在窗口部件显示当前武器和弹药库
2023年10月8日 2024年1月11日
说明
在窗口部件的右下角显示武器图标, 子弹数和弹匣数
概览
- 给武器组件和窗口部件的接口添加Current关键字
- 窗口部件实现接口: 返回弹药数据
- 窗口部件显示武器图标
- 窗口部件显示弹药库存
修改接口: 窗口部件返回武器图片
添加内部接口: 获取武器组件
ShootThemUp: UI/STUPlayerHUDWidget.h
private
1class USTUWeaponComponent; 2 3USTUWeaponComponent *GetWeaponComponent() const;
ShootThemUp: UI/STUPlayerHUDWidget.cpp
1USTUWeaponComponent *USTUPlayerHUDWidget::GetWeaponComponent() const 2{ 3 const auto Player = GetOwningPlayerPawn(); 4 if (!Player) return nullptr; 5 6 const auto Component = Player->GetComponentByClass(USTUWeaponComponent::StaticClass()); 7 const auto WeaponComponent = Cast<USTUWeaponComponent>(Component); 8 return WeaponComponent; 9}
使用内部接口: 获取武器组件
ShootThemUp: UI/STUPlayerHUDWidget.cpp
1// GetCrrentWeaponUIData 2const auto WeaponComponent = GetWeaponComponent();
修改接口名: 武器组件返回武器图片
GetWeaponUIData > GetCurrentWeaponUIData =ShootThemUp: Components/STUWeaponComponent.h
ShootThemUp: Components/STUWeaponComponent.cpp
修改接口名: 窗口部件返回武器图片
GetWeaponUIData > GetCurrentWeaponUIData =ShootThemUp: UI/STUPlayerHUDWidget.h
ShootThemUp: UI/STUPlayerHUDWidget.cpp
1// GetCurrentWeaponUIData 2return WeaponComponent->GetCurrentWeaponUIData(UIData);
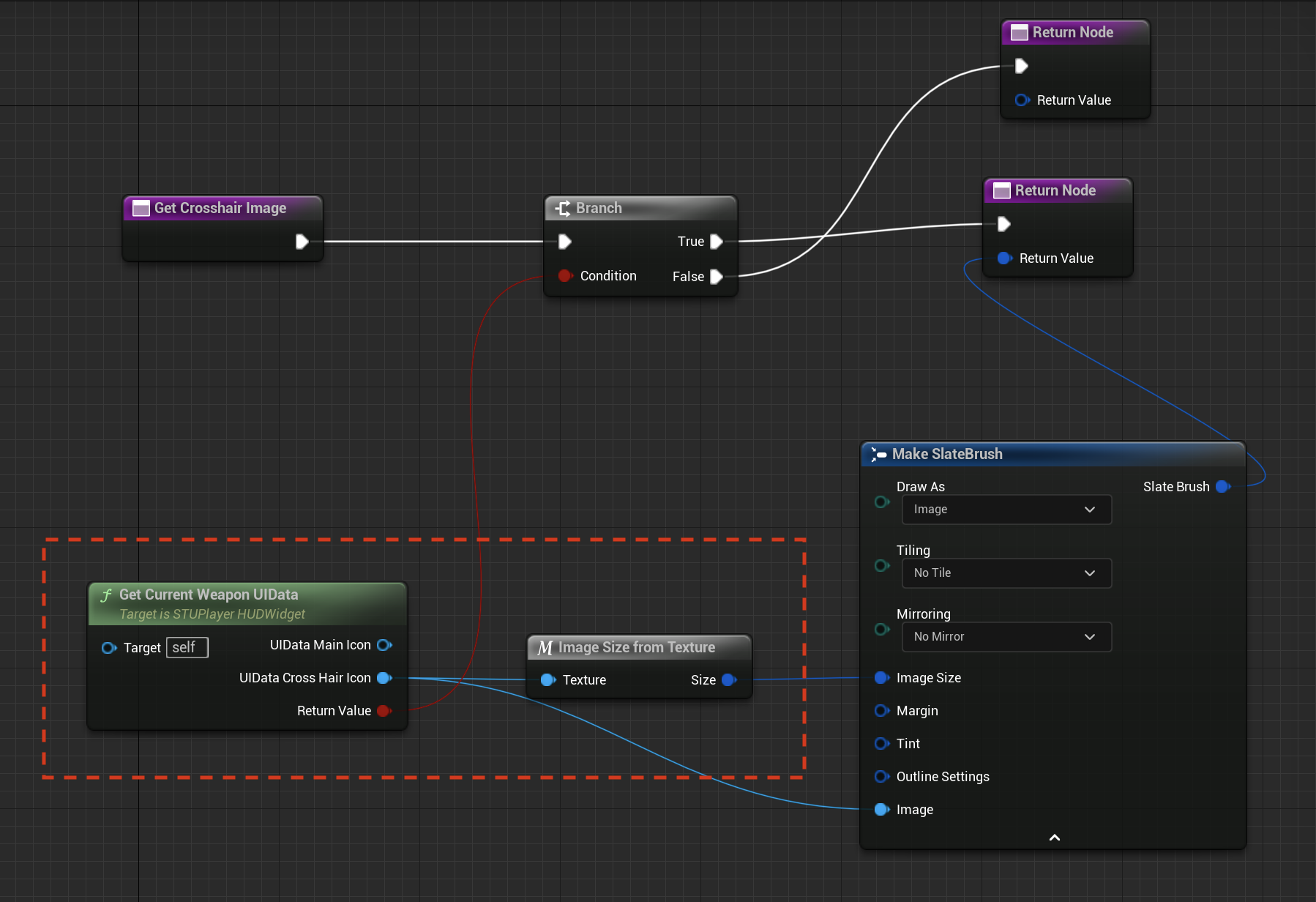
更改接口
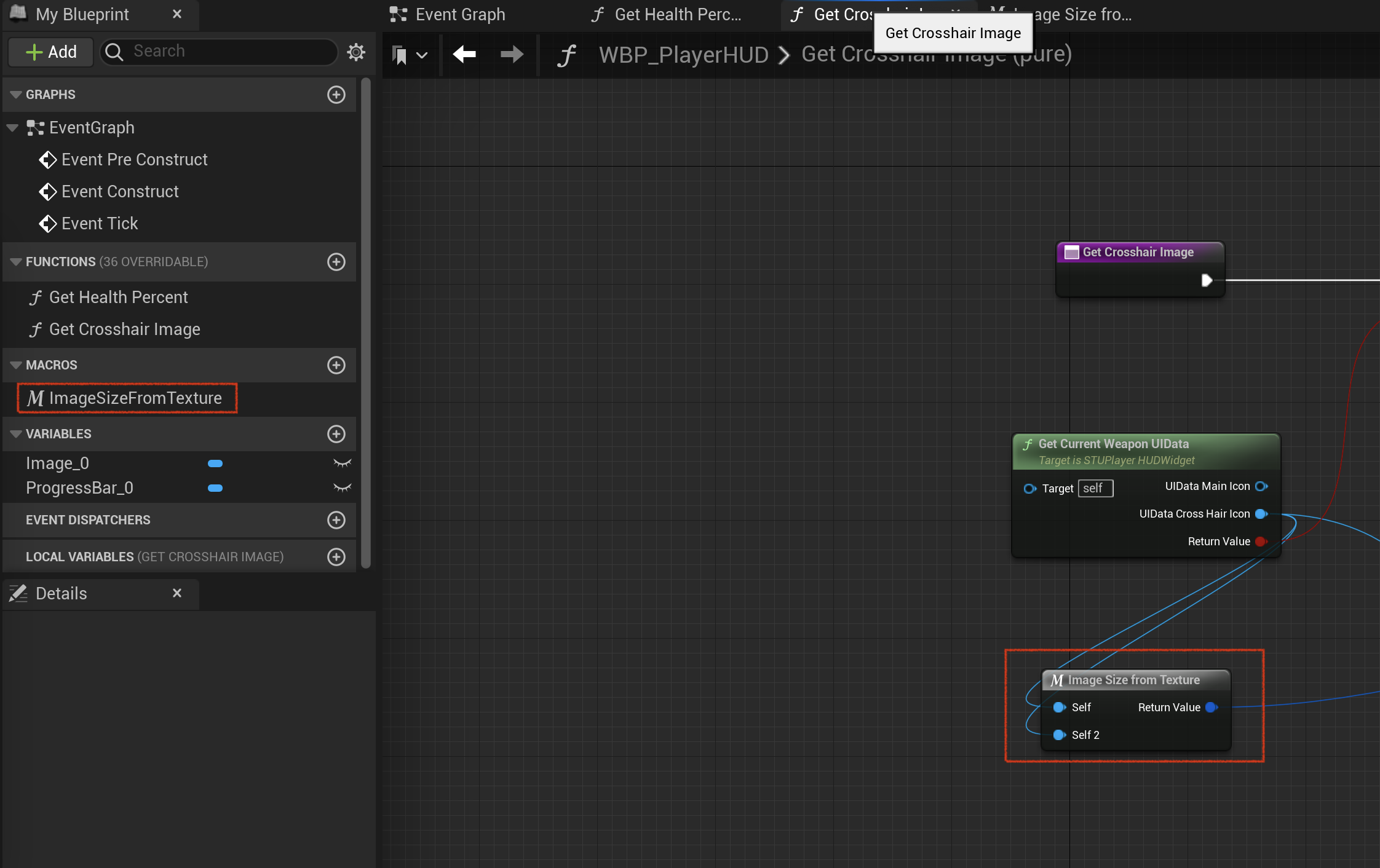
WBP_PlayerHUD > Graph > Get Crosshair Image
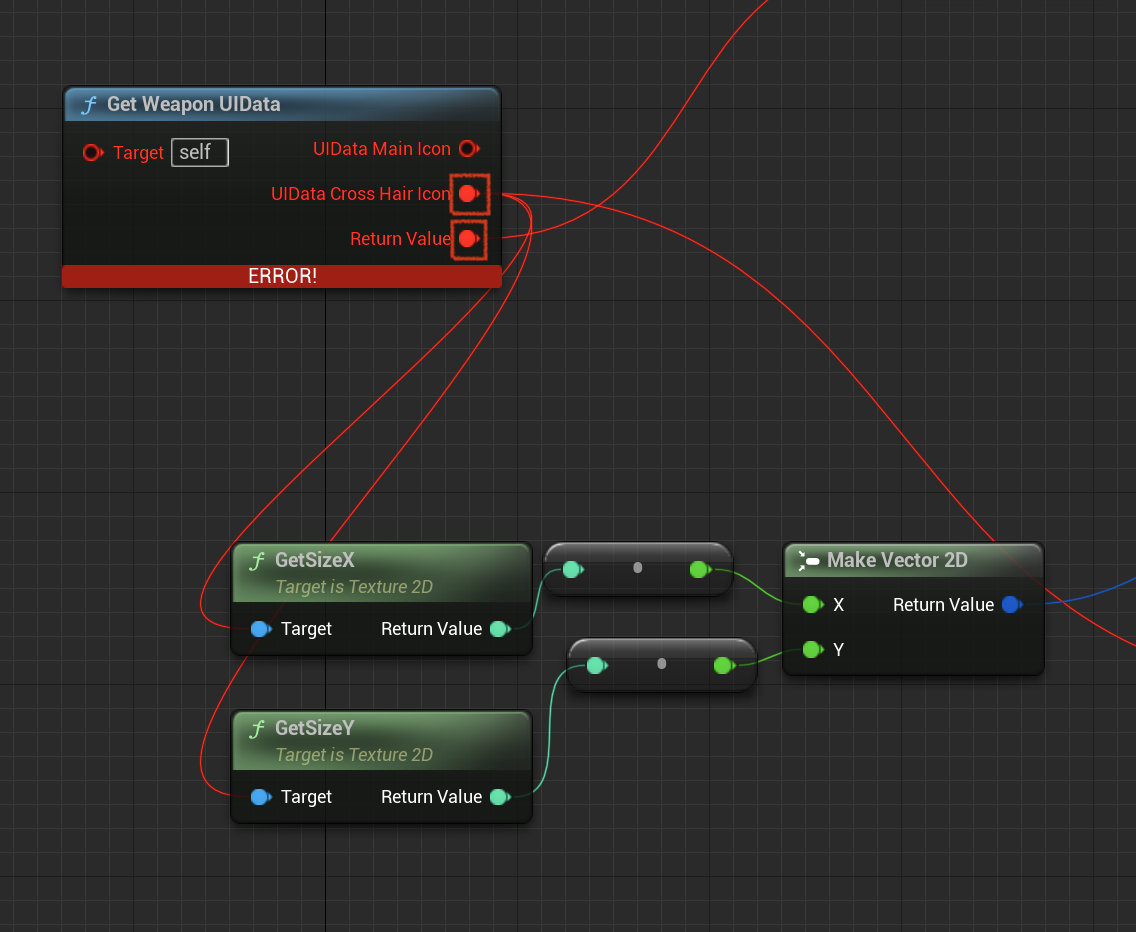
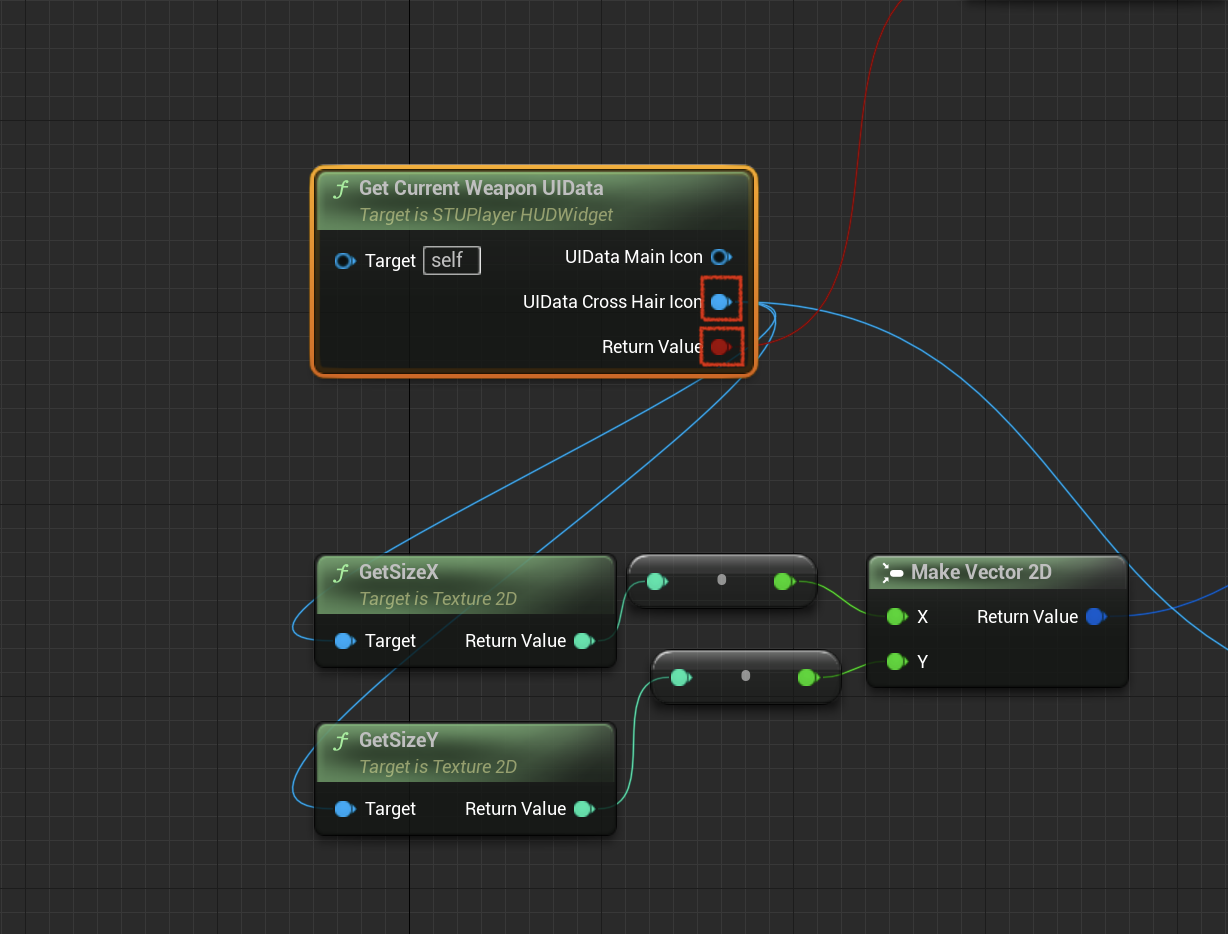
添加函数GetCurrentWeaponUIData, 并展开UIData
修改针脚连线
按下Command键同时点击选中区域, 将针脚连线移动到 GetCurrentWeaponUIData > UIData Crosshair Icon 和 GetCurrentWeaponUIData > Return Value


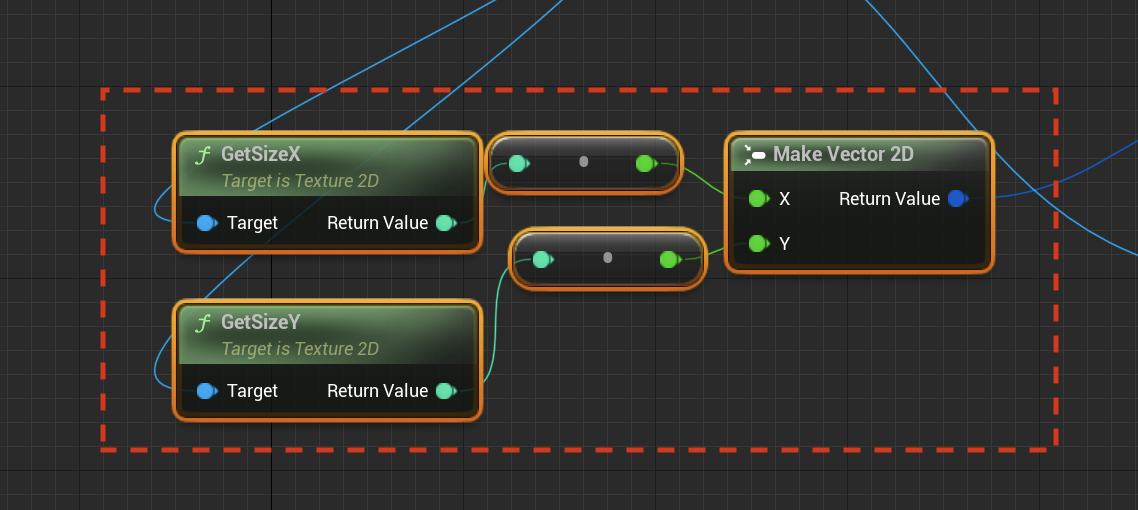
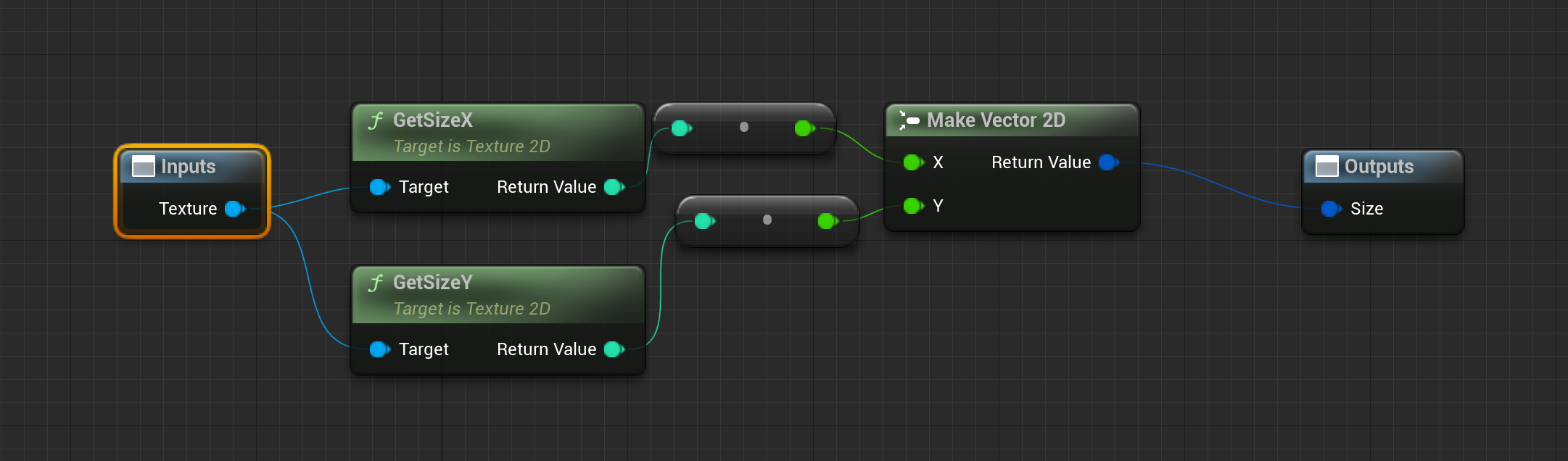
将获取纹理大小封装成宏
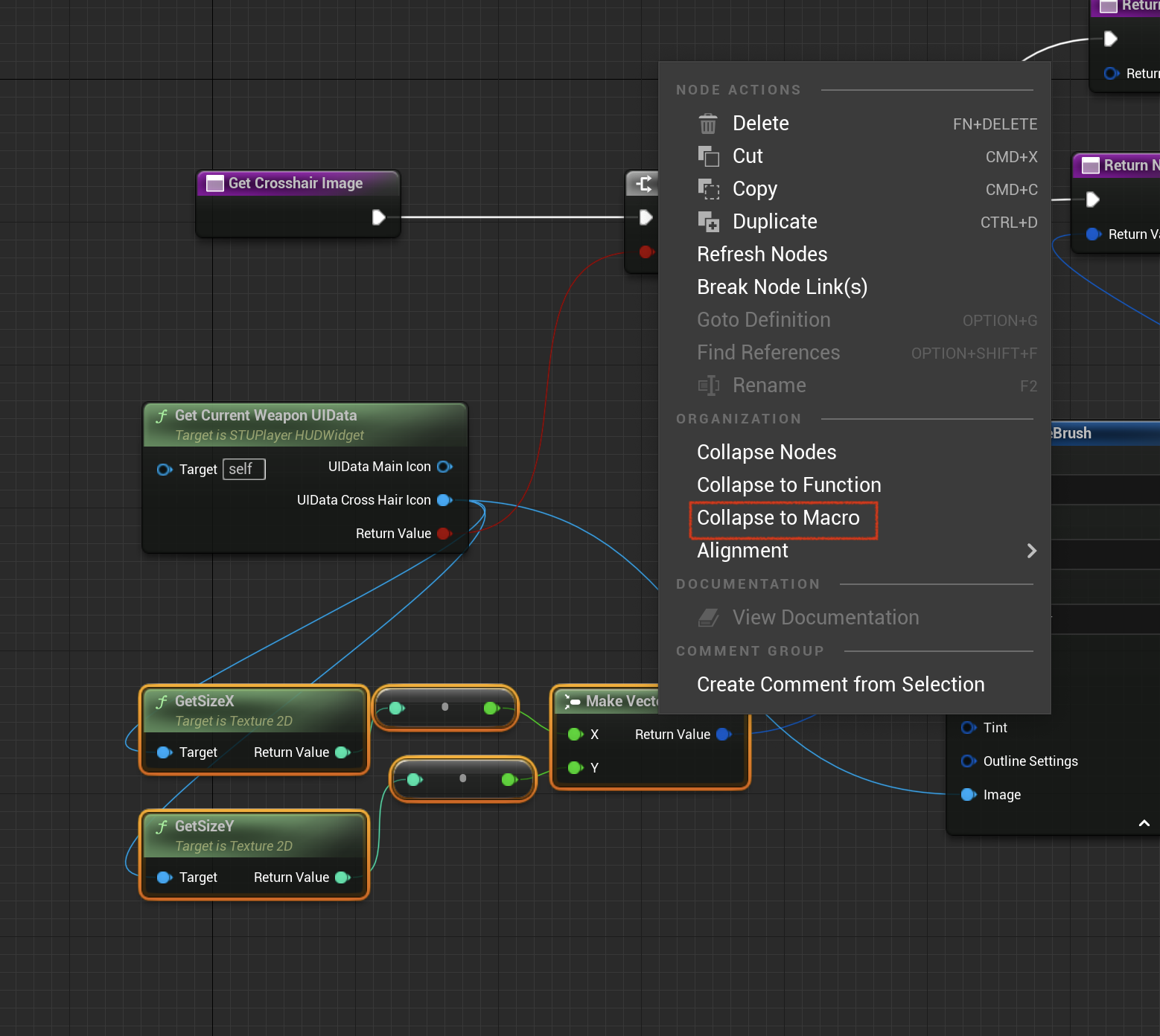
选中相关节点

右键

命名为 ImageSizeFromTexture

-
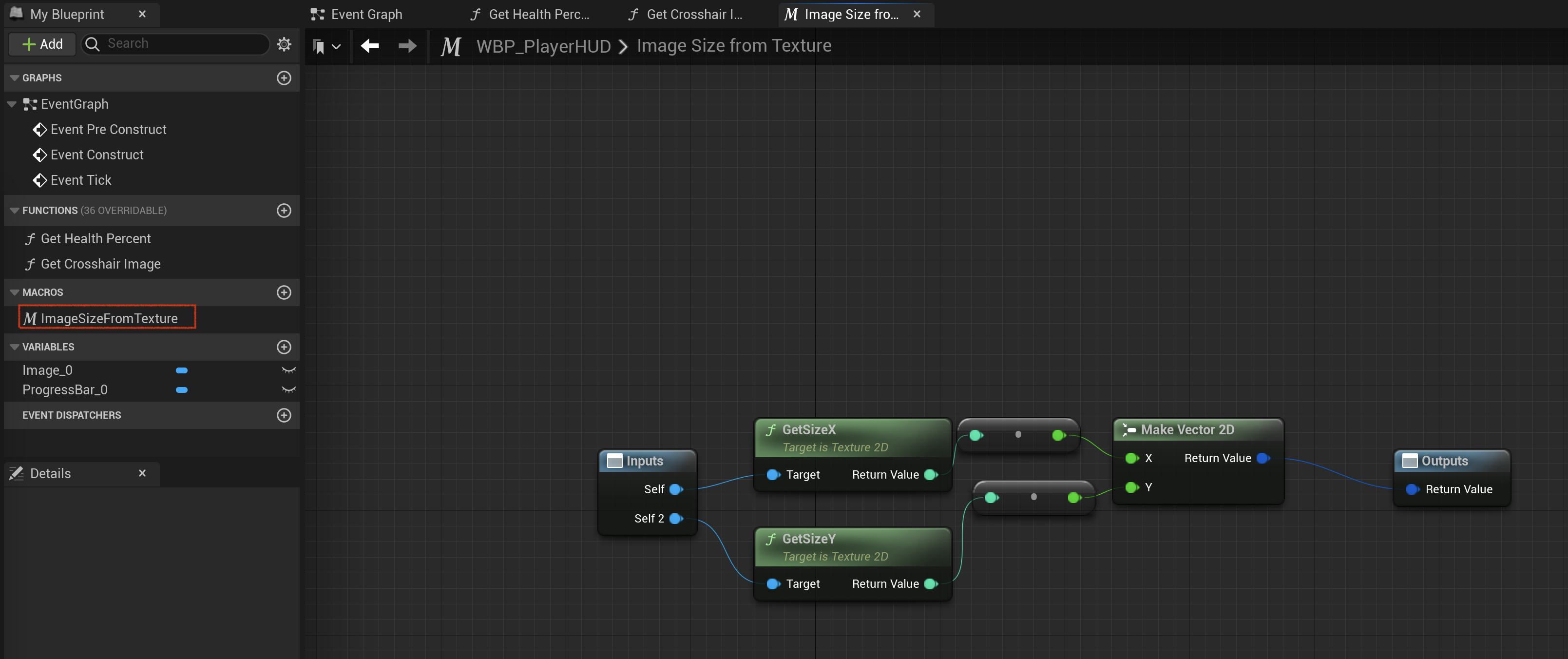
双击宏进入

-
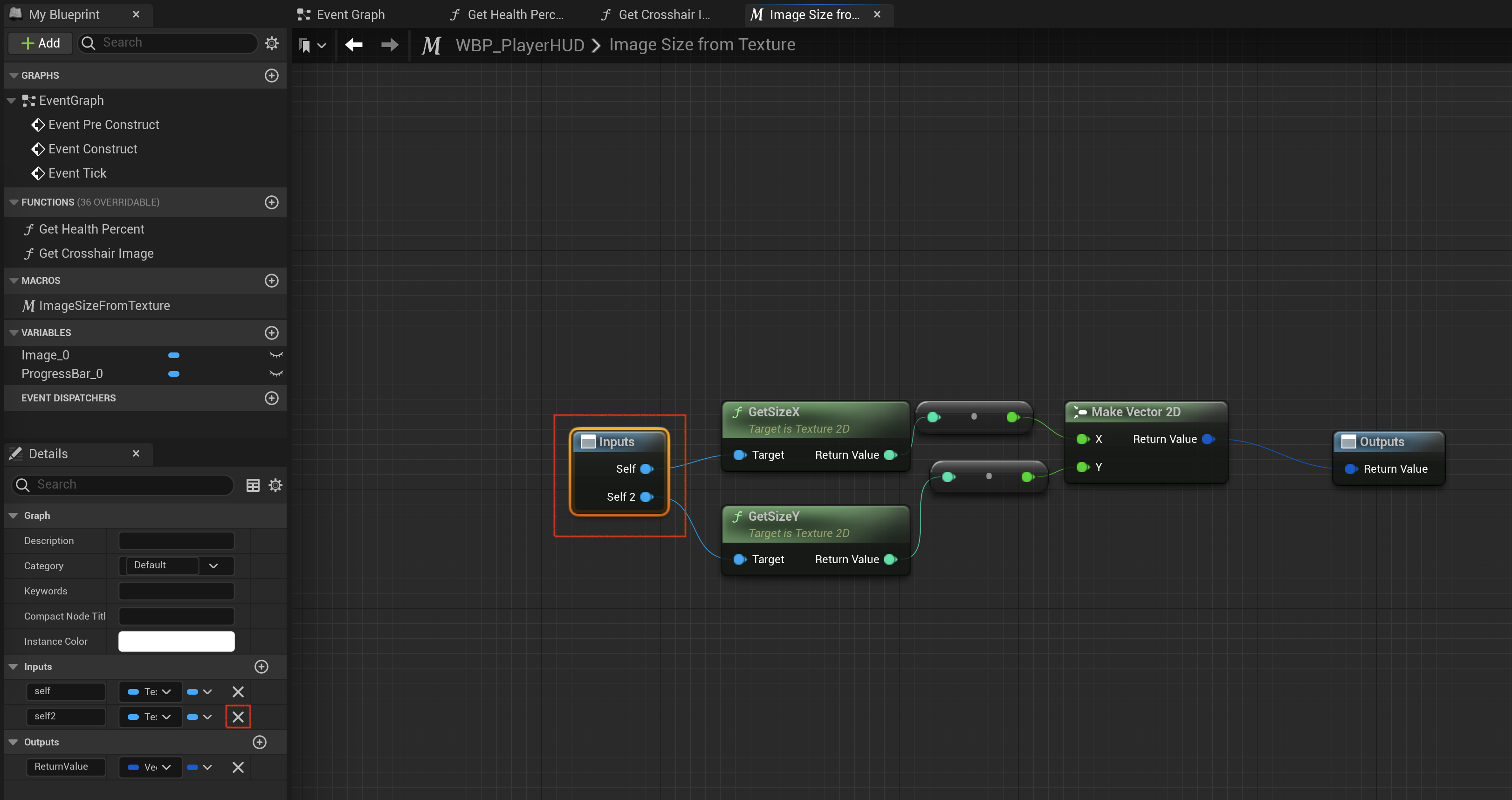
只需一个输入
选中
Inputs, 去到Details > Inputs, 删除第二个输入
-
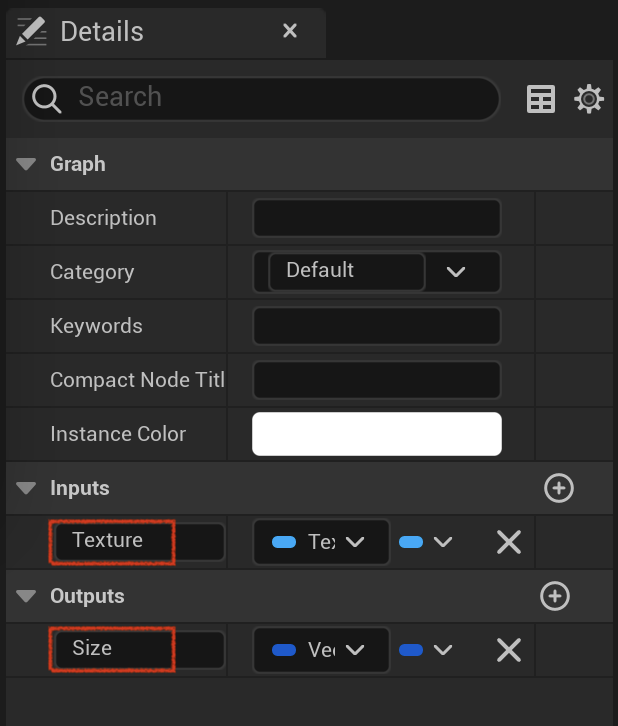
将输入命名为Texture, 输出命名为Size

-
GetSizeX和GetSizeY的输入来自Texture

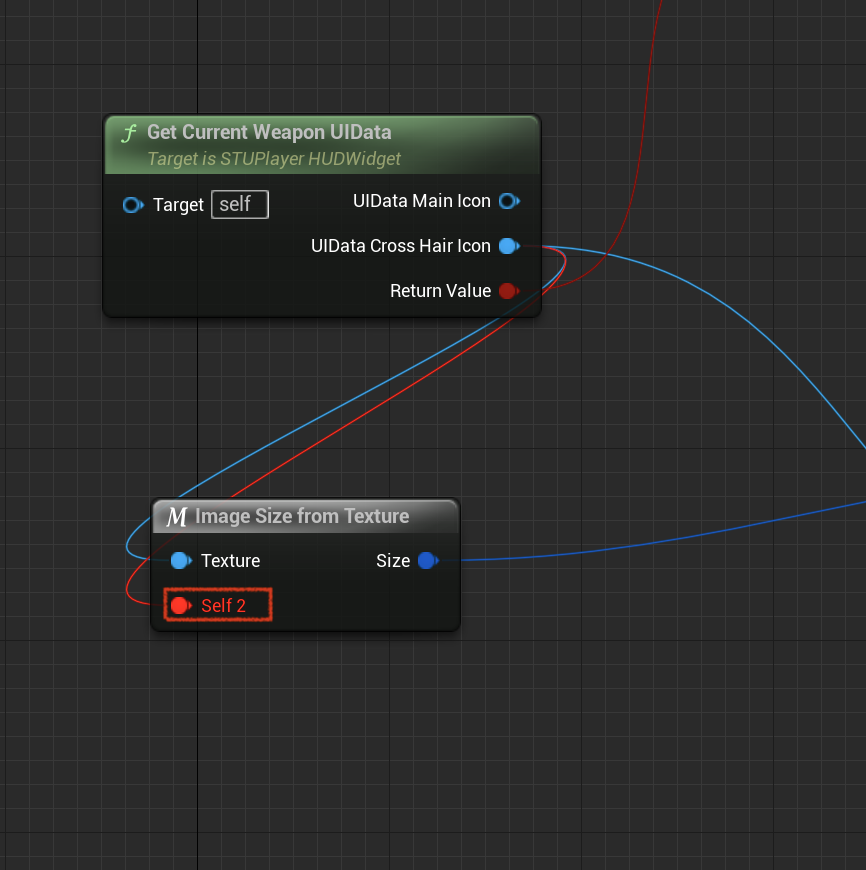
移除ImageSizefromTexture的无效输入
按下Option键同时点击选中区域

修改后的GetCrosshairImage

添加接口: 窗口部件返回弹药信息
添加接口: 武器基类返回弹药信息
ShootThemUp: Weapon/STUBaseWeapon.h
public
1FAmmoData GetAmmoData() const { return CurrentAmmo; }
添加接口: 武器组件返回弹药信息
ShootThemUp: Components/STUWeaponComponent.h
public
1bool GetCurrentWeaponAmmoData(FAmmoData &AmmoData) const;
ShootThemUp: Components/STUWeaponComponent.cpp
1bool USTUWeaponComponent::GetCurrentWeaponAmmoData(FAmmoData &AmmoData) const 2{ 3 if (CurrentWeapon) 4 { 5 AmmoData = CurrentWeapon->GetAmmoData(); 6 return true; 7 } 8 return false; 9}
添加接口: 窗口部件返回弹药信息
ShootThemUp: UI/STUPlayerHUDWidget.h
1UFUNCTION(BlueprintCallable) 2bool GetCurrentWeaponAmmoData(FAmmoData &AmmoData) const;
ShootThemUp: UI/STUPlayerHUDWidget.cpp
1bool USTUPlayerHUDWidget::GetCurrentWeaponAmmoData(FAmmoData &AmmoData) const 2{ 3 const auto WeaponComponent = GetWeaponComponent(); 4 if (!WeaponComponent) return false; 5 6 return WeaponComponent->GetCurrentWeaponAmmoData(AmmoData); 7}
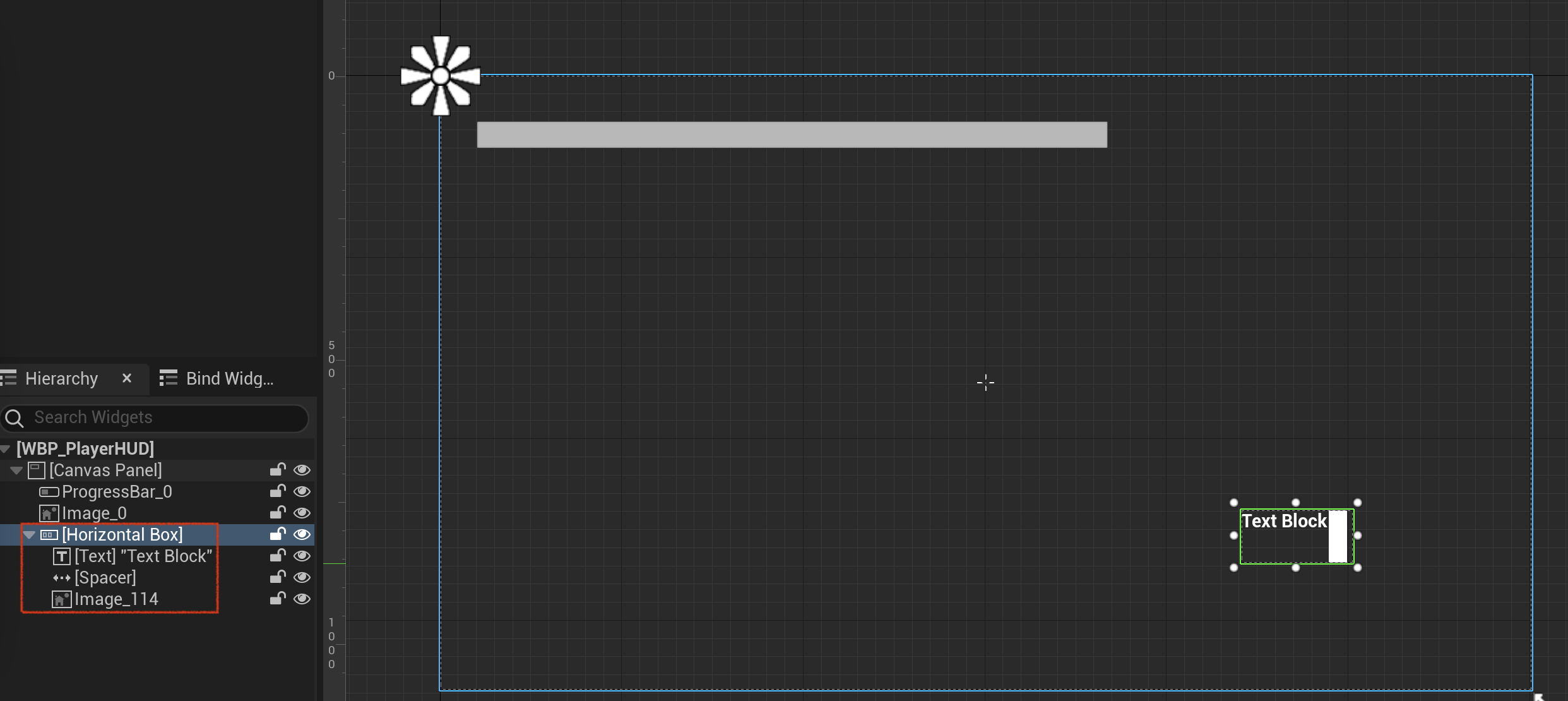
在窗口部件显示武器信息
WBP_PlayerHUD > Designer
添加元素
- 水平对齐盒
Horizontal Box - 文本框
Text - 分隔
Spacer - 图片
Image

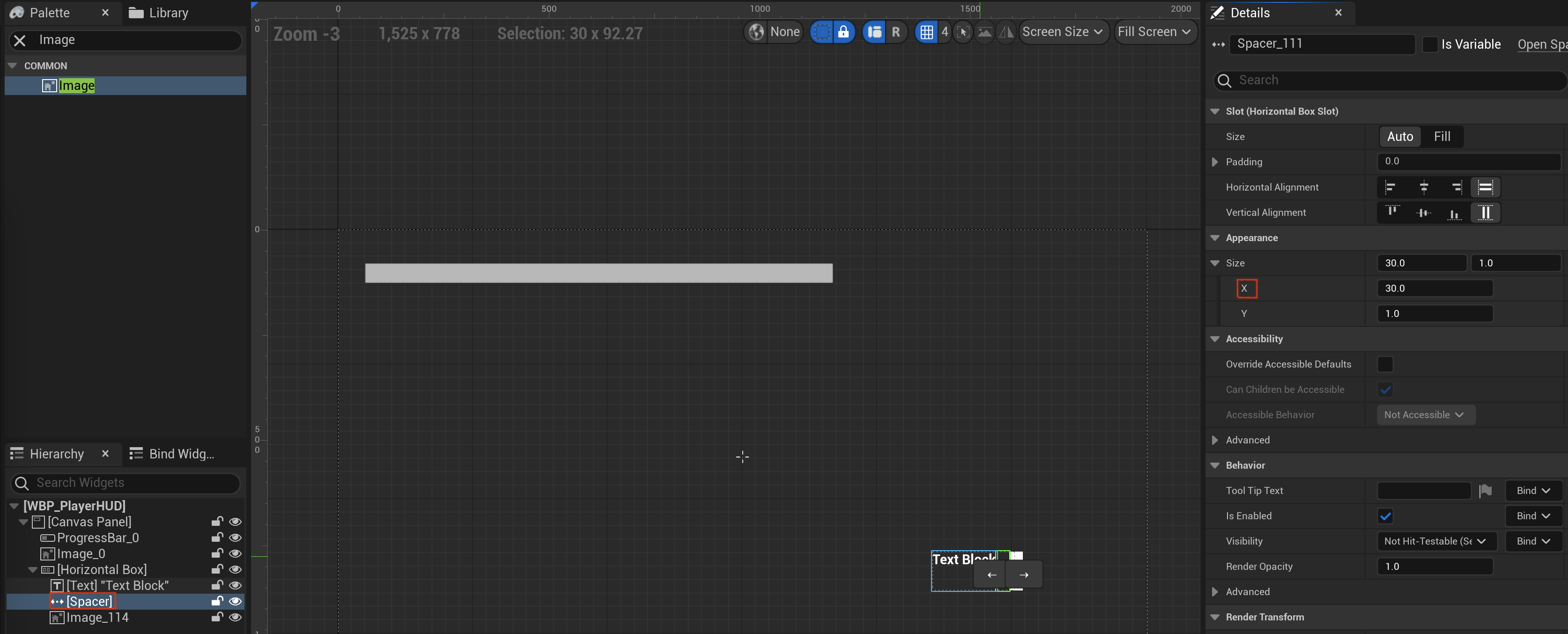
设置分隔
分隔文本和图片
Details > Size , 设置X=30

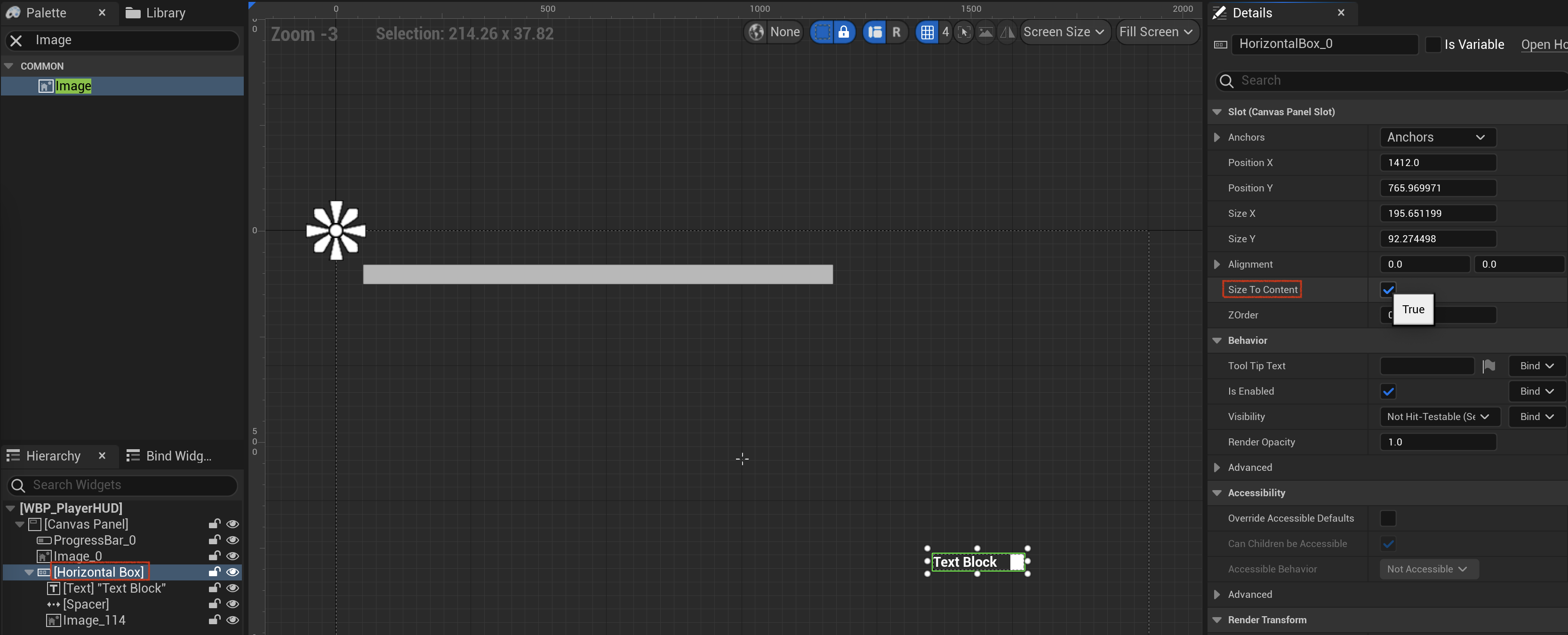
设置水平对齐盒
Details > Slot > Size To Content 勾选

可以恰好包含内部元素
-
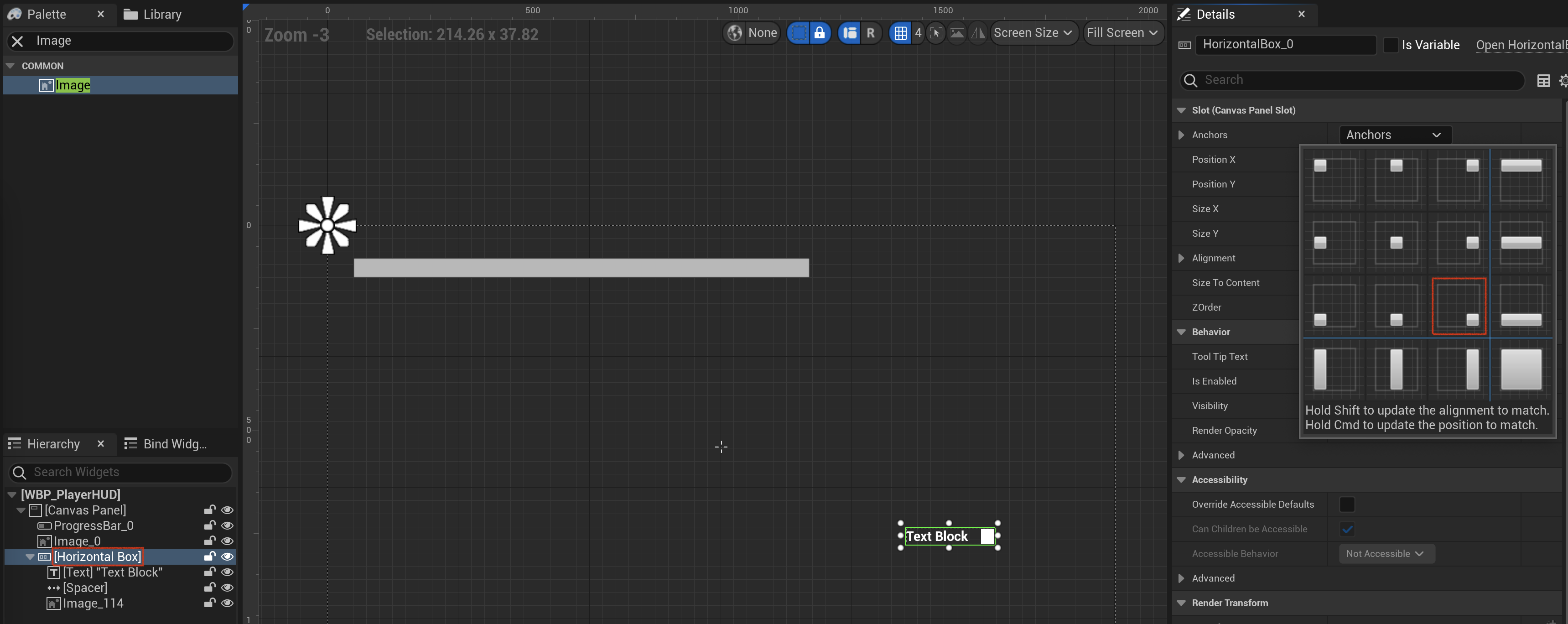
设置锚点
-
设置锚点为右下方

-
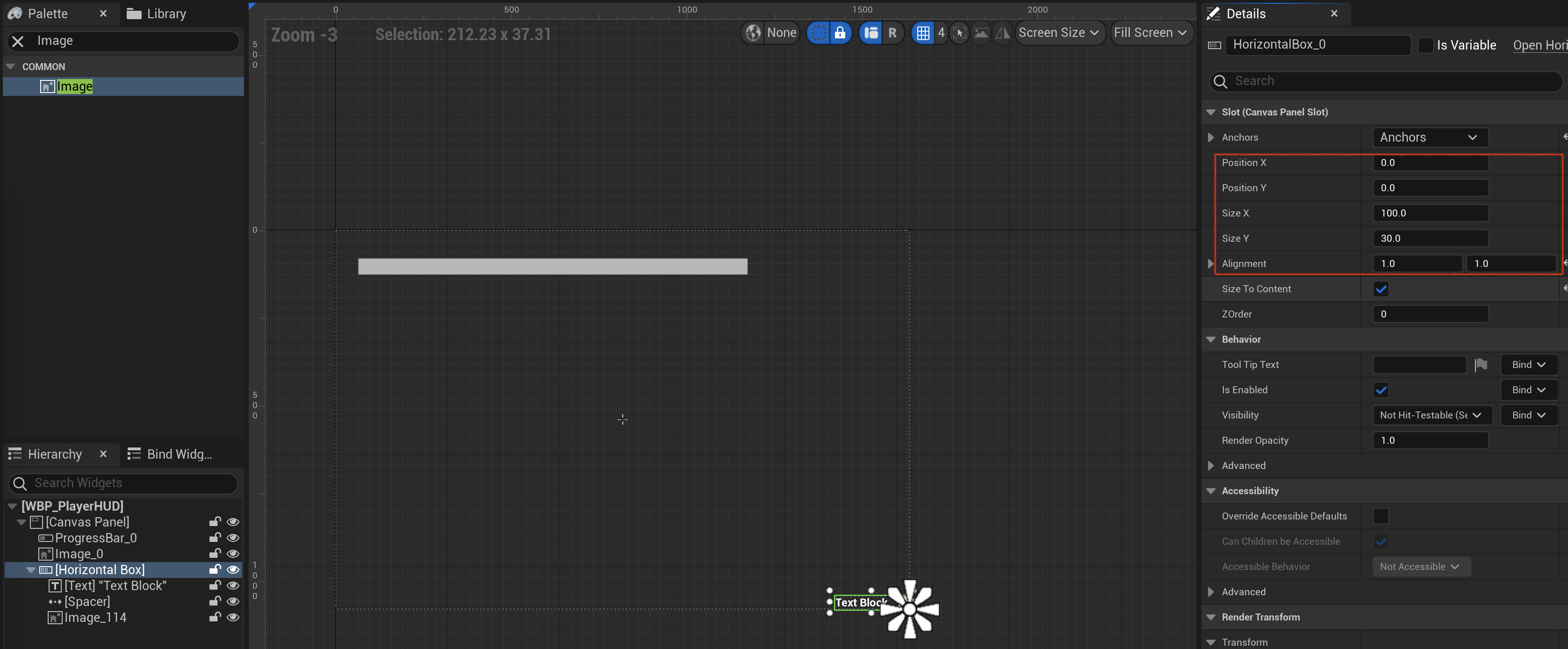
设置大小, 位置, 对齐
Slot, Size X = 100, Size Y = 30
已勾选SizeToContent, 不生效Slot, Position X = Position Y = 0Slot > Alignment, X = 1 Y = 1

-
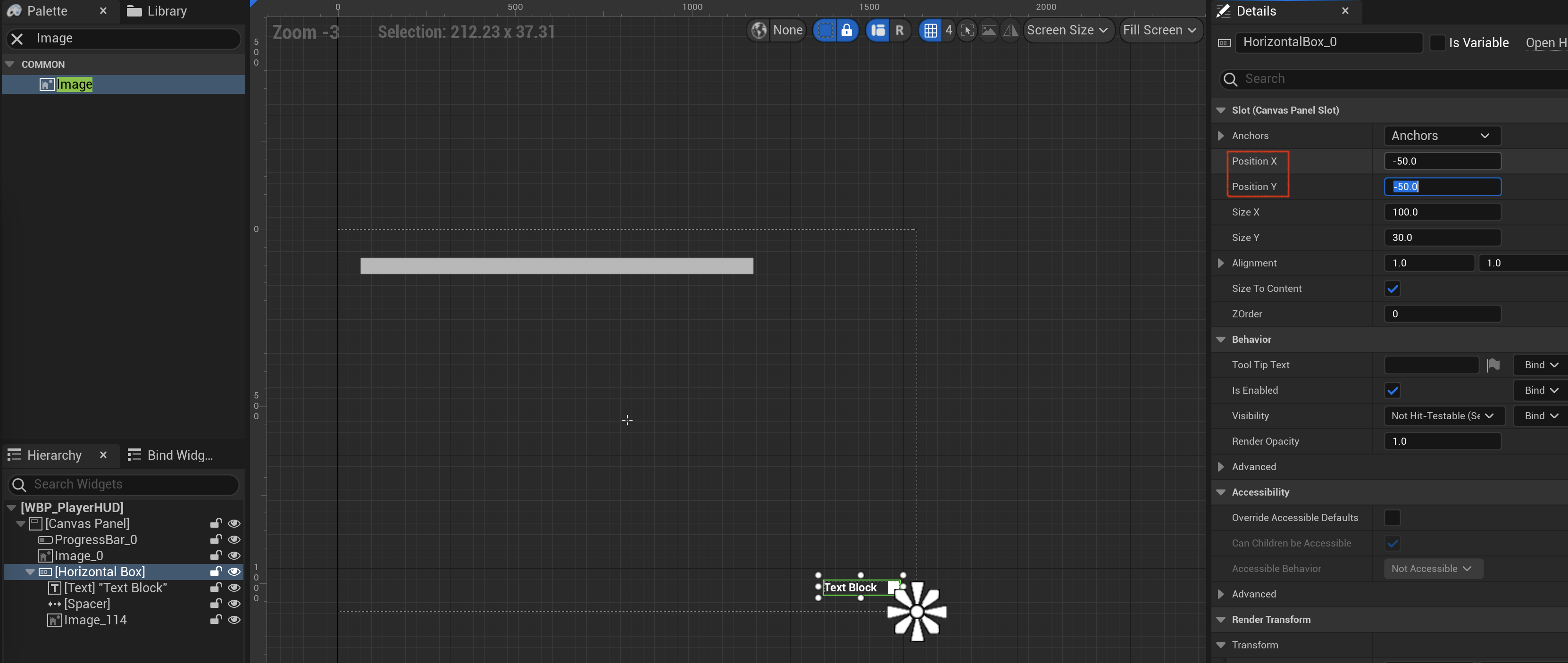
设置缩进
Slot, Position X = Position Y = -50
-
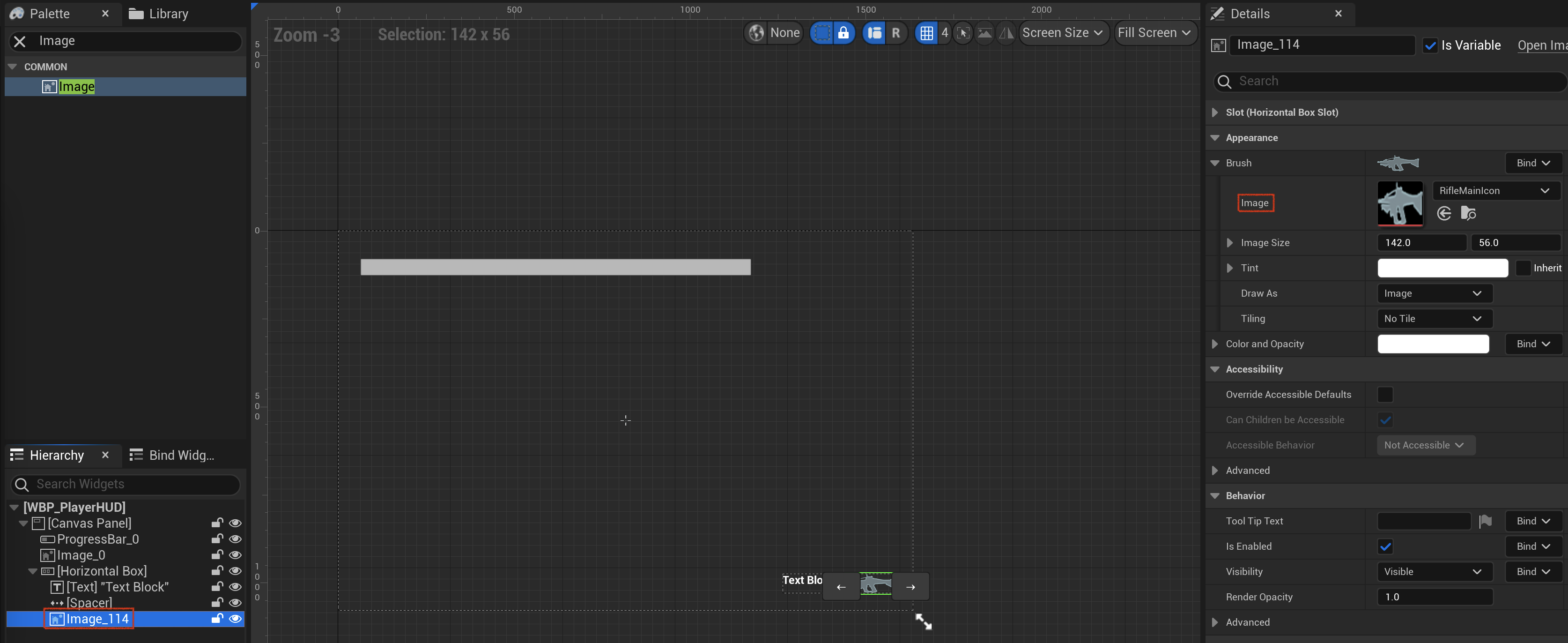
设置预览图片
RifleMainIcon

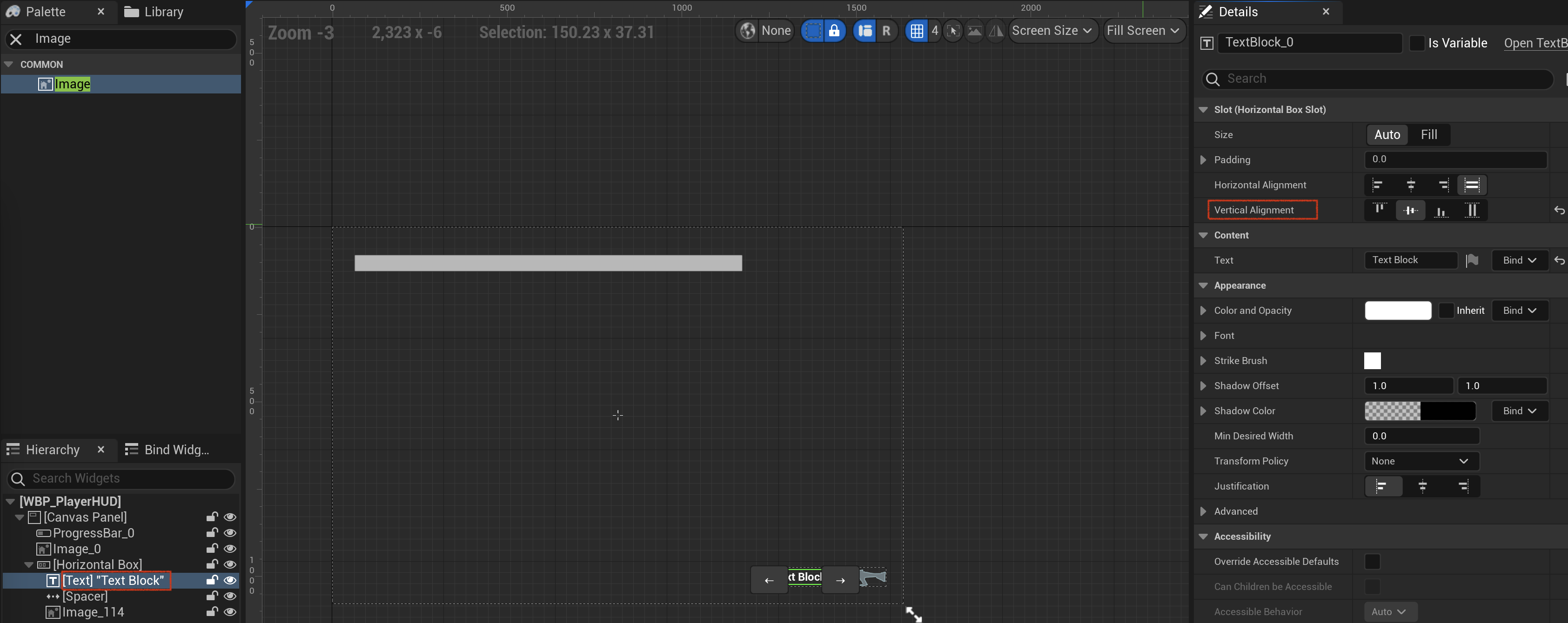
设置文本框
Slot > Vertical Alignment , 选择居中

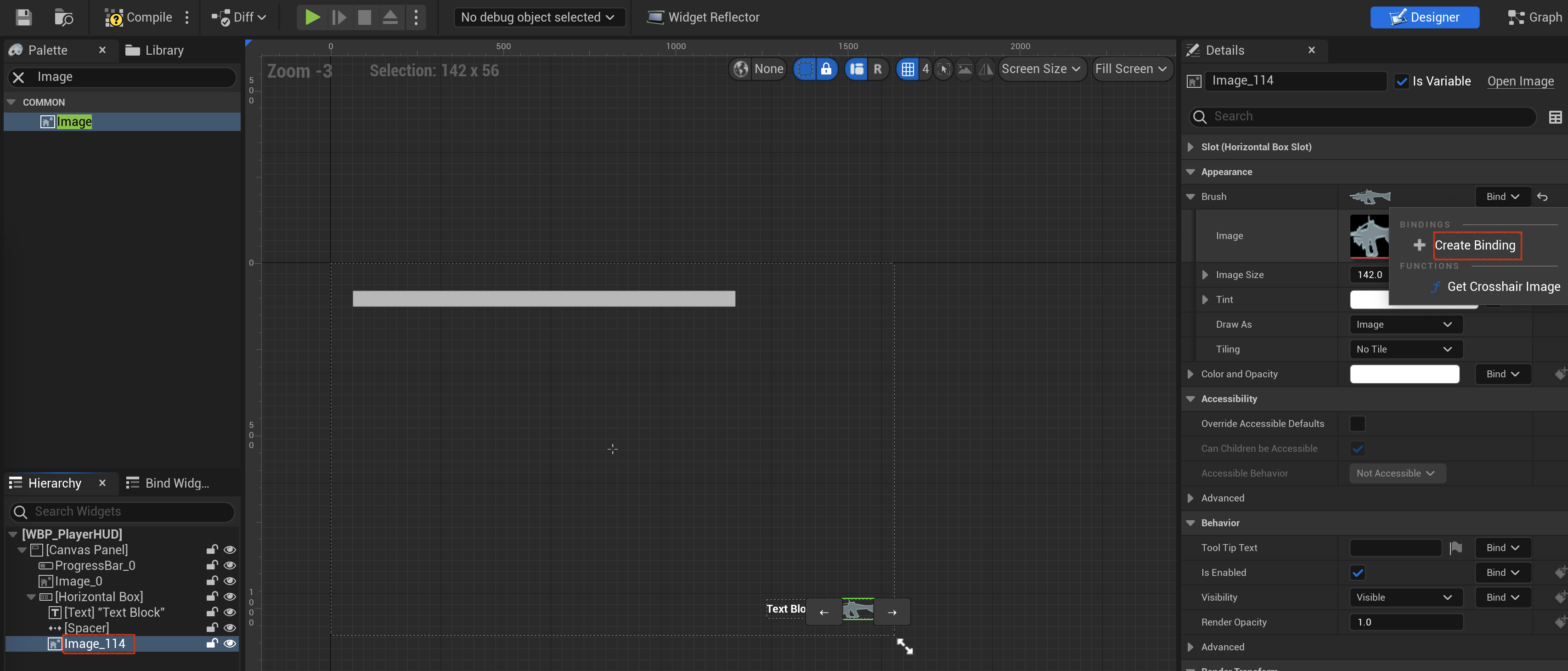
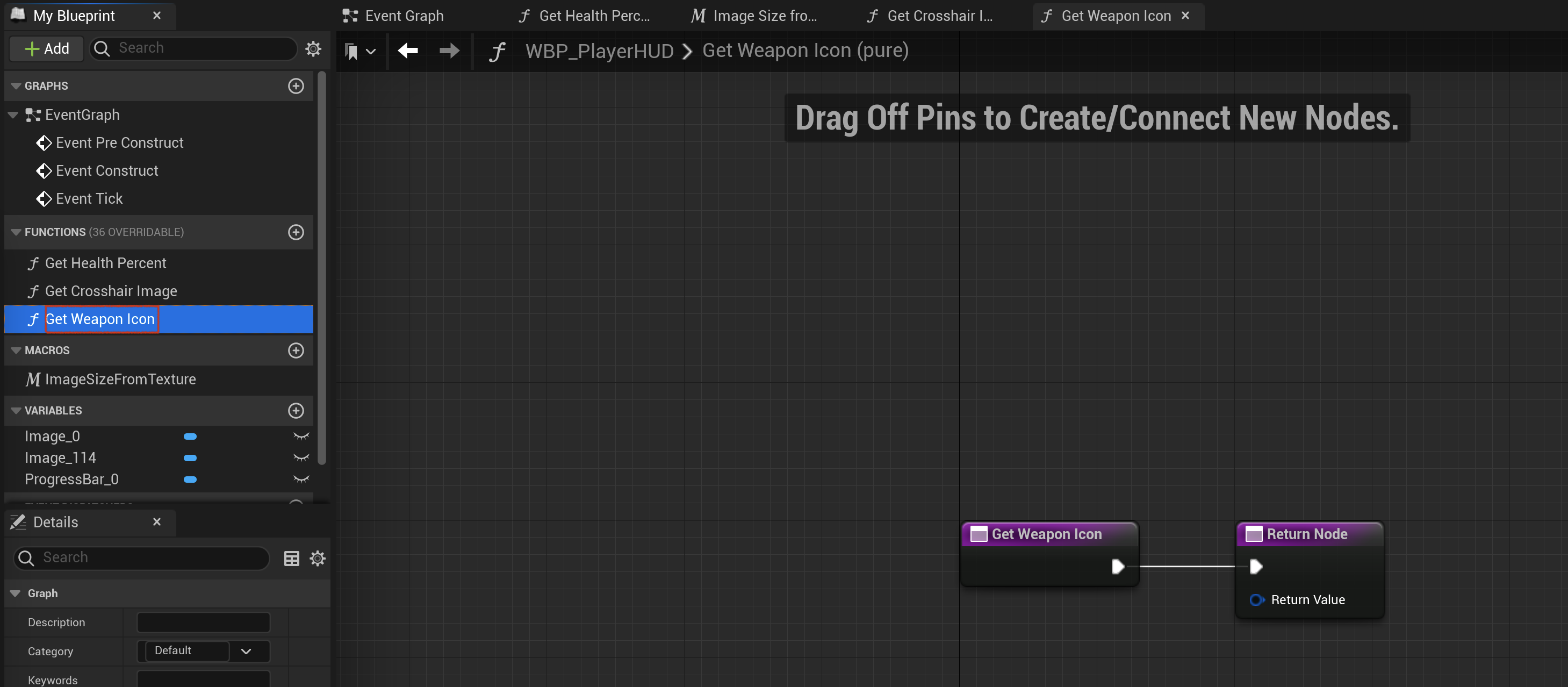
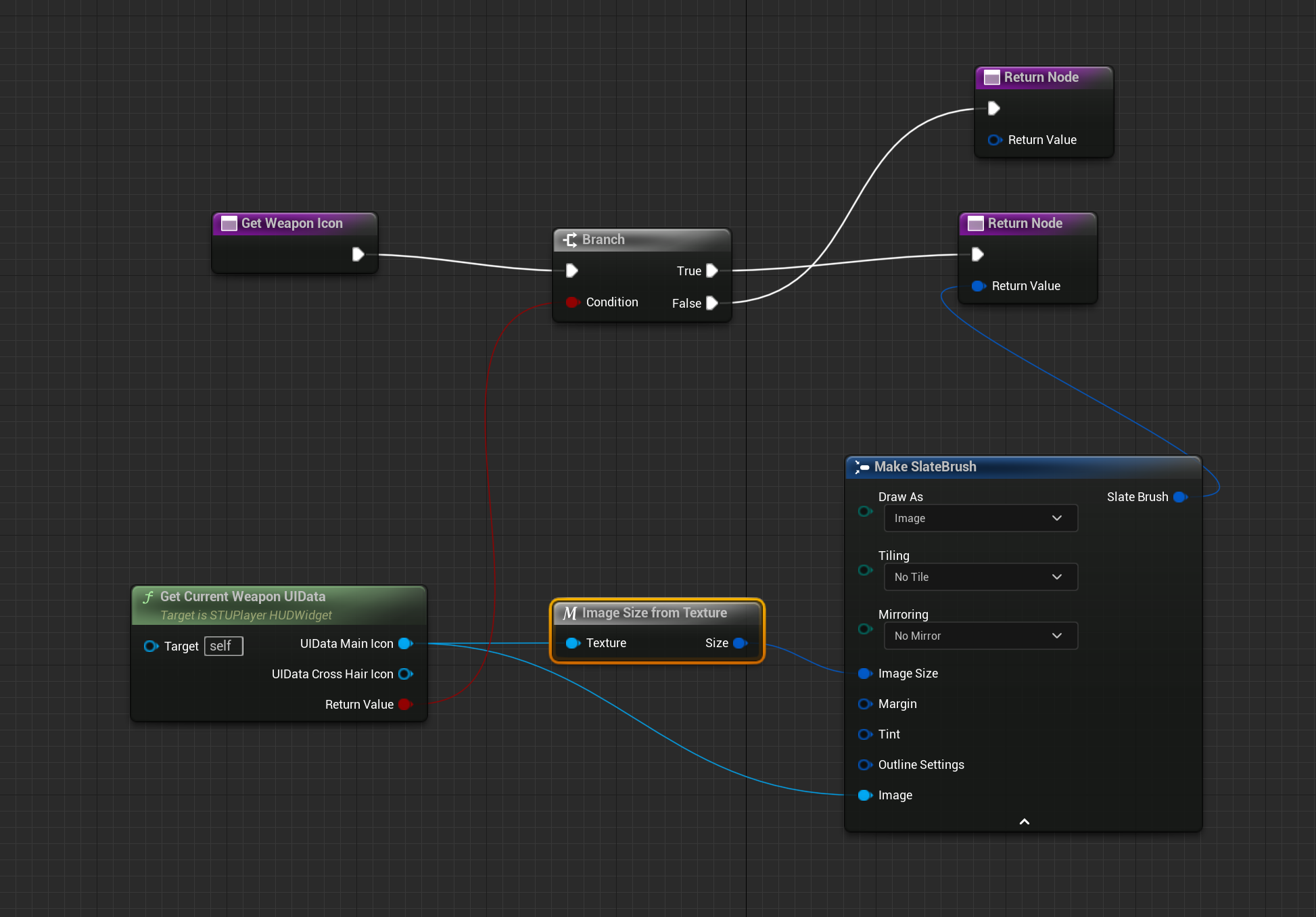
获取武器图标
为图片元素添加绑定

命名为Get Weapon Icon

从Get Crosshair Image拷贝节点并修改

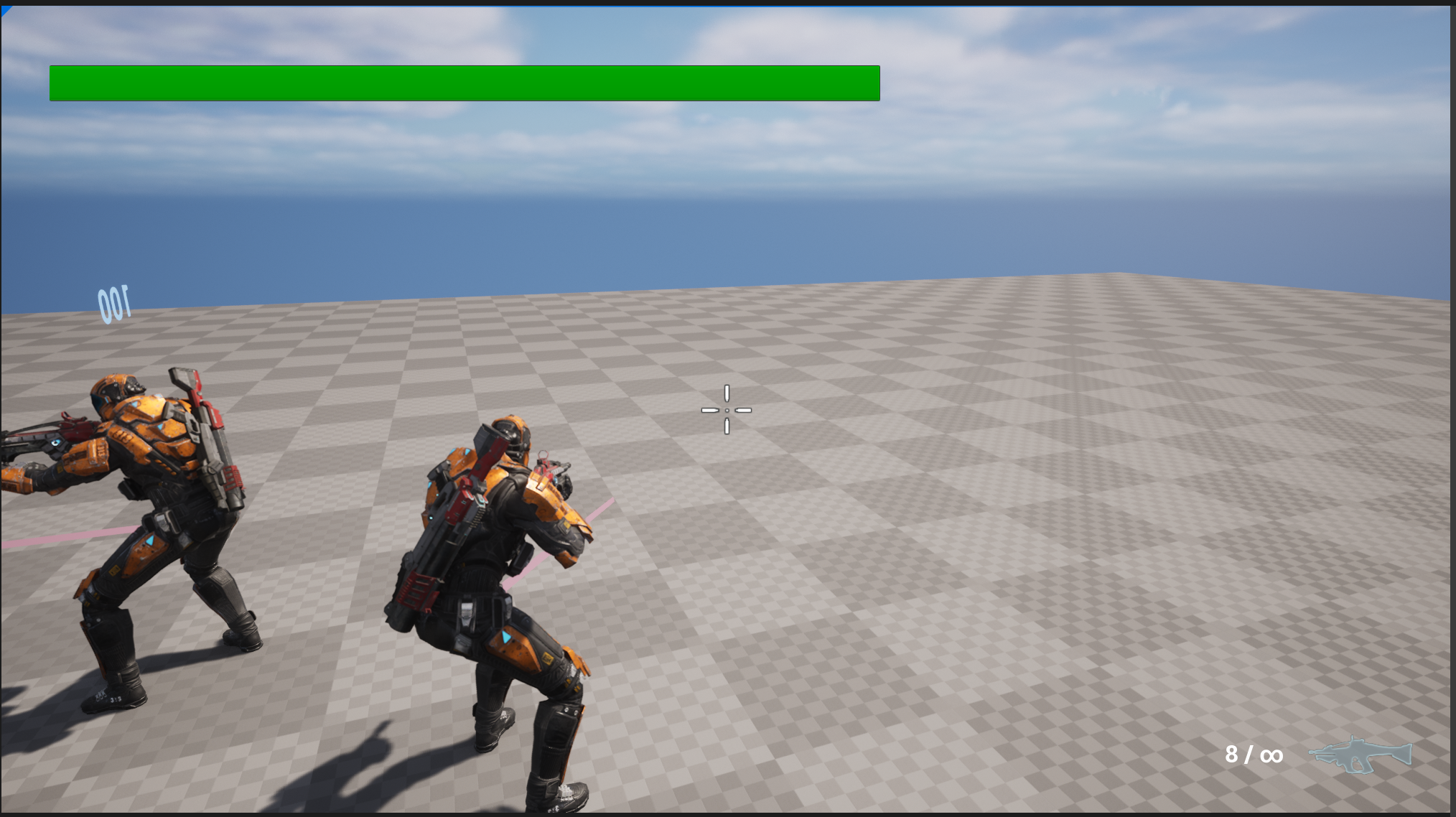
显示弹药库
格式
弹匣内子弹数 / 弹匣数
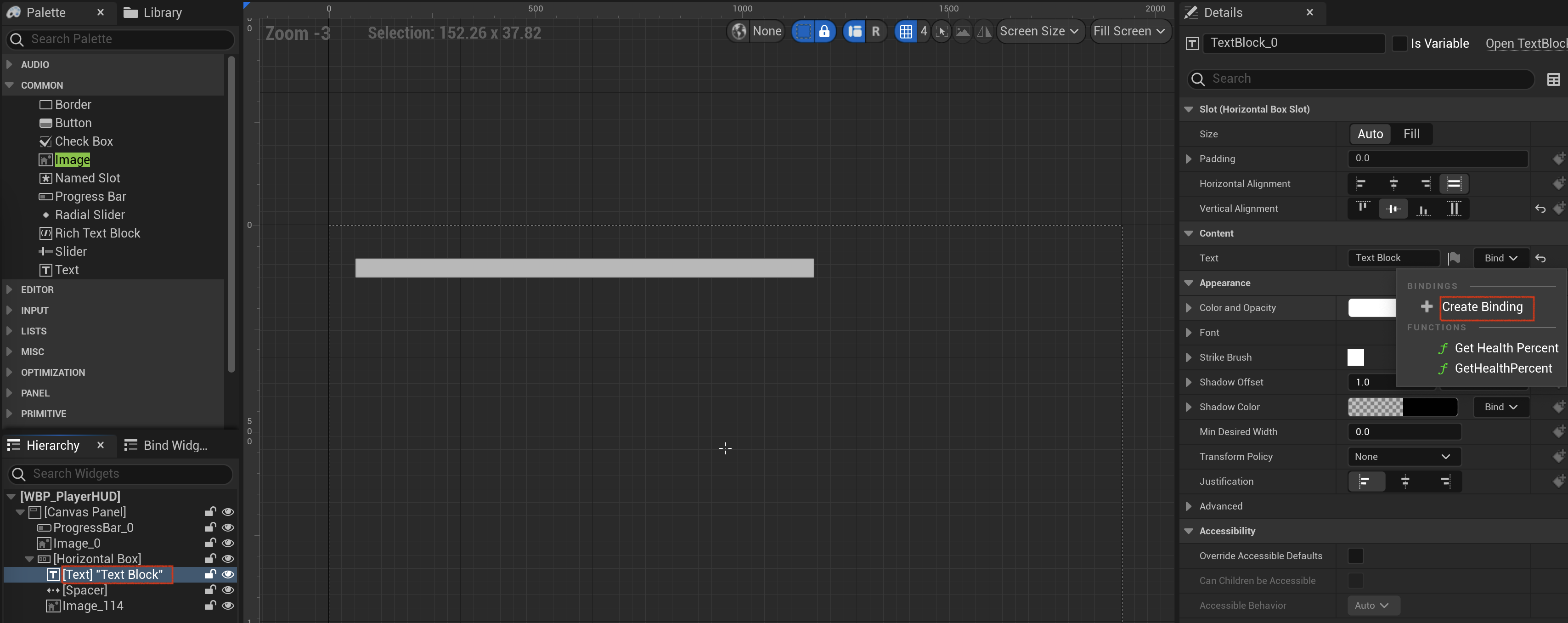
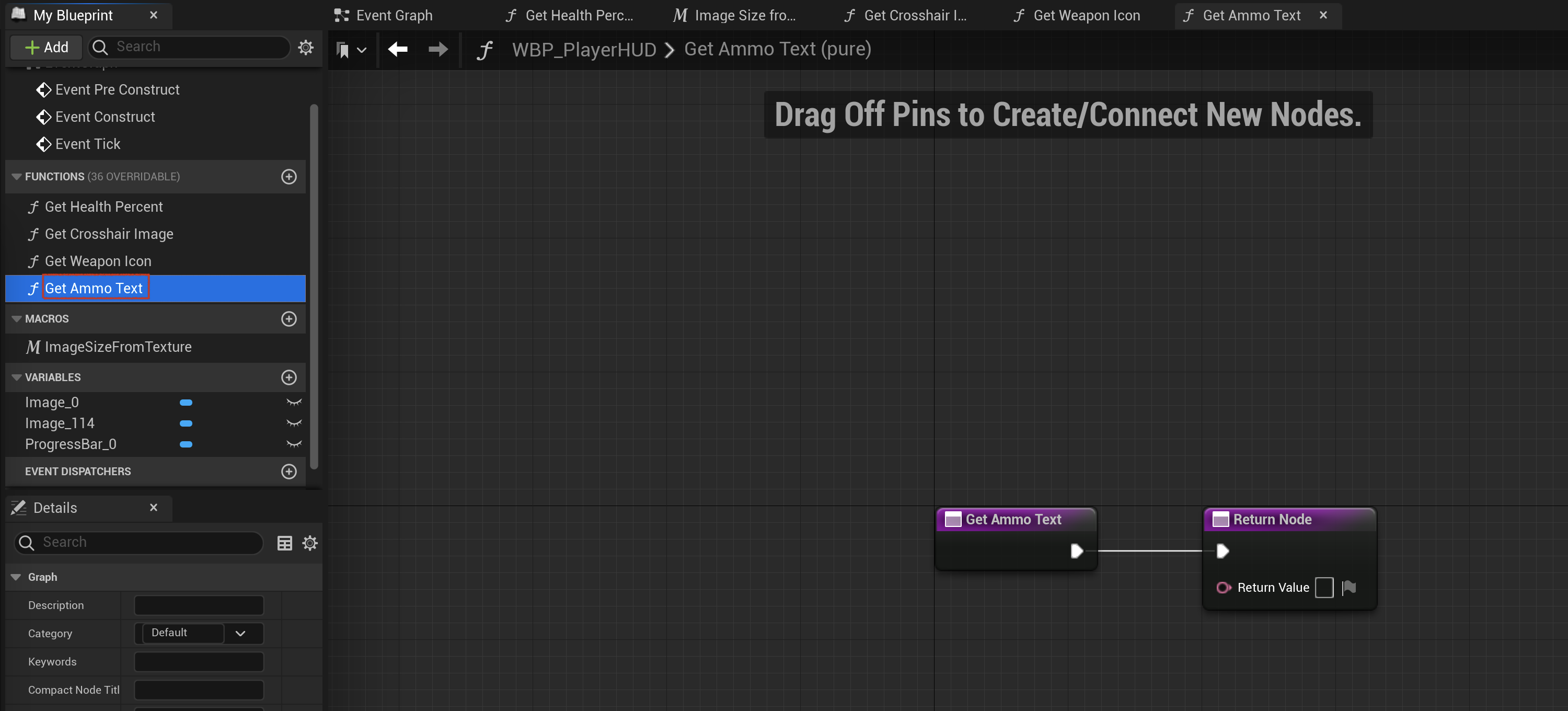
为文本元素添加绑定

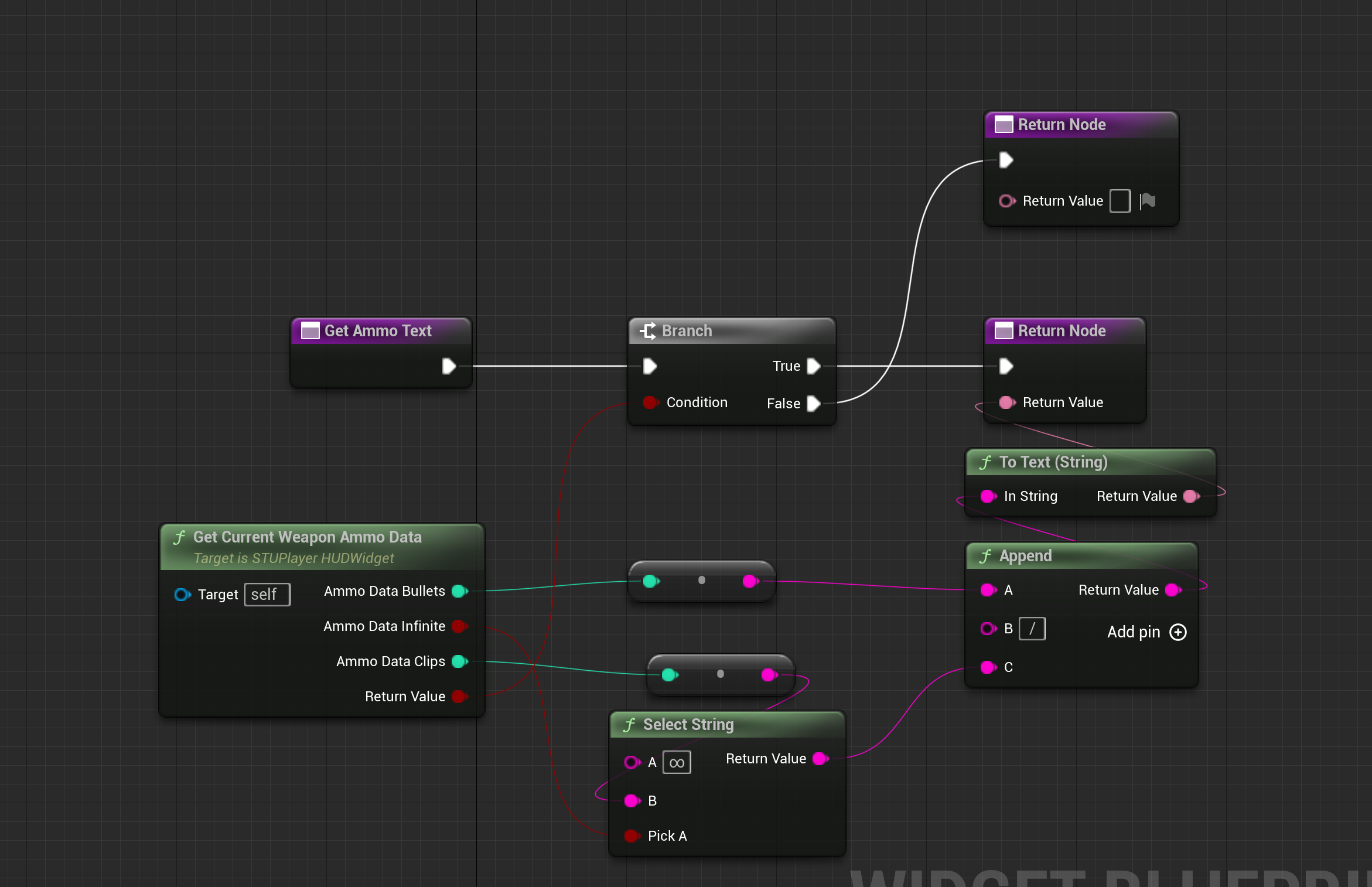
命名为Get Ammo Text

使用节点: GetCurrentWeaponAmmoData
合成文本
-
使用节点: Utilities > String > ToString
将整数转换为字符串
对AmmoDataBullets和AmmoDataClips使用
-
使用节点: Select
对
AmmoDataInfinite使用, 使用无限符号∞还是弹匣数作为分母
-
使用节点: Utilities > String > Append
拼接文本
-
完成

ReturnNode的输入是FText类型以上逻辑可以在C++中实现. 之所以在蓝图中完成, 因为这部分逻辑更倾向于设计
-
在蓝图中添加注释
Comment
按下C键
查看


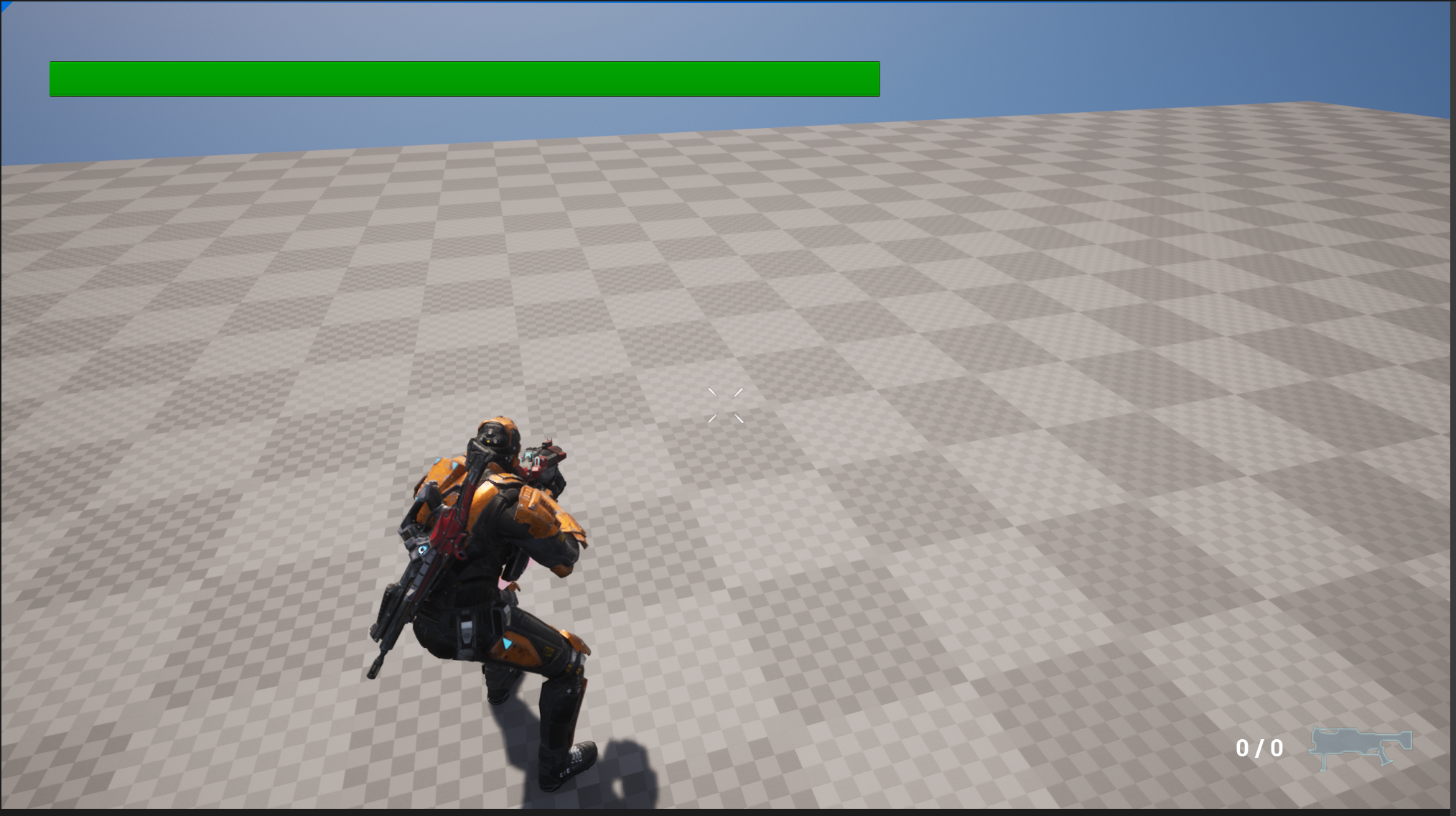
游戏角色死亡, 武器图标变为方块
