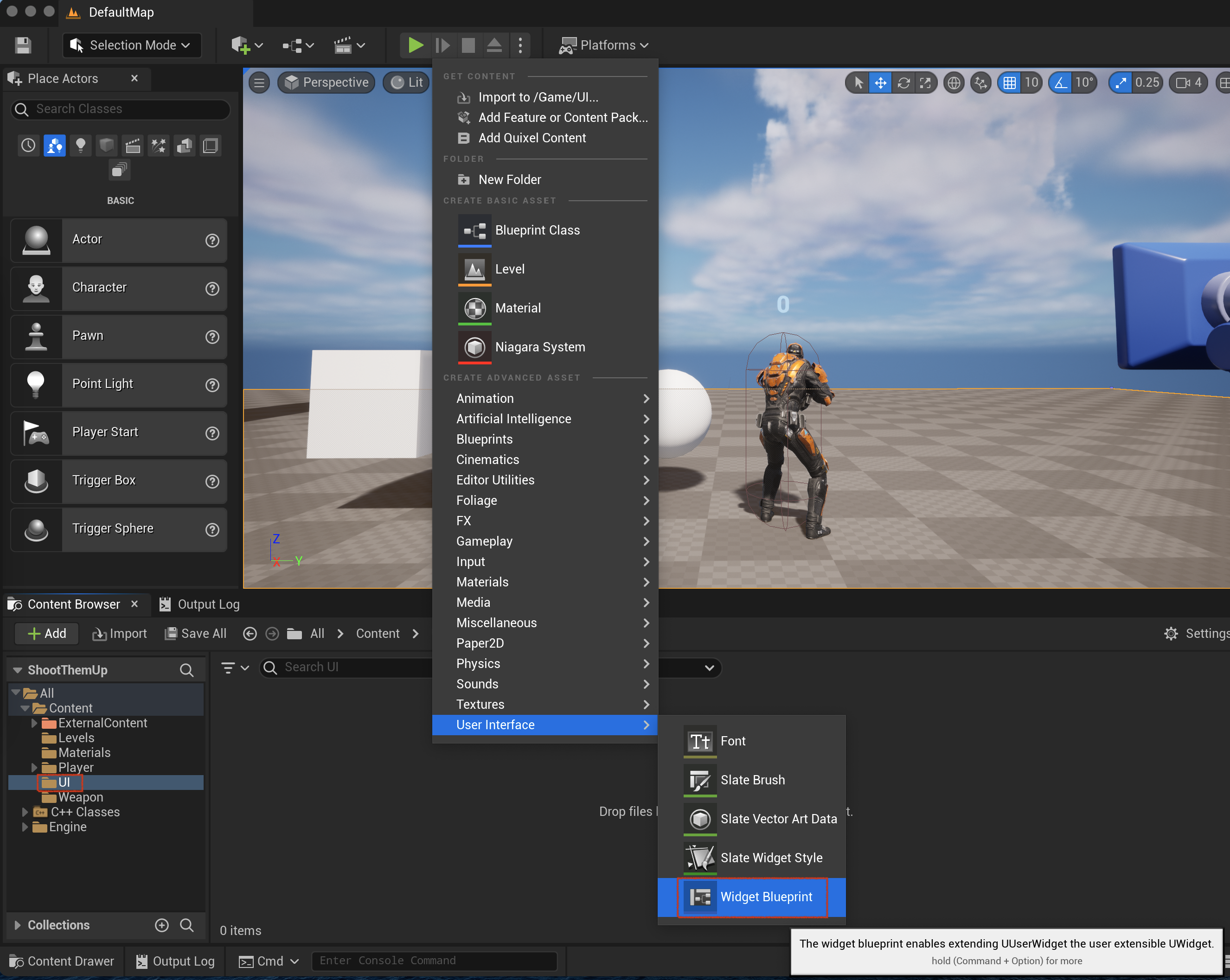
创建窗口蓝图
-
去到UI文件夹, 在空白处右键
User Interface > Widget Blueprint
-
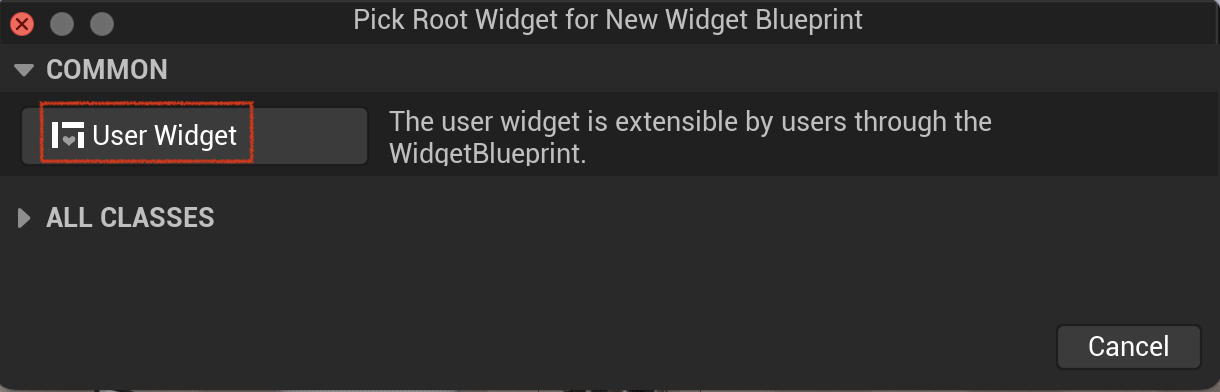
设置基类: 选择
Common > User Widget
-
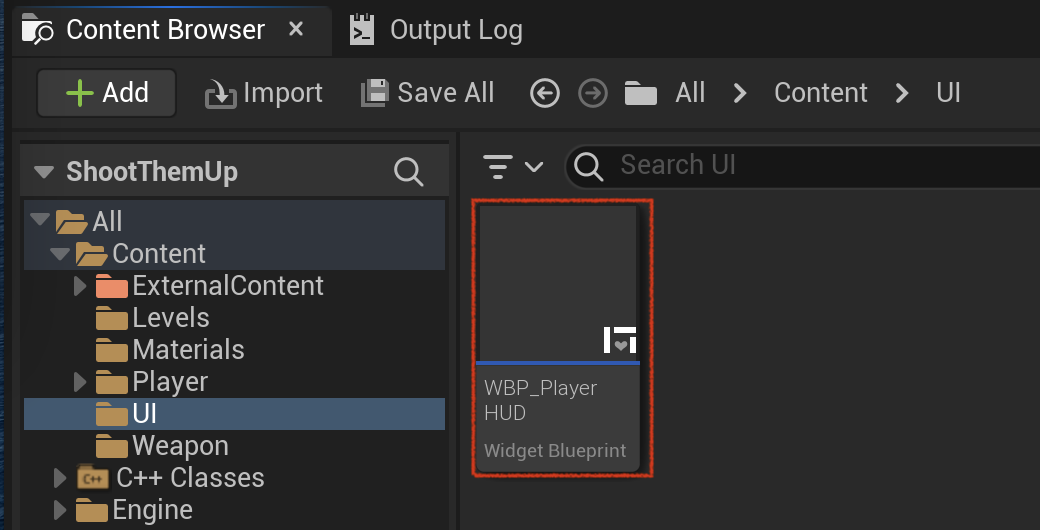
命名为WBP_PlayerHUD

虚幻用户接口编辑器
双击WBP_PlayerHUD
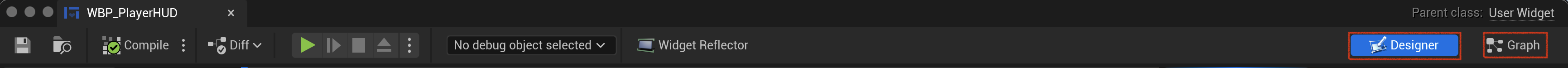
模式
在右上角进行切换
| - | |||
|---|---|---|---|
| 设计 | Designer | Blueprint Designer Mode | |
| 图表 | Graph | Graph Editing Mode | 和EventGraph类似, 根据游戏事件实现用户接口 |

设计模式
-
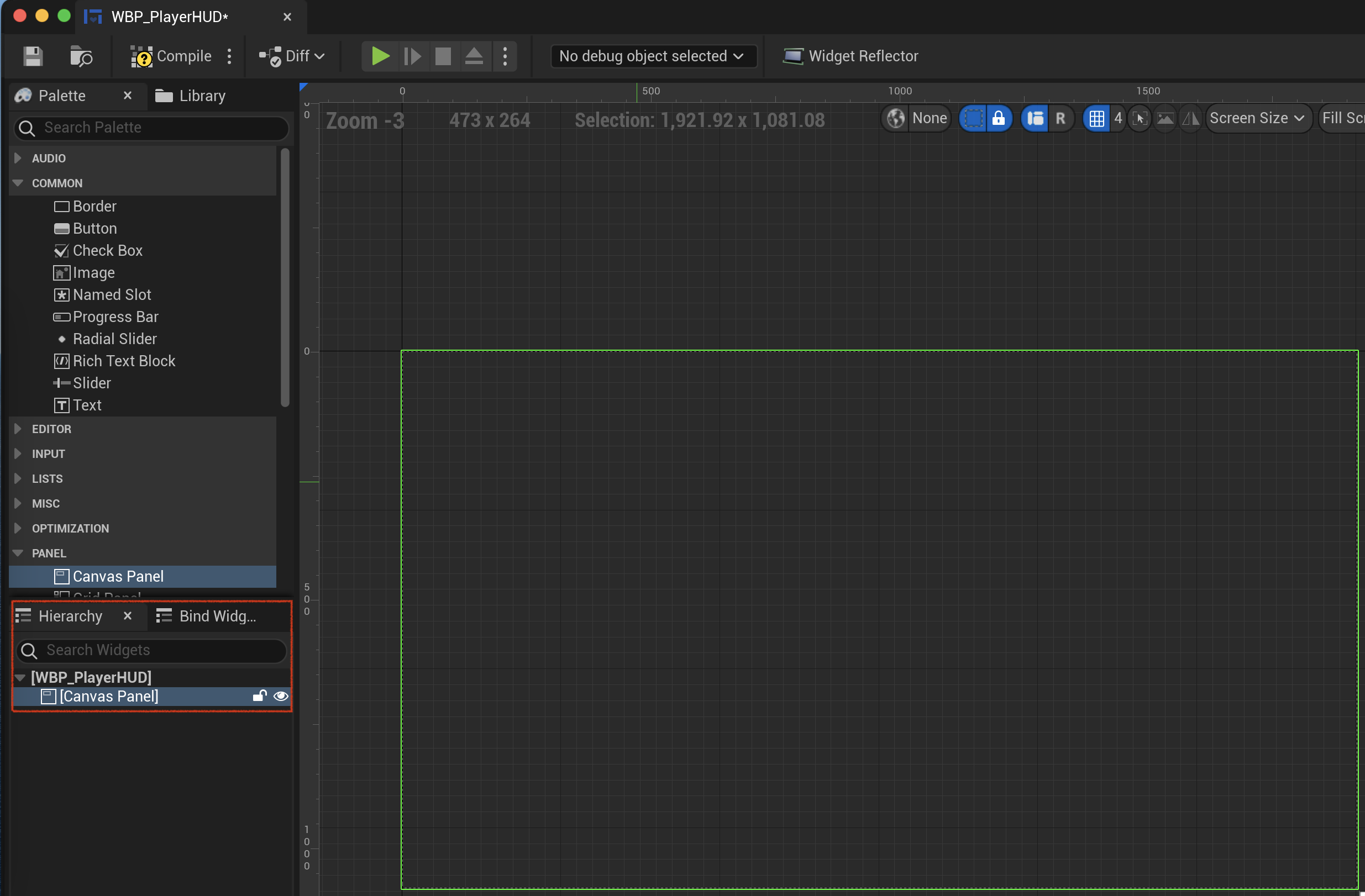
层级结构窗口
Hierarchy
左侧; 对元素按照双亲Parent和后继者Inheritor关系进行分组-
添加Canvas Panel
作为所有元素的根组件
在选项板搜索框输入Canvas Panel, 拖入添加
-
-
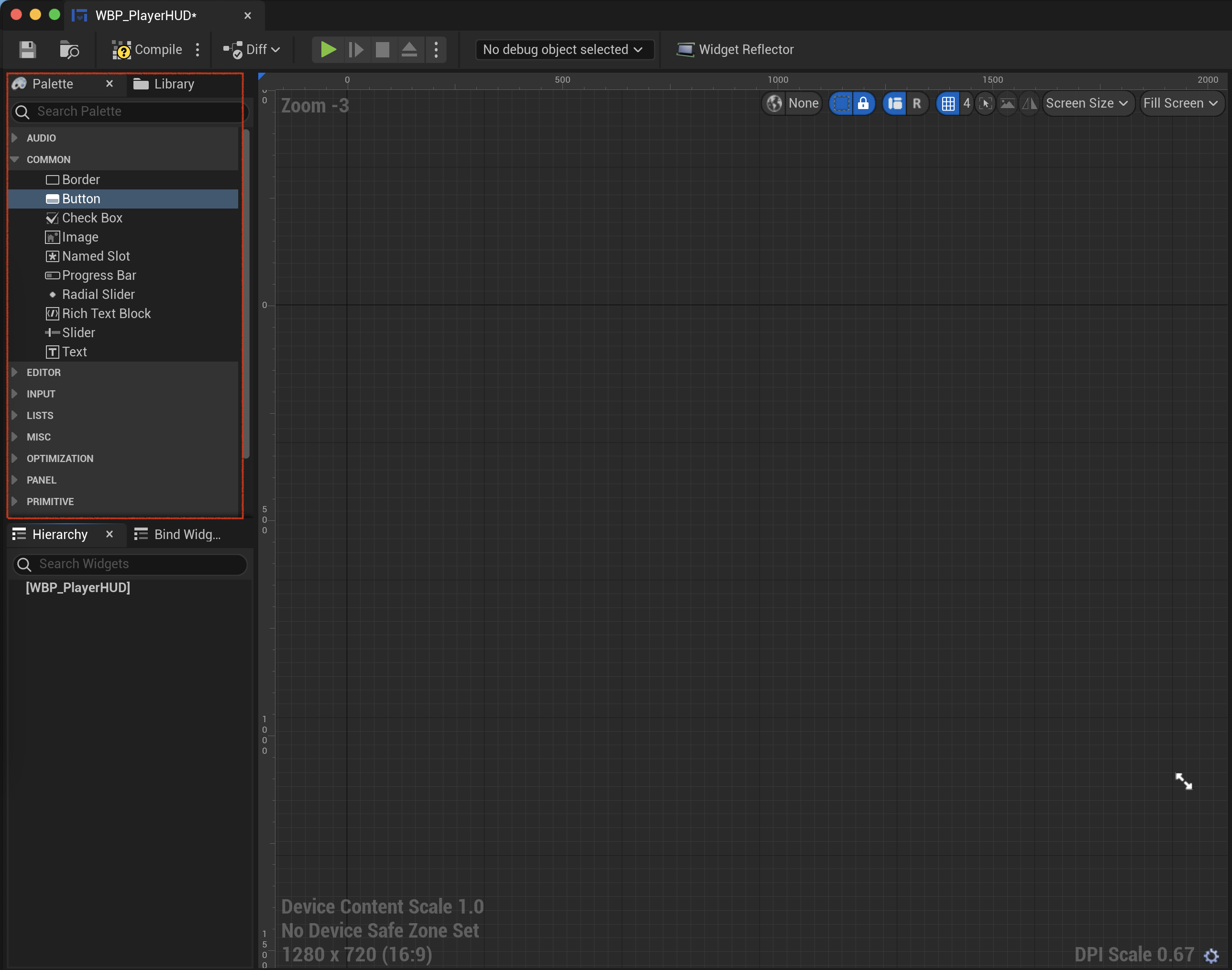
选项板窗口
Palette
左侧; 包含各种窗口元素, 拖入元素到视口实现元素添加; 如按钮Button, 文本框Text, 复选框Check Box等
元素的细节面板在右侧
-
按钮
Common > Button
-
文本框
Common > Text
可以在细节面板设置文本的内容和颜色等
-
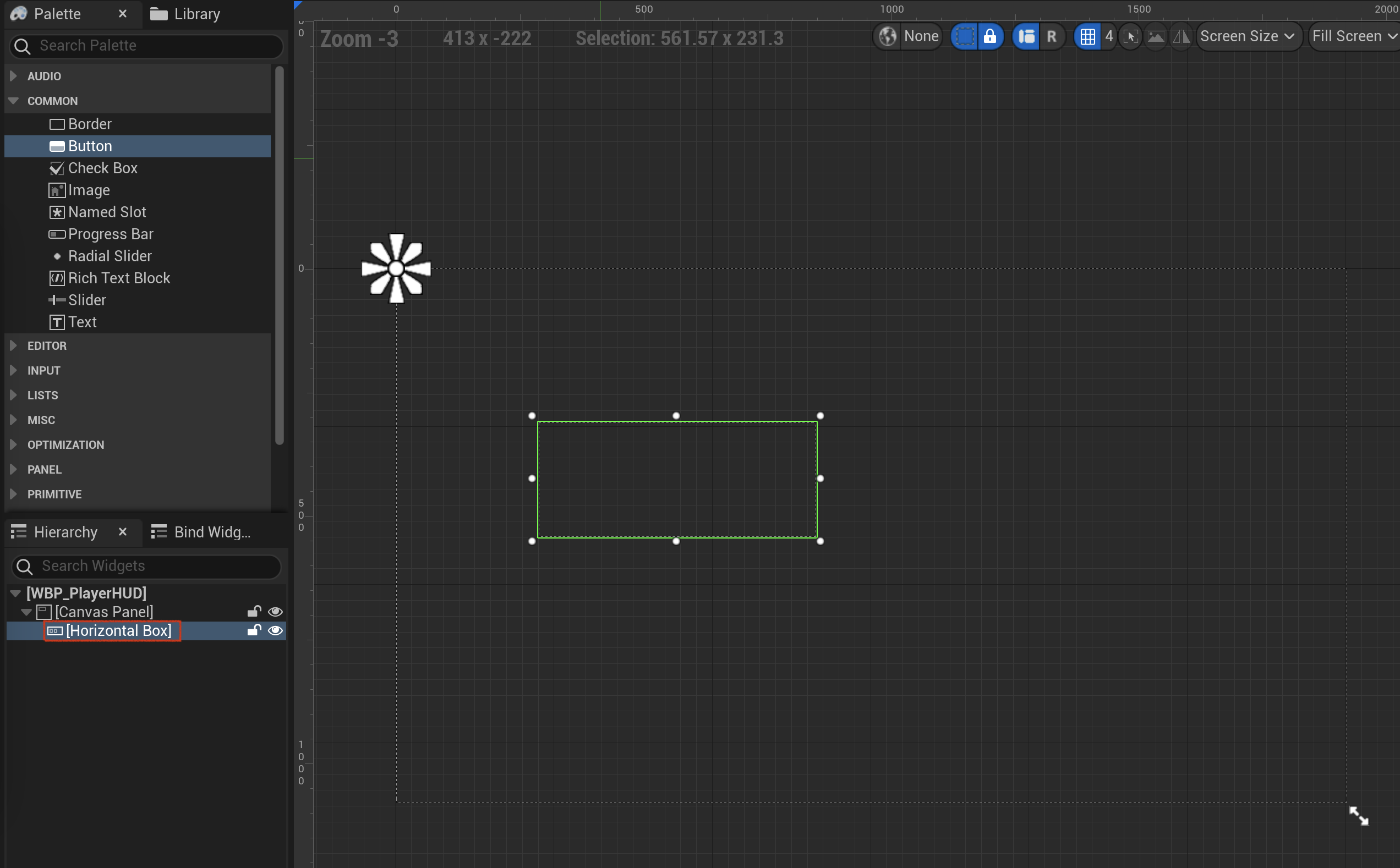
水平对齐盒
Horizontal Box
对元素进行分组, 并使之水平对齐; 孩子元素的变换依赖于双亲元素的变换
-
添加下级元素, 可设置元素的填充方式
-
按钮和文本框作为其下属元素
-
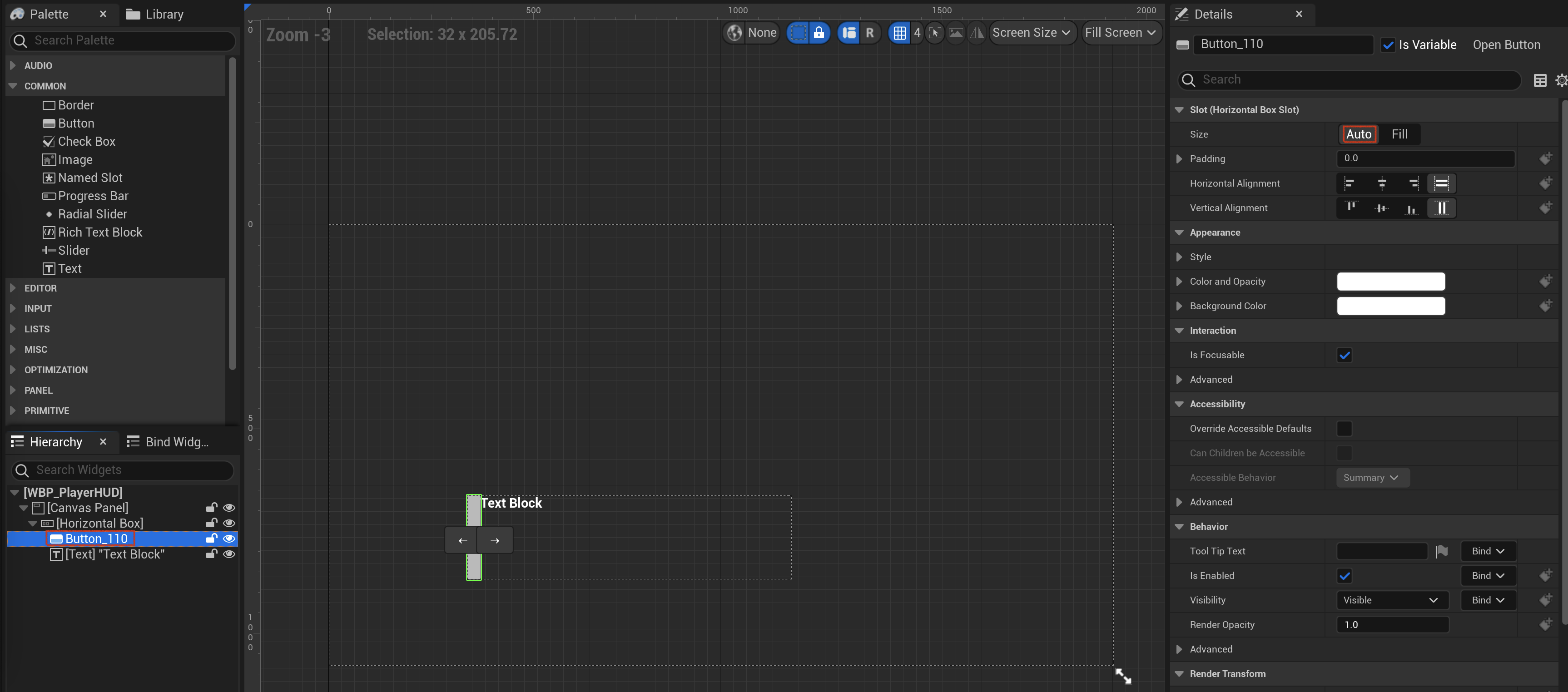
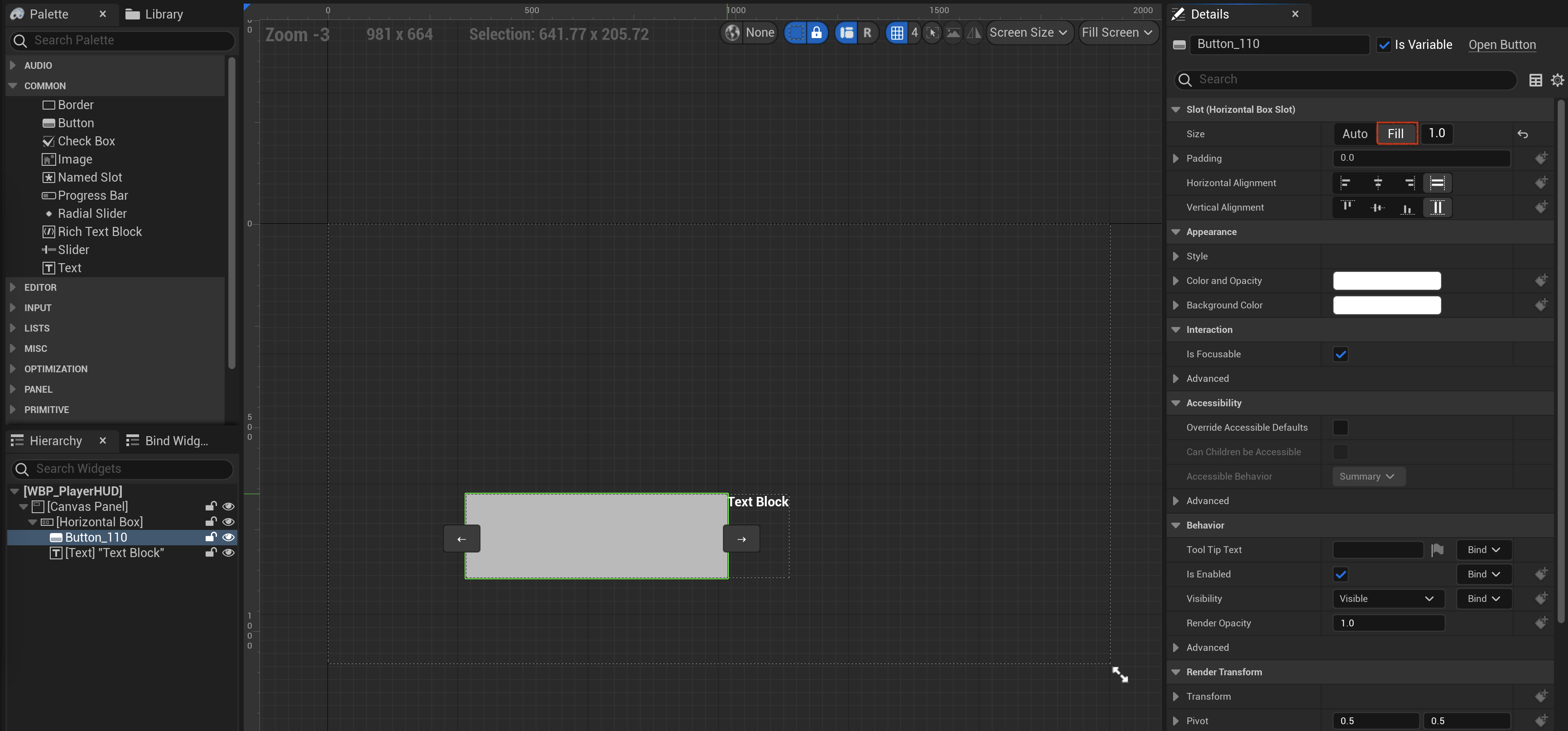
按钮的填充方式默认为Auto, 设置为Fill
在层级结构选中按钮元素, 去到细节面板,Slot(Horizontal Box Slot) > Size

-
-
-
在虚幻编辑器视口添加窗口部件
让STUGameHUD类作为用户接口的控制器 Controller
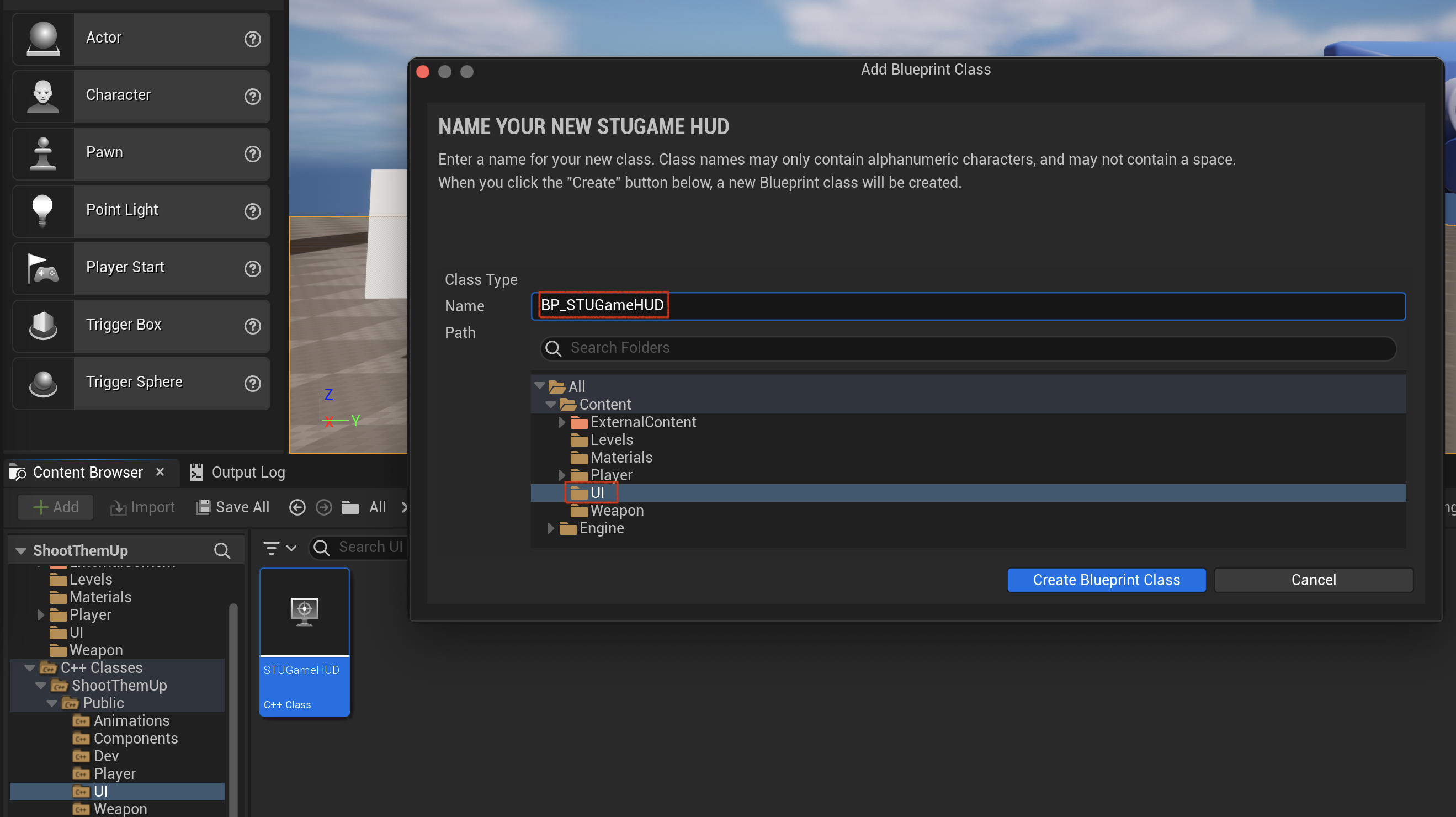
创建基于STUGameHUD的蓝图类
命名为BP_STUGameHUD, 保存到Content/UI

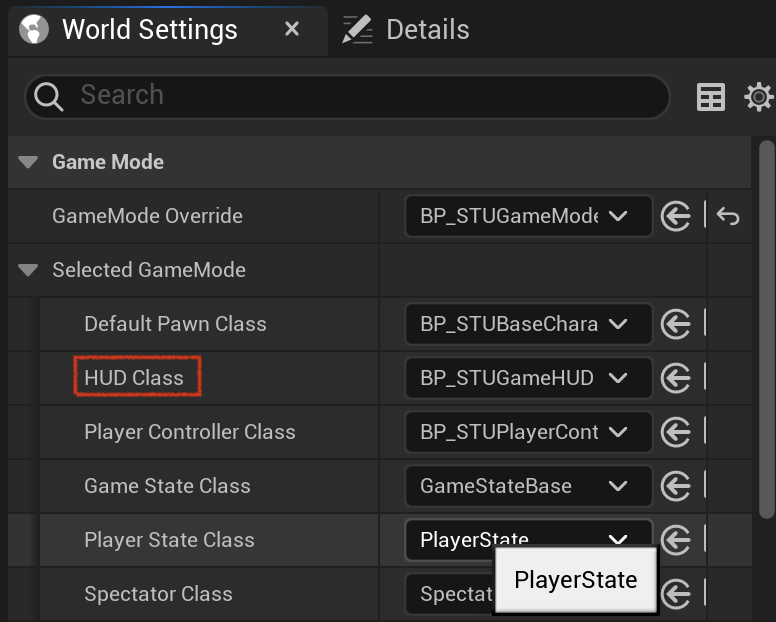
设置关卡使用BP_STUGameHUD

在BP_STUGameHUD中实现
去到 EventGraph
在BeginPlay中完成
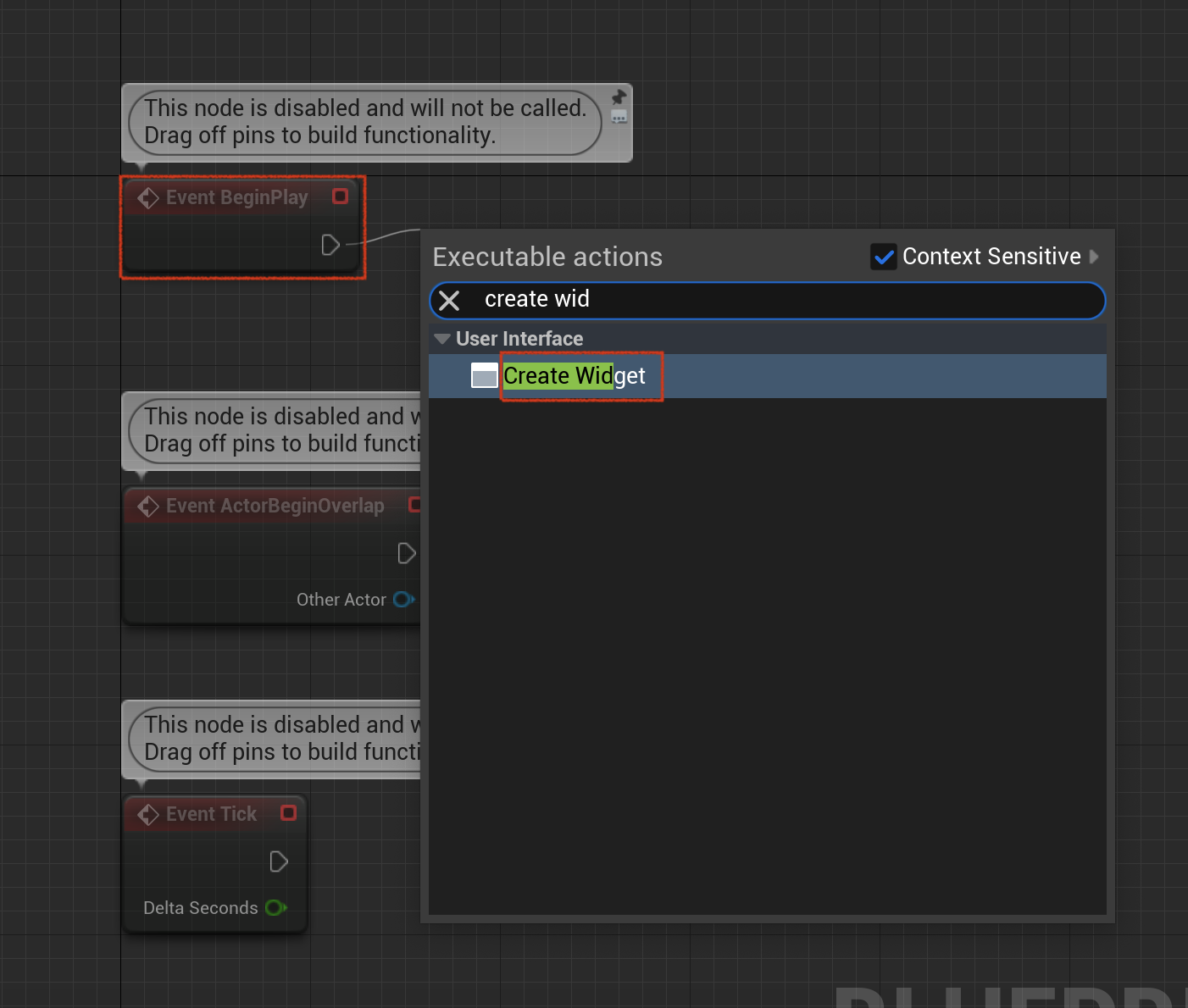
创建窗口部件
-
添加节点
User Interface > Create Widget
-
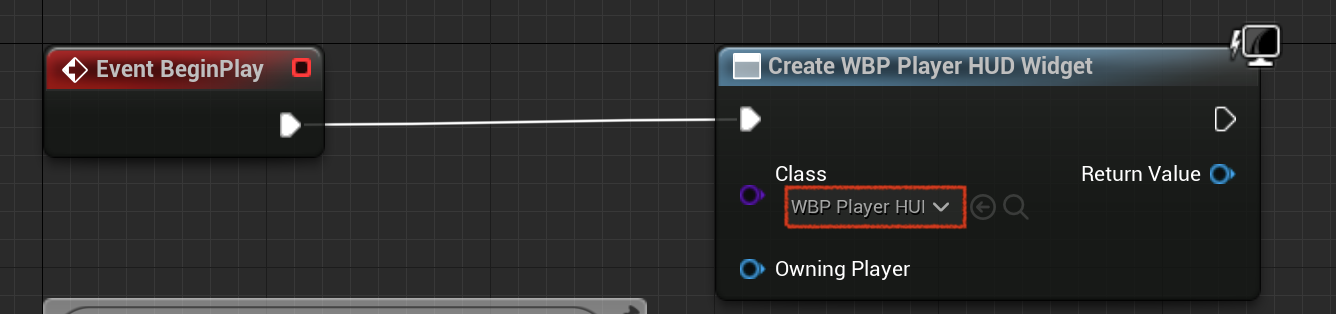
设置窗口部件类型为
WBP_PlayerHUD
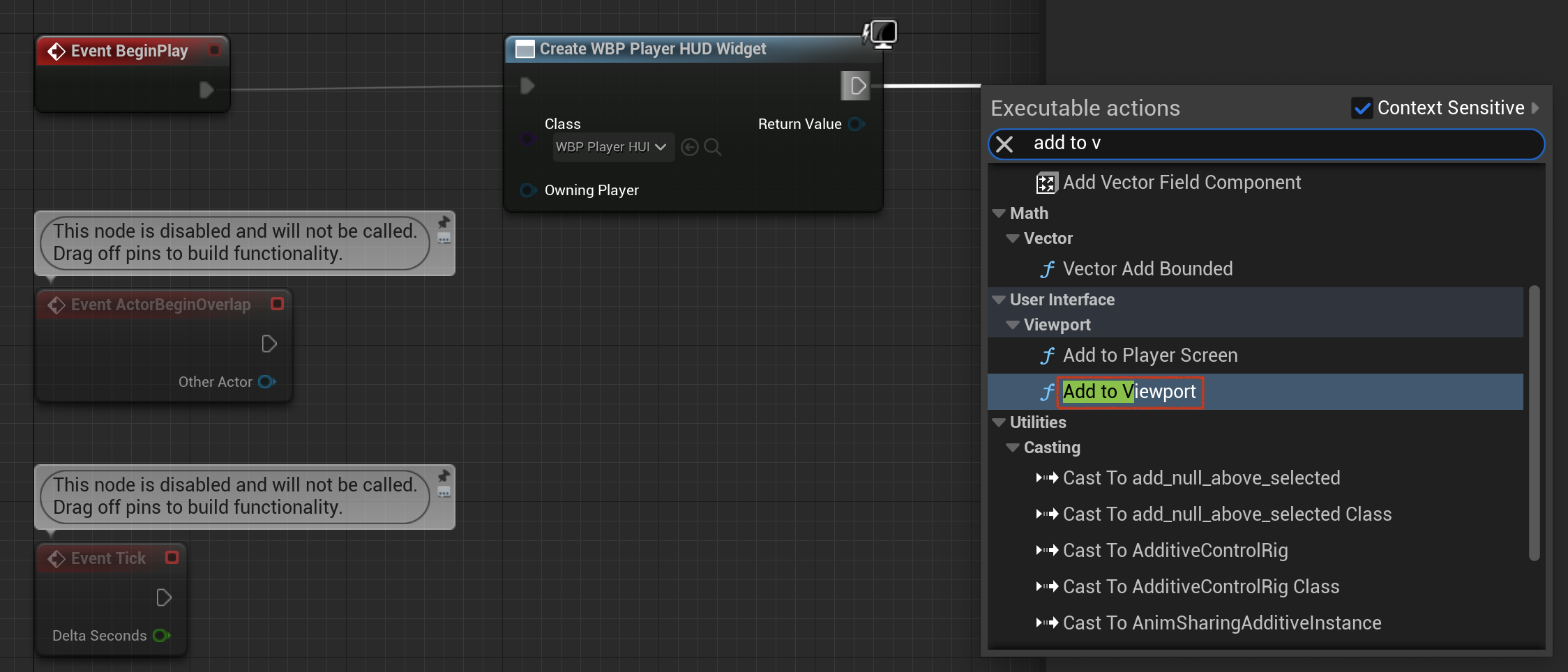
在视口中添加窗口部件
-
添加节点
User Interface > Viewport > Add to Viewport, 刚创建的窗口部件作为其输入
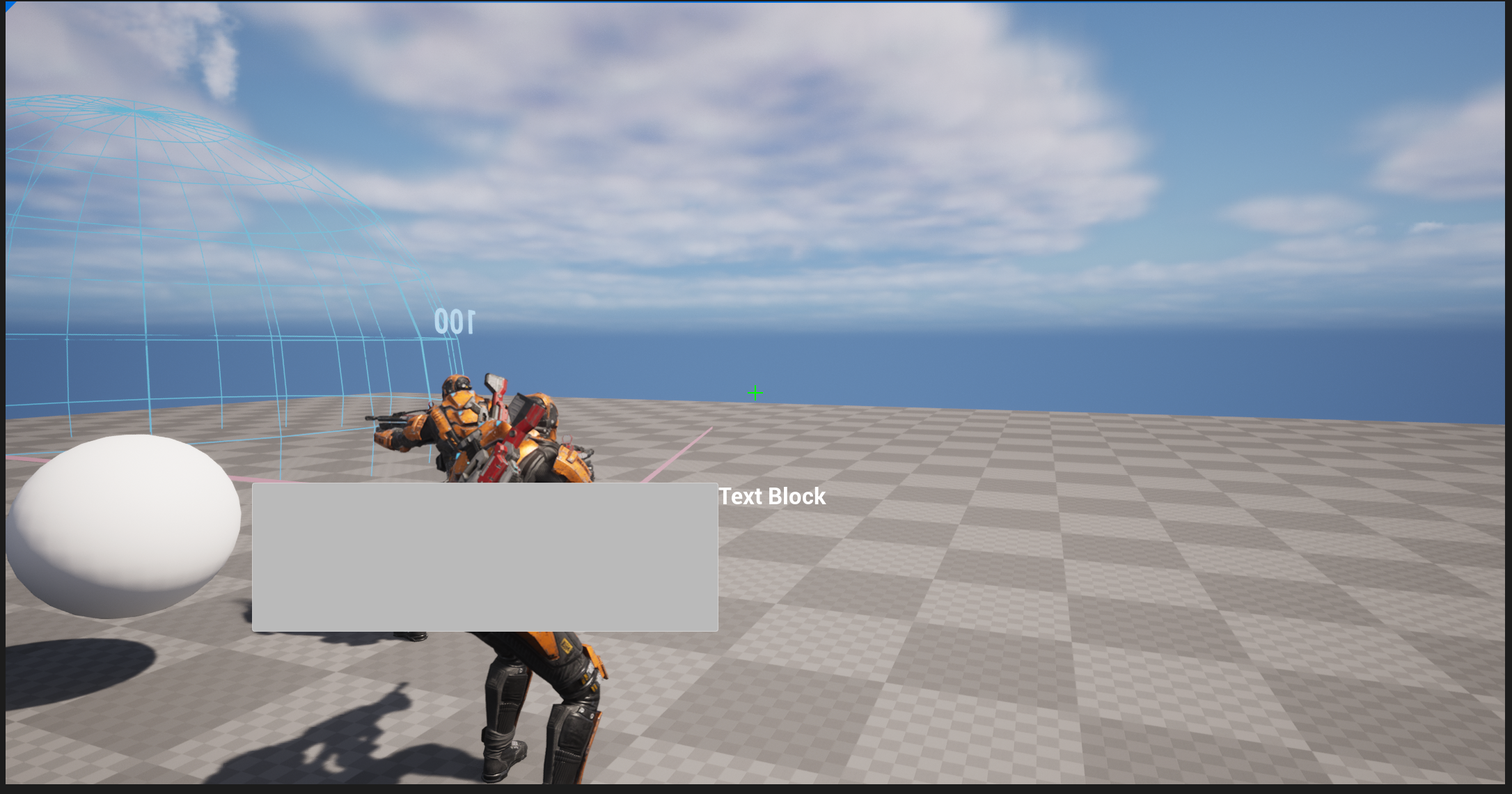
查看效果

按下 Shift+F1 释放鼠标
实现生命条
WBP_PlayerHUD
-
移除
Canvas Panel外的所有元素 -
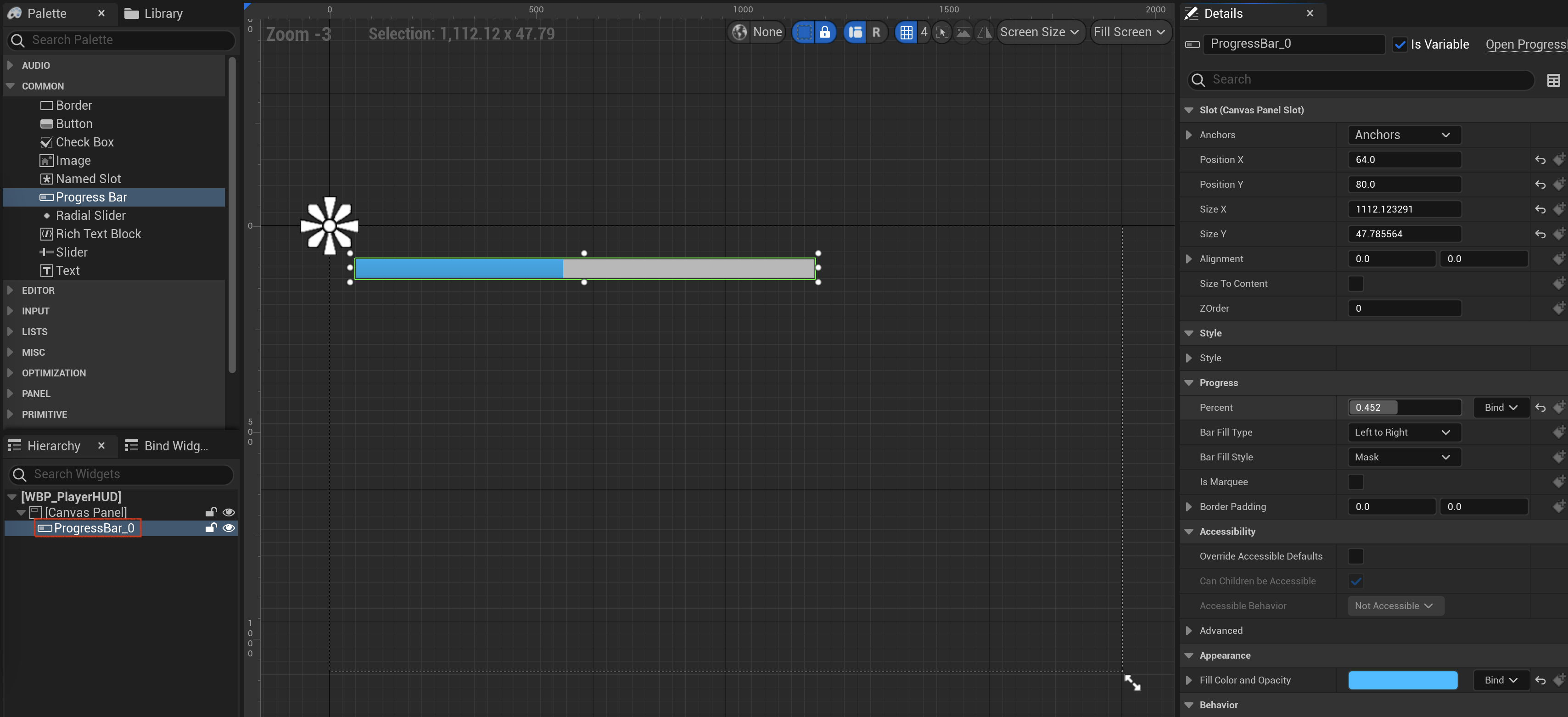
添加进度条

进度条
Progress Bar
由两张图片组成: 一个作为背景, 一个对进度条进行填充; 后者的大小根据进度改变
修改进度查看效果
选中进度条, 去到细节面板, 拖动以修改 Progress > Percent , 查看不同
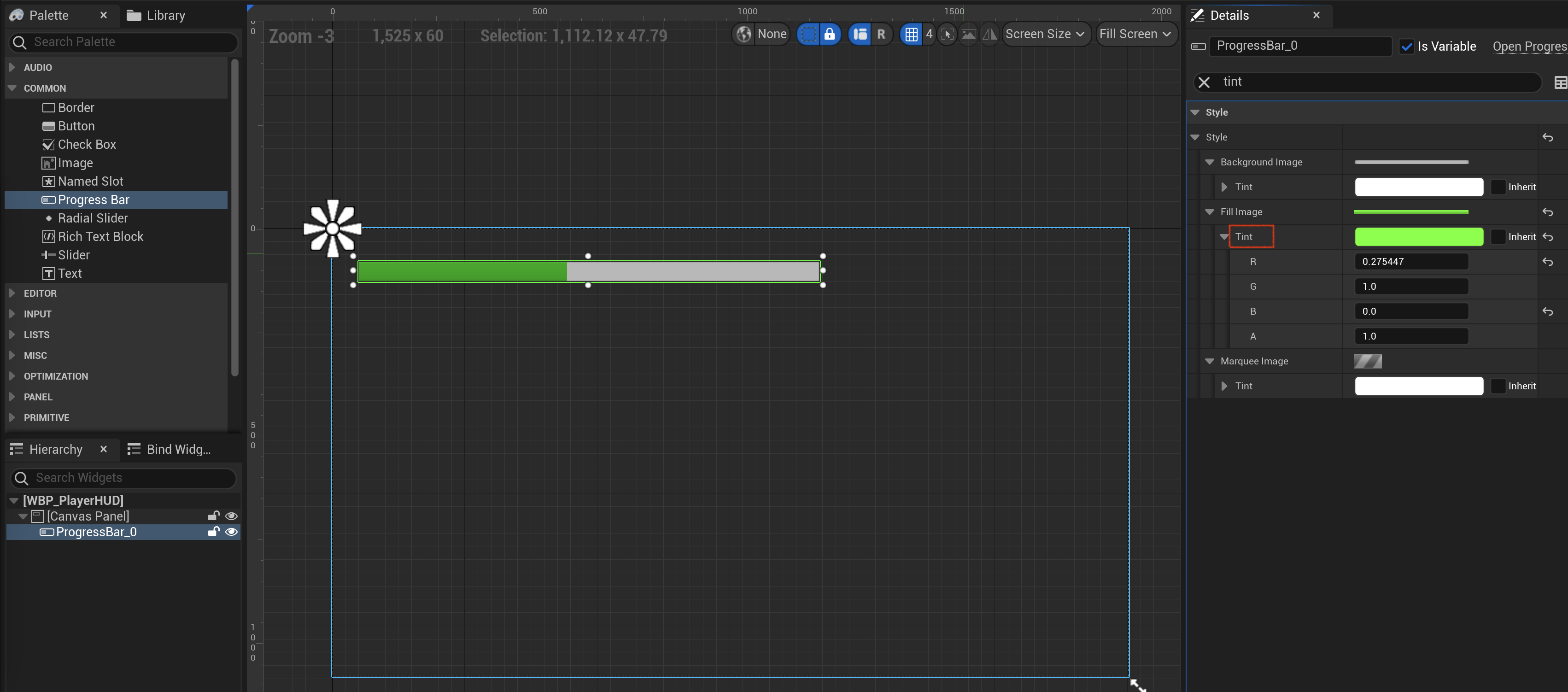
设置进度条颜色
ProgressBar > Details > Style > Fill Image > Tint
设置为绿色

属性: 绑定
Bind
虚幻动作图表中不可忽视的一个属性, 呈现为下拉框 Drop-down Box
支持将更新函数绑定到数值
为生命条绑定更新函数
-
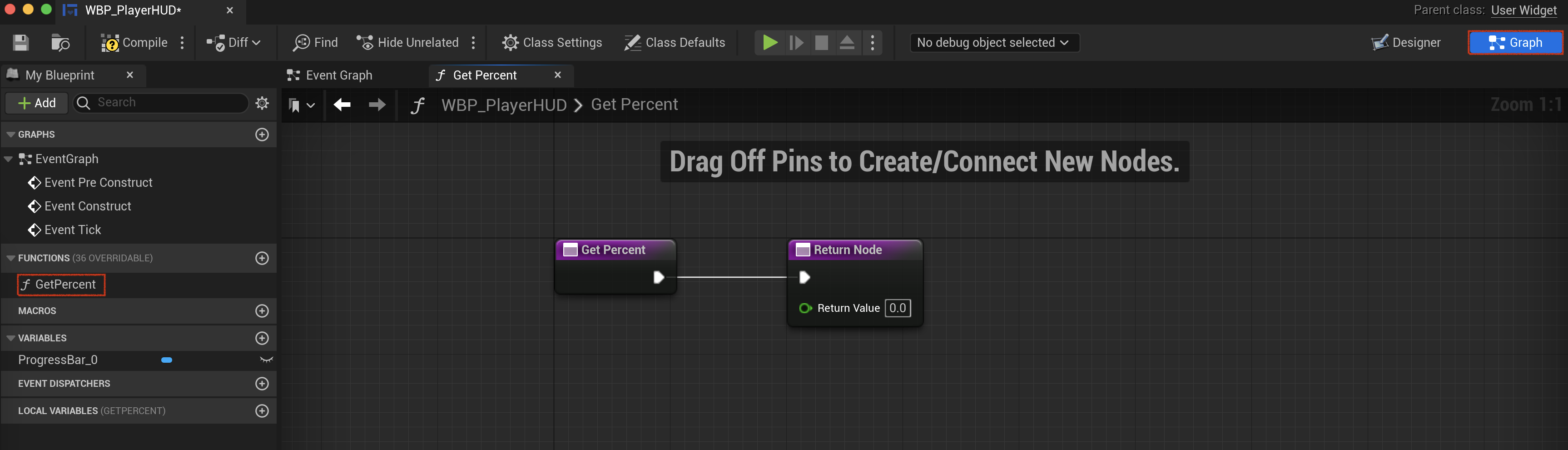
创建蓝图函数: Get_Health_Percent
ProgressBar > Details > Progress > Percent > Bind > Create Binding-
在图表模式中查看

-
重命名为
Get_Health_Percent
-
-
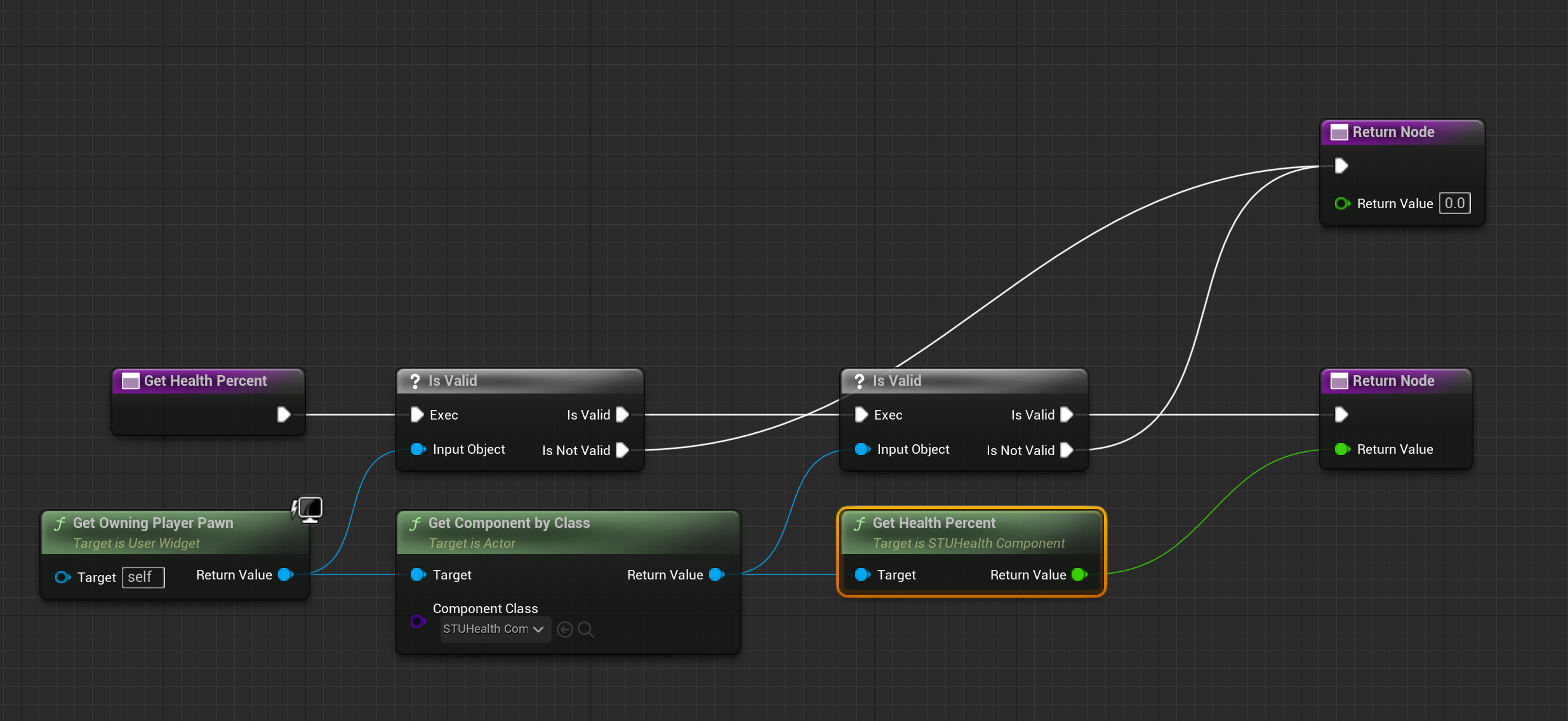
实现Get_Health_Percent逻辑
-
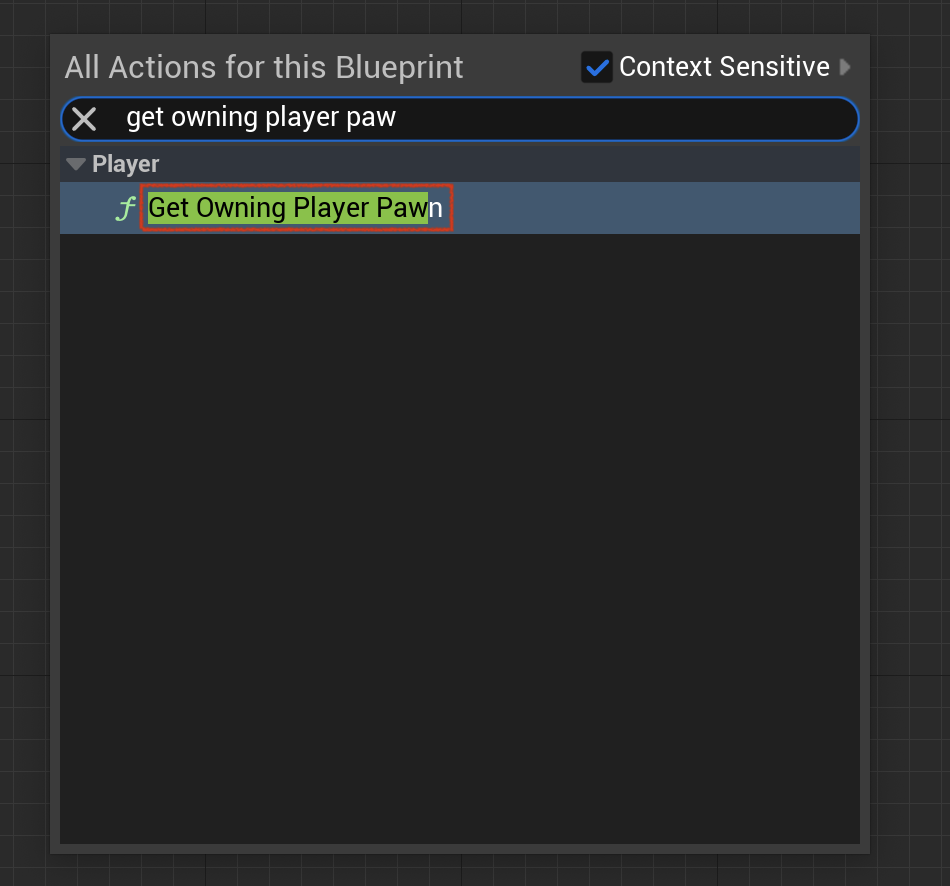
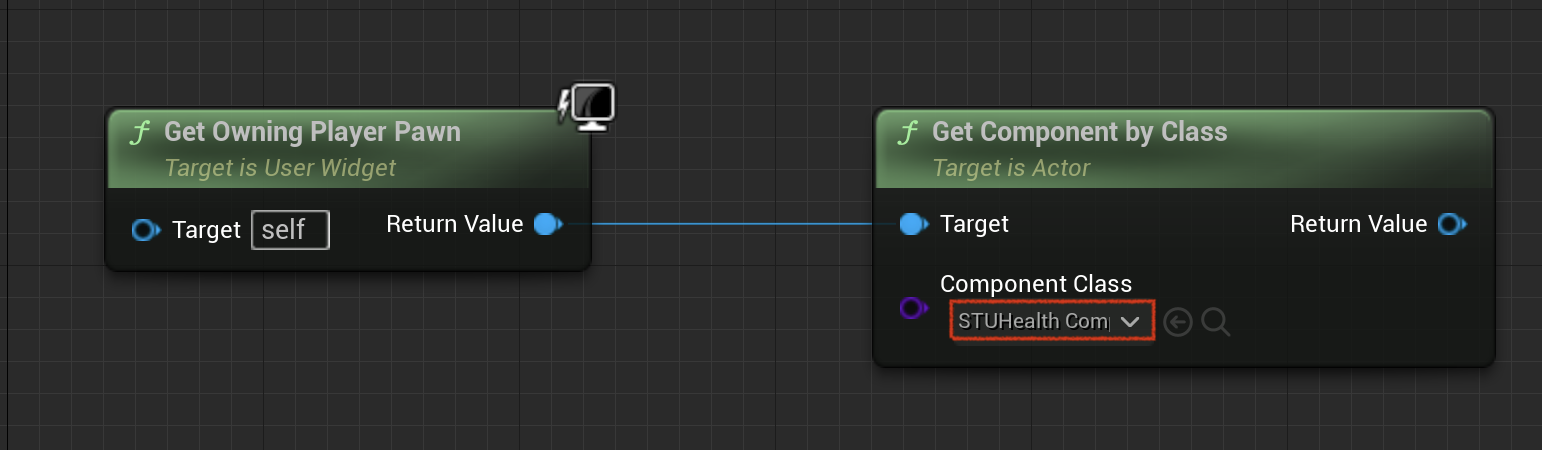
获取Pawn实例
添加节点Player > Get Owning Player Pawn
-
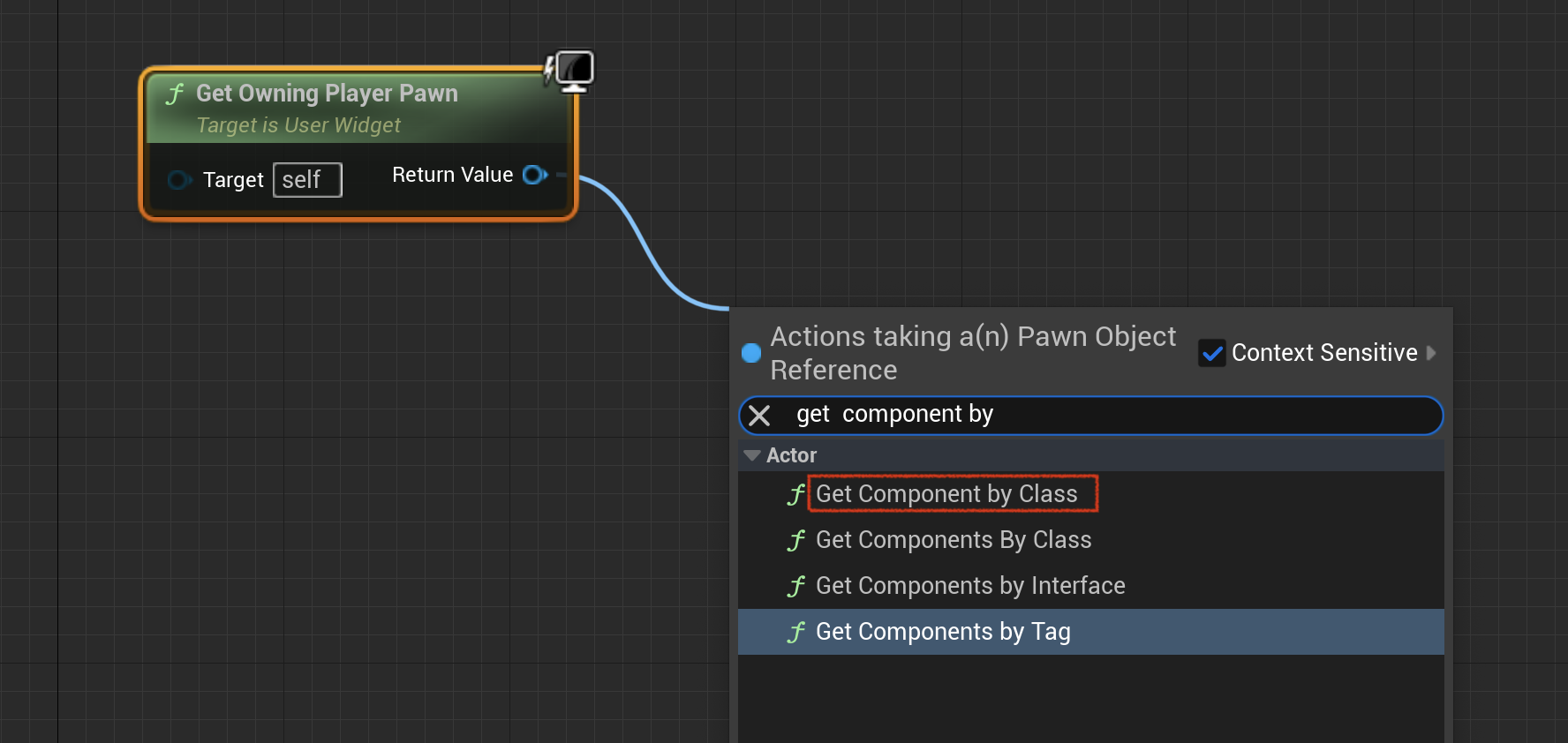
获取健康组件
添加节点Actor > Get Components by Class
设置组件类型为
STUHealthComponent
-
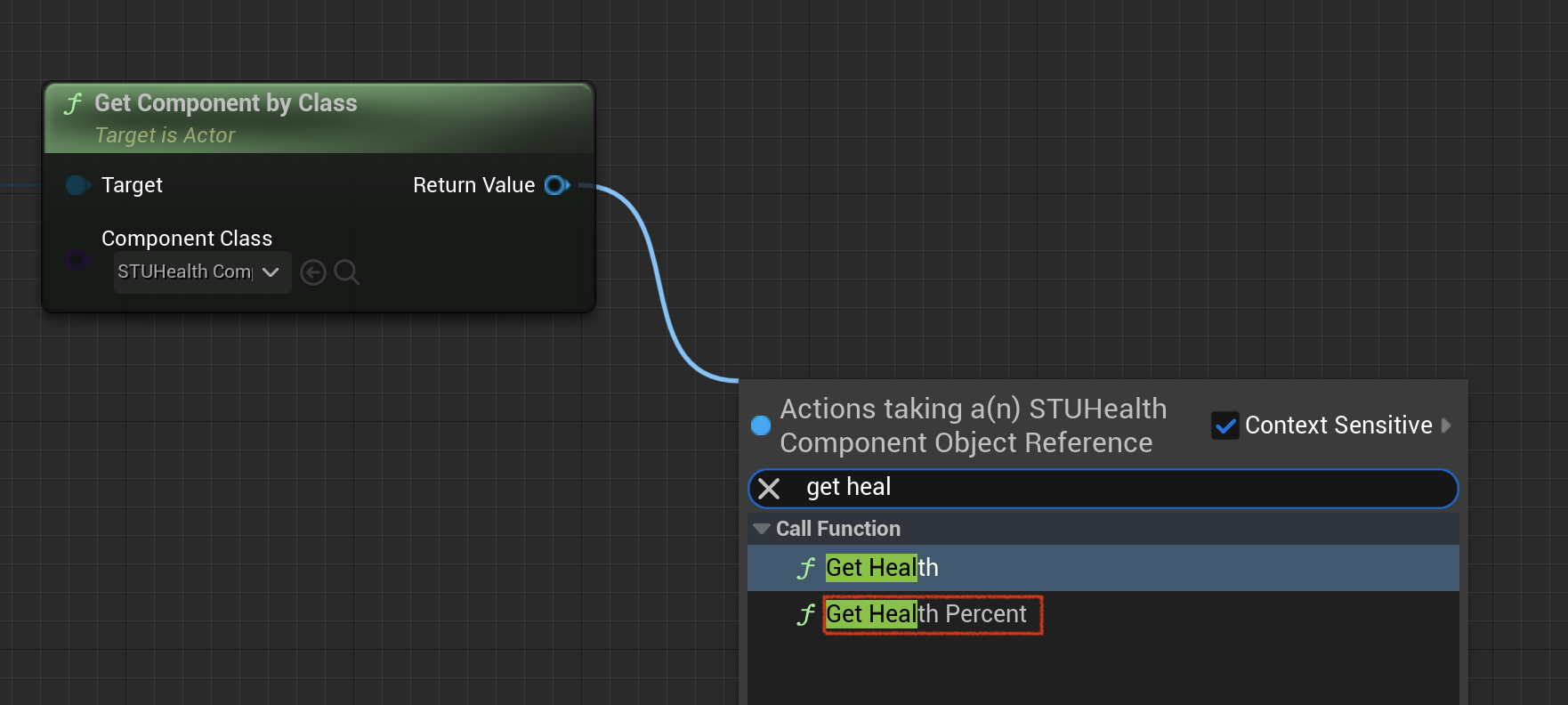
调用健康组件提供的函数
GetHealthPercent
-
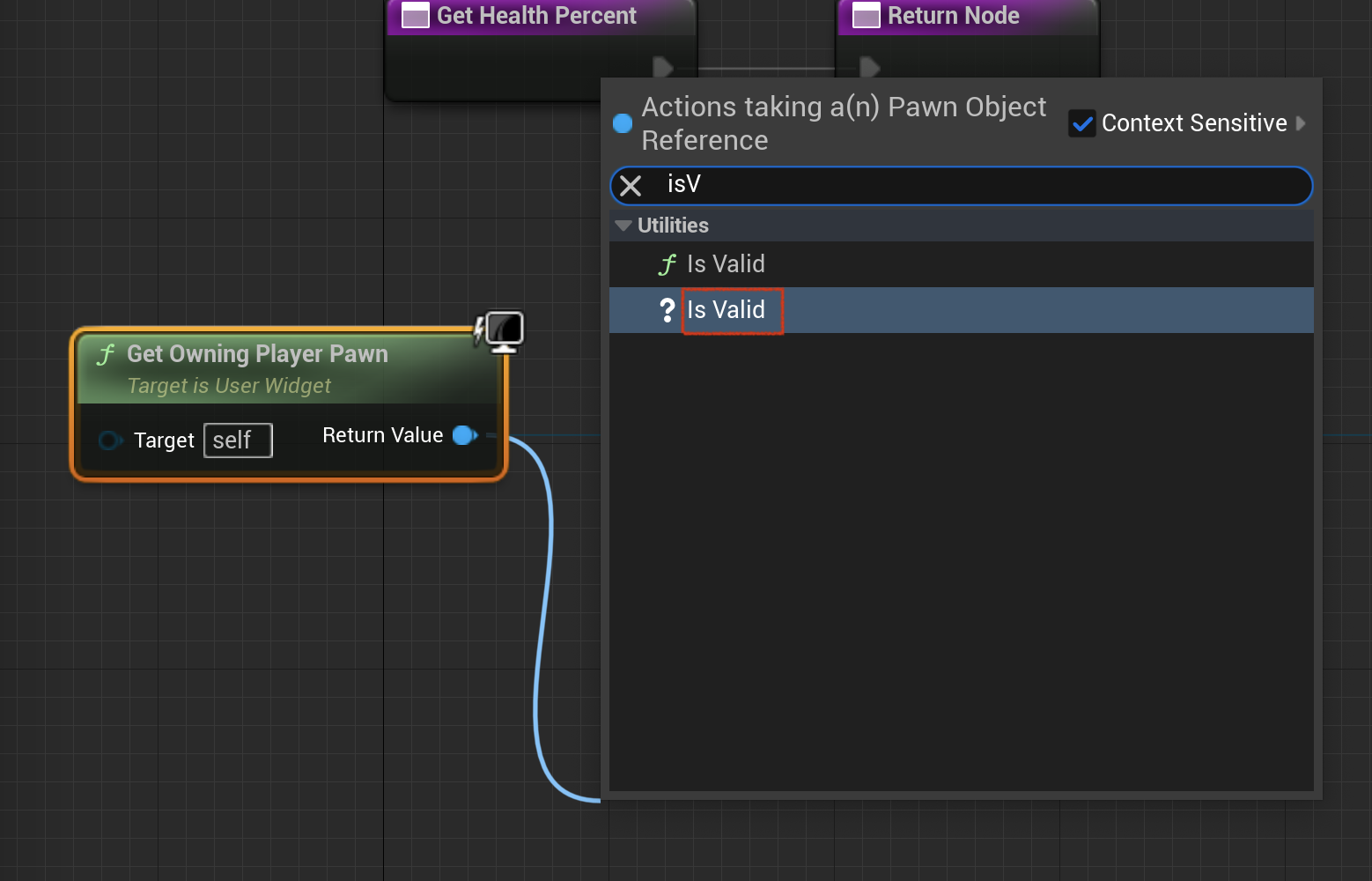
检查Pawn实例和健康组件的返回指针的有效性
添加节点IsValid
若均有效, 返回值来自
GetHealthPercent; 否则, 返回0
-
查看

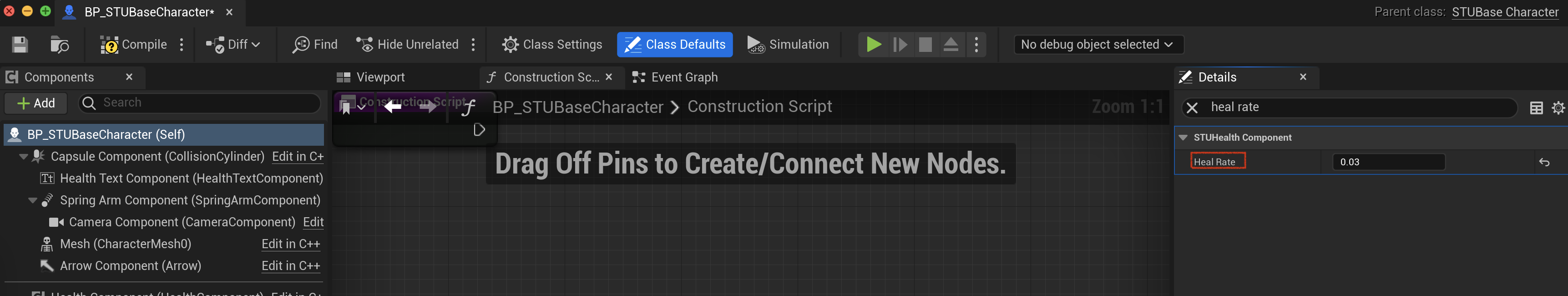
修改生命值恢复频率
BP_STUBaseCharacter
设置为0.03; 生命值恢复时, 进度条变化较圆滑, 相应地, 速度变快